🔧 Vue.js 개발환경 준비하기
-
대부분의 프론트엔드 프레임워크에는
Node.js JavaScript Runtime 모듈이 필요하다! -
Node.js 문서에 접속해서 LTS버전 다운받기
무턱대고 얼리어답터 자처하면서 최신버전 다운받으면 프로젝트 및 소스코드 구현시 오류가 발생할 일이 많을 수 있으니 안전한 LTS로 다운받자Node.js다운로드 페이지 👉 https://nodejs.org/ko/ -
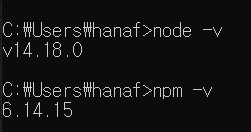
다운로드 받고 나서 터미널창에서 Node 버전도 체크하는 동시에 다운로드 되는 모듈인 Node Package Manager 버전도 같이 체크해보자.
-
저는 작년에 다운받았기 때문에 버전이
v14.18.0으로 되어있지만 지금은v16.xx버전이 LTS버전입니당 -
Npm 버전도
6.xx으로 되어있으면 정상 다운로드가 된 것임을 확인할 수 있다.
-

-
Vue 프로젝트를 생성할 폴더를 만들어준다.
- 저는 터미널창에서 폴더를 만들고 바로 vscode로 들어갈께요

-
Vue홈페이지에 들어가서 Vue를 Install하는 여러가지 방법 중 한 가지를 선택한다.
저는 테스트 용도로 CLI 방식을 통해서 Vue를 Install할 것이다.현재는 Vue3가 기본 Vue가 되면서 npm을 통한 설치 방법만 기재되어 있다. 자세한 설치 방법은 문서 정독하기 바람. 👉 https://vuejs.org/guide/quick-start.html
-
저는
vue폴더 내부에npm-practice폴더를 추가로 만들어서 해당 경로에서 설치를 진행했습니다! -
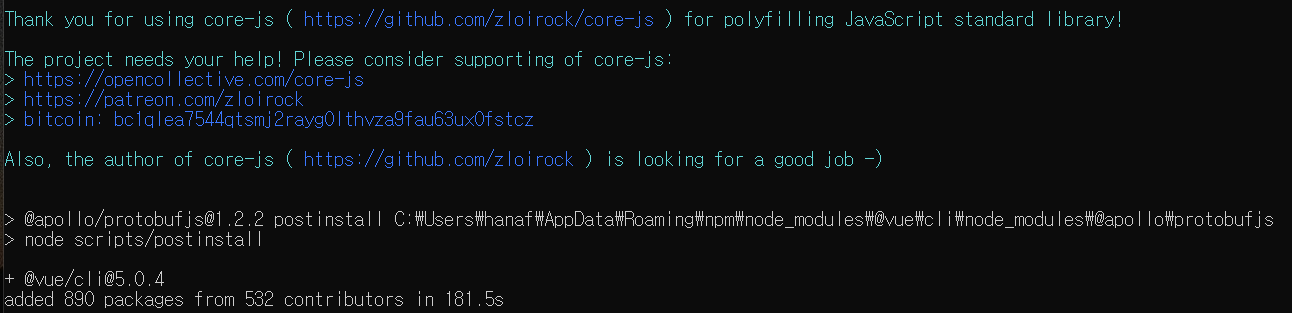
npm install -g @vue/cli- `-g` : 전역적으로 라이브러리를 설치해서 어떤 폴더에서든 접근이 가능하게 만드는 명령어
- 위와 같은 이미지가 나오면 성공적으로
Vue가CLI방식을 통해서 다운로드가 되었다!
- 위와 같은 이미지가 나오면 성공적으로
-
-
위 과정이 완료되었으면
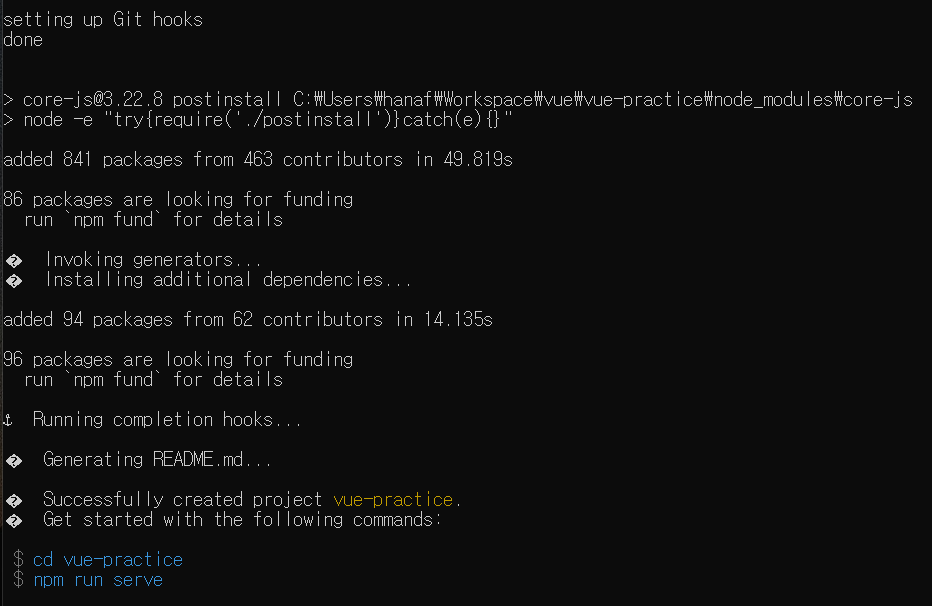
cd ..명령어로 상위 폴더로 나온 후create vue [프로젝트명]을 입력한다.- 아래와 같은 창이 나오면
Yes를 입력해준다.

- 그리고
vue3로 진행을 할 것이기 때문에 화살표로 [Vue 3]를 선택해준다.


- 위와 같은 사진이 뜬다면 CLI 통합환경을 통해서 Vue 프로젝트 설치가 마무리된 것이다!
- 아래와 같은 창이 나오면
📑 Vue 프로젝트 구조에 대해서

-
README.md: Markdown 형식으로 프로젝트에 대한 전반적인 설명이 들어있는 문서 -
package.json: 라이브러리들의 목록을json형태로 저장-
dependencies: 서비스 배포를 위한 소스 코드 구현에 사용되는 라이브러리 -
devDependencies: 개발을 하는 동안 사용되는 라이브러리들을 모아놓은 것 -
eslintConfig: ES문법의 보풀들을 제거할 수 있는 설정 부여 -
browserlist: IE같은 옛 브라우저는 ES6 이후의 문법을 이해하지 못하기 때문에 브라우저에 맞춰서 코드를 바꿔주는 기능
-
-
babel.config.js: 새로운 문법의 코드를 과거 형식으로 변환시켜 주는 기능 수행 -
gitignore: git을 통해 관리하지 않을 파일들을 명시 -
publicindex.html: 실제 파일들을 번들링하게 된다면<div id="app"></div>내부에 모든 내용들이 들어가게 된다.
-
src-
main.js: App을 만드는 기능을 불러옴. 불러온 기능을 mount시킨다. -
App.vue: 실행되는 화면을 렌더링 해준다.
-
🏹 개발환경 실행시키기
-
package.json파일 내부의scripts를 보면 다음과 같은 3가지의 실행 명령어를 확인할 수 있다.-
serve:vue-cli에 내장되어 있는 개발 서버 실행 -
build: 서비스에 사용할 수 있는 html, css 파일로 변환시키는 빌드 과정 수행 -
lint:
-
-
개발 서버 실행시키기 :
npm run serve를 통해서 실행
-
위와 같이 실행이 성공되면
Local옆에 localhost 링크가 뜬다. 접속하면
src/App.vue에 작성된 스크립트가 화면에 렌더링 된 것을 확인할 수 있다.
-

