
▶︎ HTML
Hyper Text Markup Language
웹페이지를 만드는데 사용하는 기본적이고, 요소(element)로 구조적으로 작성된 마크업 언어.
태그를 사용하여 웹페이지의 디자인이나 기능을 구현한다.
☞ HTML 요소 구조
< > 으로 열리는 태그를 시작하여, </> 닫히는 태그로 종료
기본문법
<태그이름> 내용 </태그이름> <태그이름 속성이름 = "속성값"> 내용 </태그이름> // 속성은 시작태그 내에서만 정의된다. // 속성의 이름은 기본적으로 영어 소문자로, 속성값은 "" or '' 로 반드시 감싸준다.
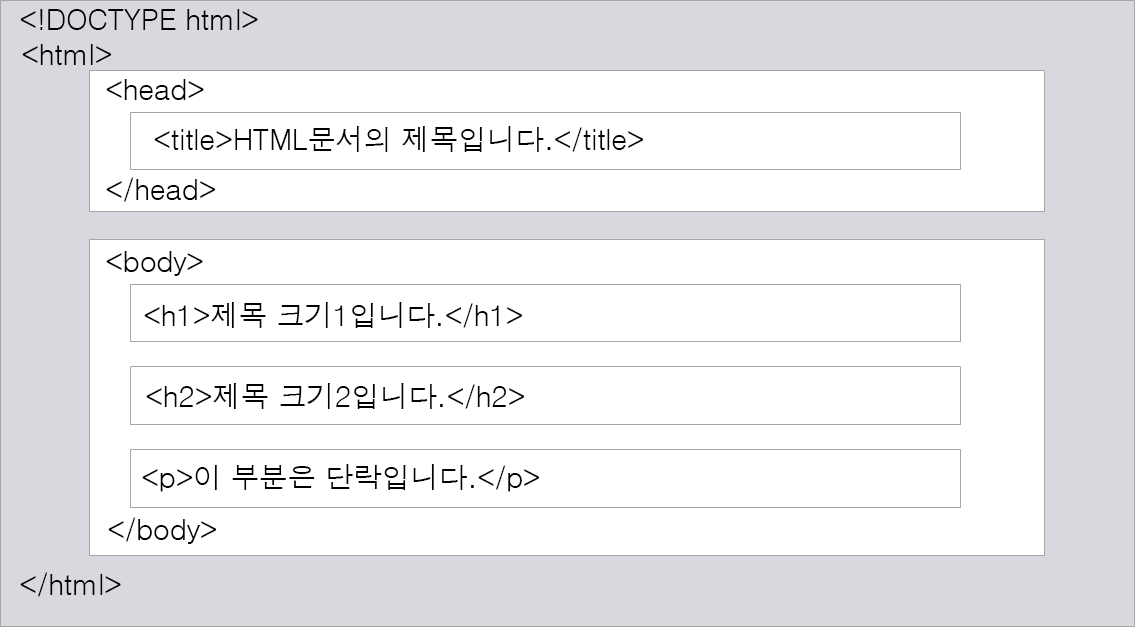
☞ HTML 기본 구조

<!DOCTYPE html>: HTML 문서를 선언
<html>: HTML 문서의 루트.<head>와<body>로 구성
<head>: 문서의 메타데이터 정의. 웹 브라우저에는 직접적으로 표현되지 않은 문서에 대한 정보설명
<title>: HTML의 제목. 웹 브라우저의 툴바 및 즐겨찾기 추가 시, 제목으로 표시
<body>: 웹 브라우저를 통해 보이는 내용-
메타데이터(metadata)란? 검색엔진의 탐색, 타이틀, 부가설명 등 페이지에 대한 정보를 가진다.
✶ block / inline
HTML 요소는 웹 브라우저에 어떻게 보이는가를 결정짓는 display 속성을 가지고 있다. display 값으로 block & inline 이 있다.
block 은 가로폭 전체의 넓이를 가지는 직사각형 형태로 width, height, margin, padding 을 사용하여 레이아웃을 수정할 수 있다.
즉, 해당 라인의 모든 너비를 차지한다.
그렇기 때문에 block 요소 다음에는 줄 바꿈이 된다.
block요소는inline요소를 포함 할 수 있고, 다른block요소 일부 포함 가능하다.
-block인 요소 :
<p>,<div>,<h>,<ul>,<ol>,<address>,<article>,<pre>,<section>,<video>,<footer>,<header>,<table>...
inline 은 해당 요소의 내용(text)만큼만 차지한다.
그리고text-align으로 내용 정렬을 좌,우,중앙으로 할 수 있다.
인라인은 줄바꿈 없이 바로 이어서 표시가 된다.
볼록 요소 안에 포함되어 있으며, 인라인 요소 안에 다른 인라인 요소가 포함 될 수 있다.
-inline인 요소 :
<a>,<br>,<em>,<button>,<map>,<script>,<span>,<sup>,<strong>,<img>...
✶ id / class
id 는 숫자로 시작 할 수 없으며, 공백/탭을 포함할 수 없다. 대소문자를 구분한다.
class 또한 숫자로 시작할 수 없고, 대소문자를 구분한다. 그러나 한 태그에 여러 class가 들어 갈 수 있으며, class 구분은 공백으로 한다.
id 는 html 안에서 고유의 값으로 부여하여 특정 스타일 선언에 포인트로 사용.
CSS에서 적용 할 때는#으로 표기한다.
id속성으로 책갈피를 만들 수 있다.<p id="html"> HTML </p> // id 속성으로 책갈피를 만든다. <p> CSS </p> <p> Java </p> <p> PHP </p> <a href="#html">go to HTML</a> // 같은 페이지 내에서 id 값이 "html"인 책갈피에 대한 링크를 추가한다.
class는 요소(태그)들을 그룹으로 묶어서 스타일을 지정할 때 쓴다.
다른 요소가 동일한class를 공유할 수가 있다.
CSS에서 적용할 때는.으로 표기한다.<style> .favorite { display: inline; color: yellow; background-color: black; margin: 20px; padding: 10px; } .main { display: block; text-align: center; } </style> <body> <h1 class = "favorite main"> Marvel hero </h1> <p class = "favorite"> Thor </p> <p class = "favorite"> Hulk </p> <p class = "favorite"> Black widow </p> </body>
✶ Semantic tag (의미론적인 태그)
Semantic tag : 의미있는 태그를 뜻하는 것으로 HTML5에 도입
의미있는 태그를 사용함으로써HTML의 구조나내용의 의미를 유추할 수 있다는 것이다.
유추함으로써가독성도 높이고, 컴퓨터가 html 문서를 분석할 때도 정확하게컨텐츠를 식별할 수 있다.
또한 시각 장애가 있는 사용자가 화면 판독기로 페이지를 탐색할 때
의미론적 마크업을푯말로 사용할 수 있다.
기존에는
header를 표현하기 위해div태그에id나class를 사용하여 하기와 같이 개발자 마음대로 정의하였다.
<div id = "header">or<div class = "head">그러나
HTML5에 도입된Semantic tag를 사용함으로써 컴퓨터에서도 HTML 구조를 명확하게 알 수 있고, 내용의 의미도 유추할 수 있다.
<header>,<table>,<footer>,<section>,article..
✶ div / section / article
div
Non-semantic태그로써 의미를 지니지 않은block
단순 스타일링 목적일 때 사용하는 것이 좋다.
section
semantic태그로써 문서의 구역
예를 들면, 한 쇼핑몰의 상의/하의/신발 구역에section을 사용할 수 있다.
문서 요약에 해당 구획이 논리적으로 나타나야할 때 사용하는 것이 좋다.
article
semantic태그로써 독립적으로 구분하여 배포하거나 재사용 할 수 있는 구획
예를 들면, 한 쇼핑몰의 게시글 영역에 공지사항/Q&A에article을 사용할 수 있다.
외부와 구분하여 단독으로 묶는 것이 나을 때에는article사용하는 것이 좋다.
