

@State private var isOn = false
var body: some View {
VStack(spacing: 30) {
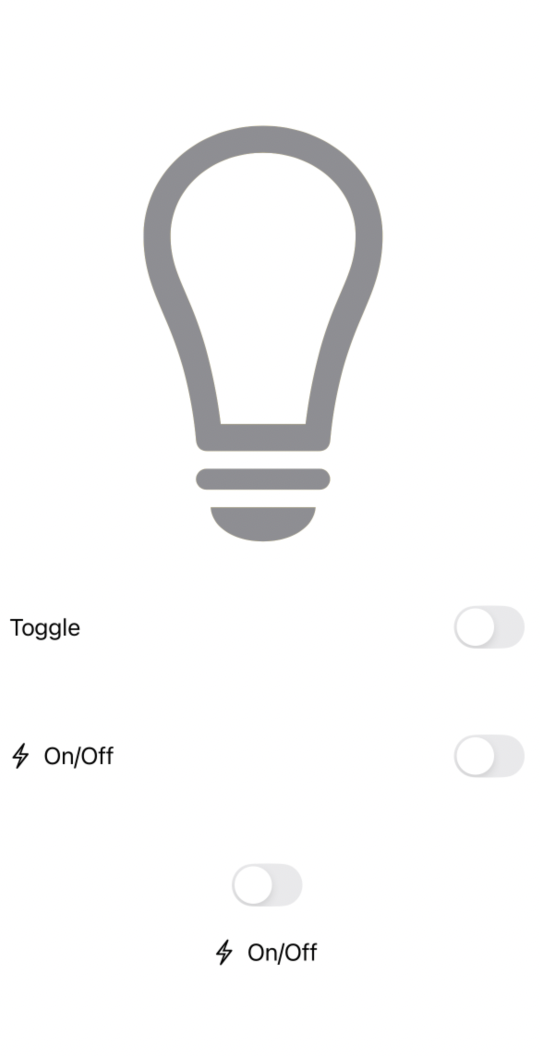
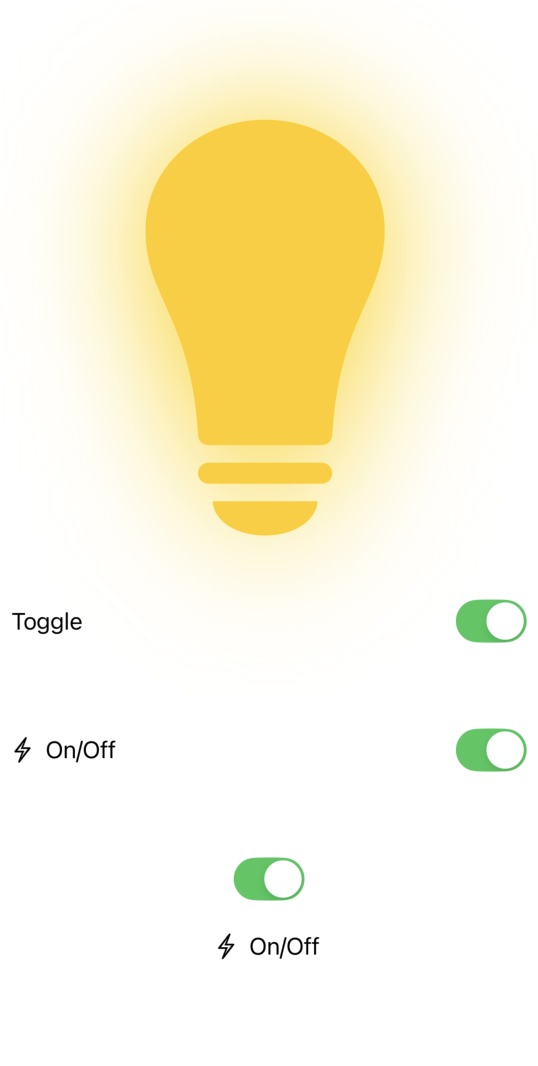
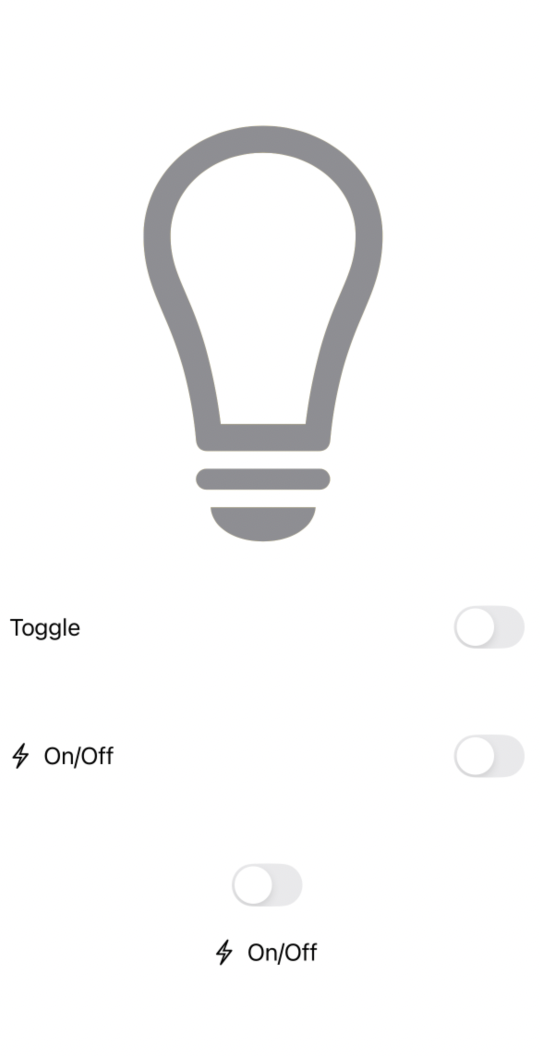
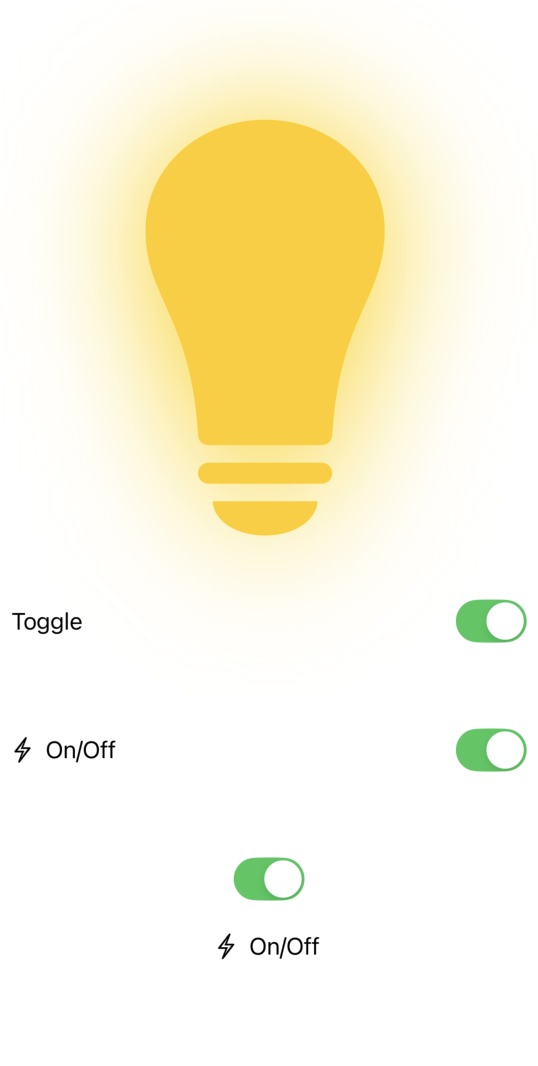
Image(systemName: isOn ? "lightbulb.fill" : "lightbulb")
.resizable()
.foregroundColor(isOn ? .yellow : .gray)
.shadow(color: .yellow, radius: isOn ? 50 : 0)
.aspectRatio(contentMode: .fit)
.frame(width: 300, height: 300)
Toggle("Toggle", isOn: $isOn)
.padding()
Toggle(isOn: $isOn) {
Label("On/Off", systemImage: "bolt")
}
.padding()
VStack {
Toggle(isOn: $isOn) {
EmptyView()
}
.padding()
.labelsHidden()
Label("On/Off", systemImage: "bolt")
}
}
}