
<!DOCTYPE html>
<html>
<head>
<title>링크 만들기</title>
</head>
<body>
<h3>링크 만들기</h3>
<hr>
포털사이트
<ul>
<li><a href="https://www.naver.com">네이버</a></li>
<li><a href="https://www.daum.net">다음</a></li>
</ul>
신문 사이트
<ul>
<li><a href="https://www.etnews.com">
<img src="media/iconetnews.png" alt="전자신문">
</a>
</li>
<li><a href="https://www.chosun.com">
<img src="media/iconchosun.png" alt="조선일보">
</a>
</li>
</ul>
<hr>
<a href="ex02_17.html"> 예제 2-17로 이동 </a>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>링크의 target 속성 활용</title>
</head>
<body>
<h3>링크의 target 속성 활용</h3>
<hr>
<ul>
<li><a href="http://www.w3.org" target="_blank">W3C(새 윈도우, _blank)</a>
<li><a href="http://www.etnews.com" target="_self">전자신문(현재 윈도우, _self)</a>
<li><a href="http://www.naver.com" target="_parent">네이버(부모 윈도우, _parent)</a>
<li><a href="http://www.mk.co.kr" target="_top">매일경제신문(브라우저 윈도우, _top)</a>
</ul>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>링크 만들기</title>
</head>
<body>
<h3>Elvis Presley</h3>
<hr>
<ul>
<li><a href="#love">Love me tender</a>
<li><a href="#can">Can't help falling in love</a>
<li><a href="#it">It's now or never</a>
</ui>
<h3 id="love">Love me tender</h3>
Love me tender, Love me sweet, Never let me go.<br>
<h3 id="can">Can't help falling in love</h3>
Love me tender, Love me sweet, Never let me go.<br>
<h3 id="it"> It's now or never</h3>
It's now or never, Come hold me tight<br>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>파일 다운로드</title>
</head>
<body>
<h3>친구들아! 여기서 다운받아!</h3>
<hr>
<ul>
<li><a href="media/Elvis.png" download> 엘비스 이미지 다운로드 </a>
<li><a href="media/chapter9.pdf" download> chapter9.pdf 다운로드 </a>
<li><a href="media/EmbraceableYou.mp3" download> mp3 다운로드 </a>
<li><a href="ex02_9.html" download> 예제 2-9 HTML 파일 다운로드 </a>
<li><a href="media/test.hwp" download> 한글 파일 이미지 다운로드 </a>
</ul>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>첫 번째 iframe</title>
</head>
<body>
<h4>첫 번째 iframe</h4>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>두 번째 iframe</title>
</head>
<body>
<h4>두 번째 iframe</h4>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>iframe을 가지는 웹 페이지</title>
</head>
<body>
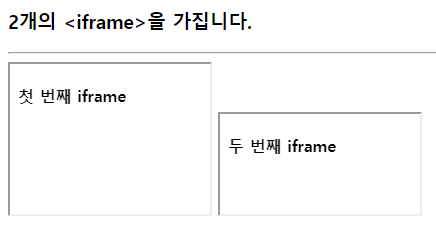
<h3>2개의 <iframe>을 가집니다.</h3>
<hr>
<iframe src="iframe1.html" width="200" height="150"></iframe>
<iframe src="iframe2.html" width="200" height="100"></iframe>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>iframe을 이용한 신문 사이트</title>
</head>
<body>
<h3>2개의 신문 사이트 입니다.</h3>
<hr>
<iframe src="http://www.etnews.com" width="300" height="300"></iframe>
<iframe src="http://www.mk.co.kr" width="300" height="300"></iframe>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>브라우저 윈도우(top)</title>
</head>
<body>
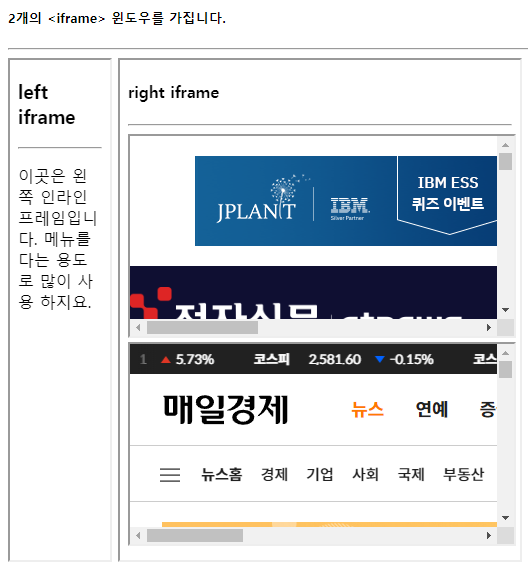
<h5>2개의 <iframe> 윈도우를 가집니다.</h5>
<hr>
<iframe src="leftframe.html" name="left" width="100" height="500"></iframe>
<iframe src="rightframe.html" name="right" width="400" height="500"></iframe>
</body>
</html>