Labeled Image와 Unlabeled Image
- VoiceOver 인식 여부에 따라 분류
- 접근성을 지원한다면
- Labeled Image: 사용자 접근 필요시
- UnLabeled Image: 배경 등 꾸미는 요소일 시
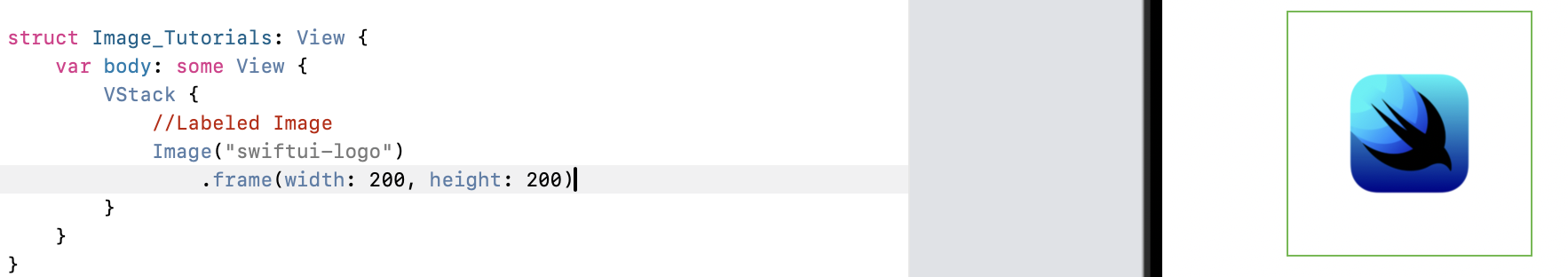
Image Asset
- 기본적으로 이미지 크기는 실제 크기를 유지
frame모디파이어를 통해 수정해도 프레임의 크기만 달라지고 이미지의 크기는 동일

resizable
.resizable모디파이어 사용 시 프레임을 채우도록 설정 가능- 이미지가 찌그러질 수 있기 때문에
scaleToFit등의 모디파이어를 통해 이미지 비율 유지하도록 설정하는 것을 권고

Image("swiftui-logo")
.resizable()
.scaledToFit()
.frame(width: 200, height: 300)scaleToFill사용 시 이미지가 프레임을 벗어날 수 있으며, 프레임에 맞게 자르기 위해선.clipped모디파이어 사용


Image("swiftui-logo")
.resizable()
.scaledToFill()
.frame(width: 200, height: 300)
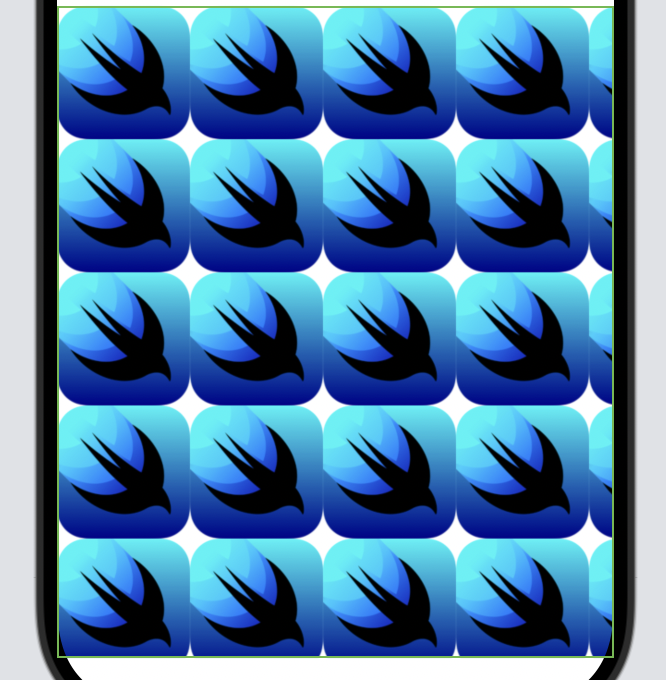
.clipped()resizingMode
- resizingMode 파라미터를 통해 타입 지정 가능
Image("swiftui-logo")
.resizable(resizingMode: .tile)
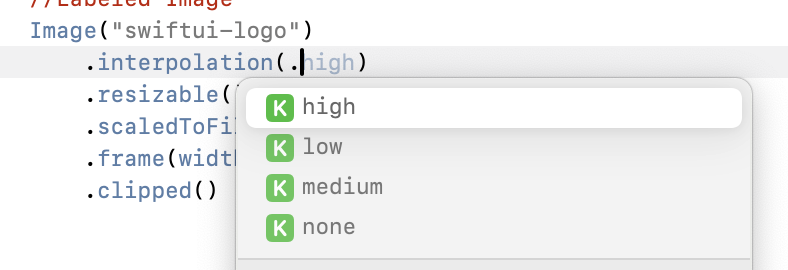
이미지 최적화

interpolation모디파이어 사용- high 일수록 품질은 높고 렌더링은 느려진다.
renderingMode

- 배경 투명화 이미지의 색상을 바꿀 수 있다.
Image("flower")
.renderingMode(.template)
Image("flower")
.renderingMode(.template)
.foregroundStyle(.green)