

var body: some View {
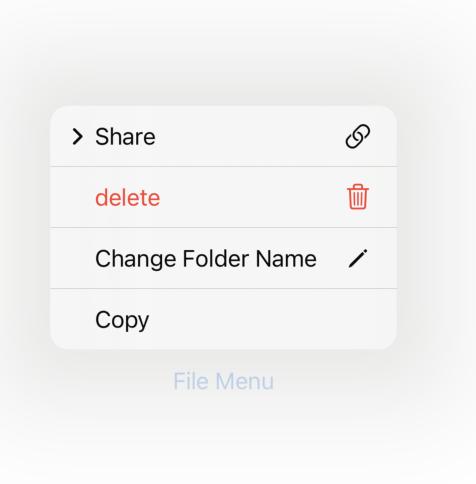
Menu("File Menu") {
Button("Copy", action: {
})
Button {
} label: {
Label("Change Folder Name", systemImage: "pencil")
}
Button(role: .destructive) {
} label: {
Label("delete", systemImage: "trash")
}
//Menu도 계층적으로 구성 가능하다.
Menu {
Button {
} label: {
Label("Email", systemImage: "envelope")
}
Button {
} label: {
Label("Air Play", systemImage: "airplayvideo")
}
} label: {
Label("Share", systemImage: "link")
}
} primaryAction: {
//서브메뉴일때는 의미 없고, 최상위 메뉴일때만 의미 있음
//탭으로는 메뉴 표시 X
//기본 작업을 하고 그냥 끝남
//메뉴 표시 원할 시 꾹 눌러야 함
//하나의 버튼으로 옵션과 동작 모두 구현 원할 때 유용
print("")
}
.padding()
}