크기 조절하기
font 모디파이어를 통해 크기를 조정한다.

Image(systemName: "star")
.font(.largeTitle)
Image(systemName: "star")
Image(systemName: "star")
.resizable()
.scaledToFit()
.frame(width: 300, height: 300)
세부적인 크기 조절하기
- 텍스트와 함께 사용하며 세부적인 크기 조절을 원할 경우
imageScale 모디파이어 사용
HStack {
Image(systemName: "star")
.font(.largeTitle)
.imageScale(.small)
Text("Image")
.font(.largeTitle)
}

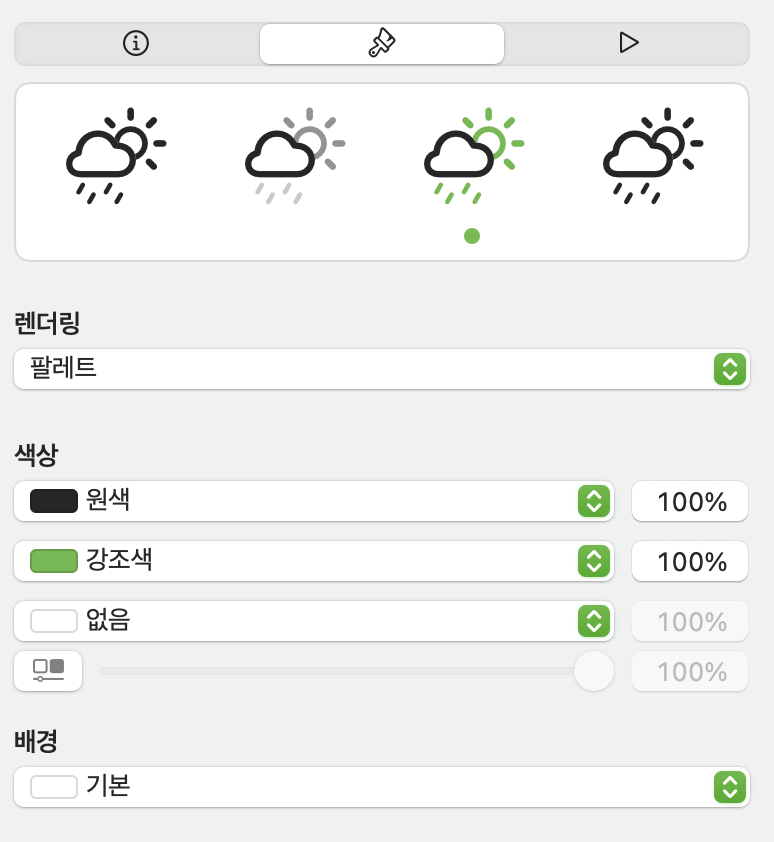
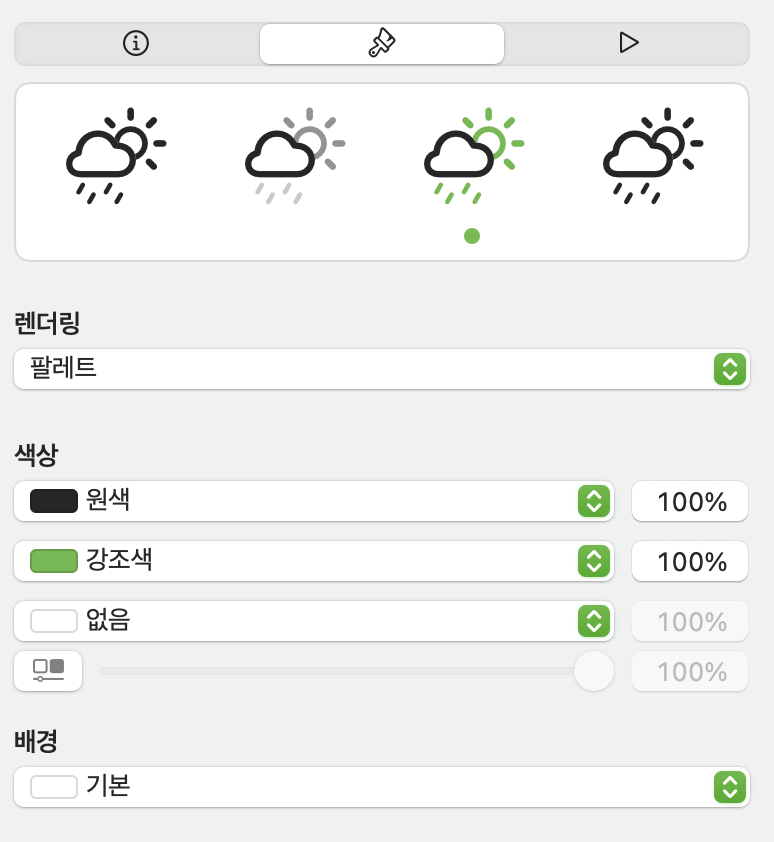
symbolRenderingMode

- SF Symbols는 계층적으로 색 지정 가능
symbolRenderingMode(.palette) 모디파이어를 통해 사용 가능

Image(systemName: "cloud.sun.rain")
.resizable()
.scaledToFit()
.symbolRenderingMode(.palette)
.frame(width: 300, height: 300)
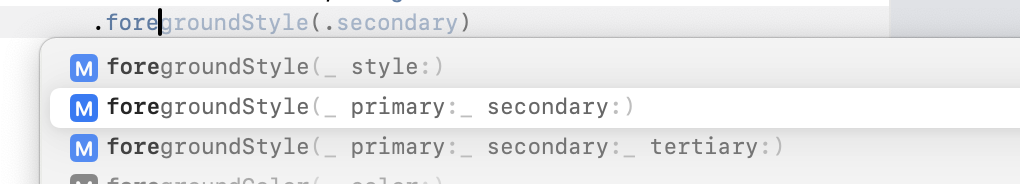
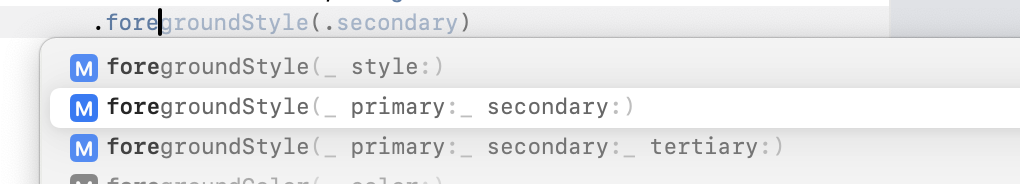
.foregroundStyle(.gray, .yellow, .blue)