
<!DOCTYPE html>
<html>
<head>
<title>이미지 삽입</title>
</head>
<body>
<h3>이미지 삽입</h3>
<hr>
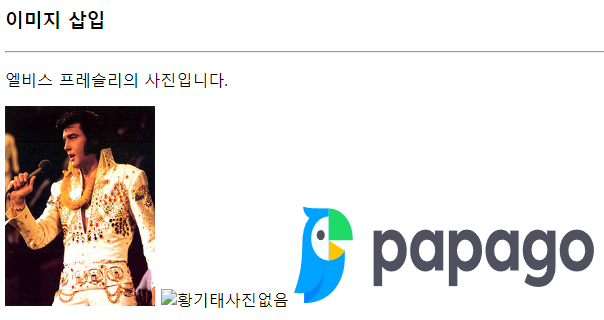
<p>엘비스 프레슬리의 사진입니다.</p>
<img src="media/Elvis1.jpg" width="150" height="200" alt="Elvis">
<img src="media/kitae.jpg" width="80" height="100" alt="황기태사진없음">
<img src="https://papago.naver.com/97ec80a681e94540414daf2fb855ba3b.svg" alt="사진 주소 변경됨" width="300" height="100">
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>라면을 끓이는 순서</title>
</head>
<body>
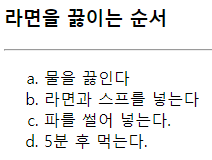
<h3>라면을 끓이는 순서</h3>
<hr>
<ol type="a">
<li>물을 끓인다</li>
<li>라면과 스프를 넣는다</li>
<li>파를 썰어 넣는다.</li>
<li>5분 후 먹는다.</li>
</ol>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>내가 좋아하는 음식</title>
</head>
<body>
<h3>내가 좋아하는 음식</h3>
<hr>
<ul>
<li>회</li>
<li>감자탕</li>
<li>돈가스</li>
</ul>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>중첩 리스트 만들기</title>
</head>
<body>
<h3></h3>
<hr>
<ul>
<li>제가 좋아하는 음식은요
<ul>
<li>회
<li>감자탕
<li>갈비
</ul>
<li>라면 먹기도 좋아해요
<ol type="1">
<li>물을 끓인다.
<li>라면과 스프를 넣는다.
<li>파를 썰어 넣는다.
<li>한 입에 다 먹는다.
</ol>
<li>여름에는 바다로
<li>가을에는 산으로
</ul>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>정의 리스트</title>
</head>
<body>
<h3>웹 브라우저 종류</h3>
<hr>
<dl>
<dt><strong>Internet Explorer</strong>
<dd>마이크로소프트에서 만든 브라우저로
현재 국내 시장에서 가장 많이 사용
<dt><strong>Firefox</strong>
<dd>Mozilla 재단에서 오픈 소스로 만든
것으로 W3C의 웹 표준을 선도
<dt><strong>Chrome</strong>
<dd>구글에서 만든 것으로 좋은 디버거를
갖추고 있어 디버깅에 많이 사용
</dl>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>기본 테이블 만들기</title>
</head>
<body>
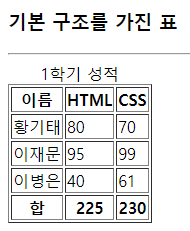
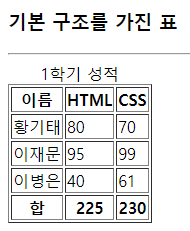
<h3>기본 구조를 가진 표</h3>
<hr>
<table border="1">
<caption>1학기 성적</caption>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>225</th><th>230</th></tr>
</tfoot>
<tbody>
<tr><td>황기태</td><td>80</td><td>70</td></tr>
<tr><td>이재문</td><td>95</td><td>99</td></tr>
<tr><td>이병은</td><td>40</td><td>61</td></tr>
</tbody>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>표에 이미지 삽입</title>
</head>
<body>
<h3>표에 이미지 삽입</h3>
<hr>
<table>
<caption>좋아하는 과일</caption>
<tbody>
<tr>
<td><img src="media/apple.png"></td>
<td><img src="media/banana.png"></td>
<td><img src="media/mango.png"></td>
</tr>
</tbody>
</table>
</body>
</html>