
참조 : https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Normal_Flow
1. normal flow
웹페이지는 본인이 가지고 있는 고유의 컨텐츠 진행 방향이 있다
이것은 역사적으로 정해진 규칙이다
1-1. block element(맥시멀리스트)
맥시멀리스트 라는 별명을 붙여주었다
부모 요소를 집이라고 생각한다면 꽉꽉 채우는 스타일이라고 할 수 있겠다

아주 꽉꽉 잘채운다
이 요소는 부모 요소의 너비 100%를 차지한다

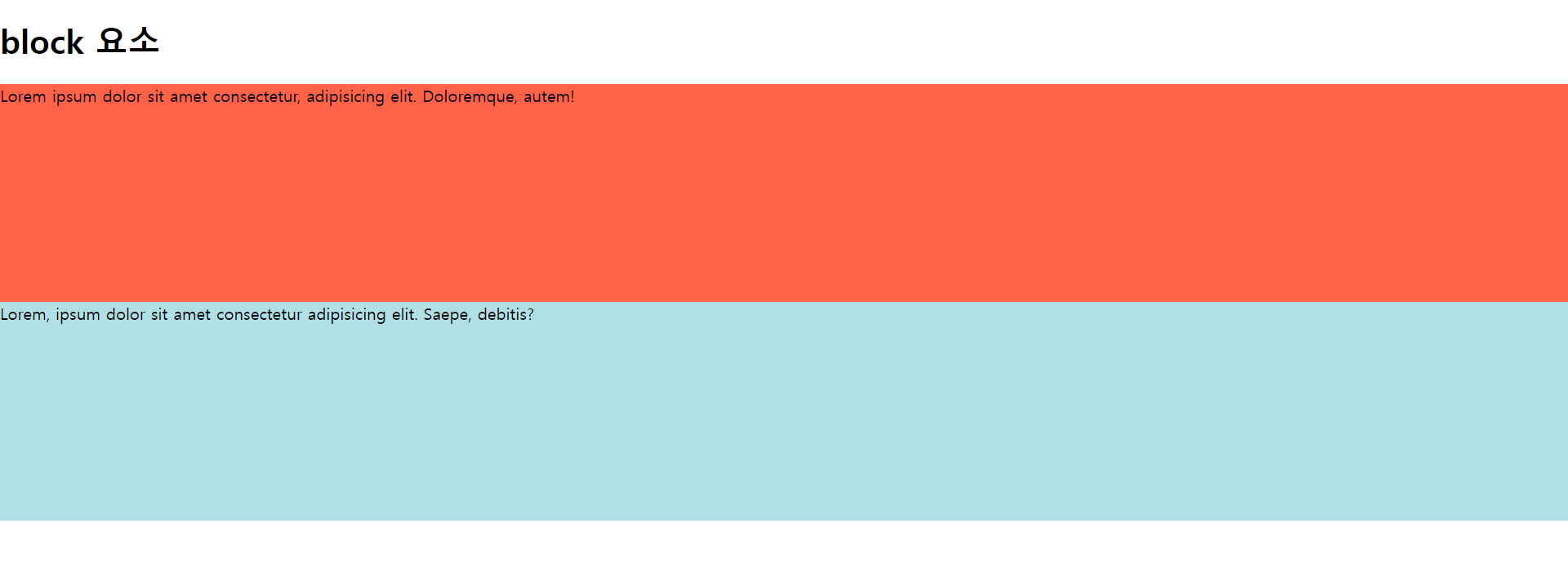
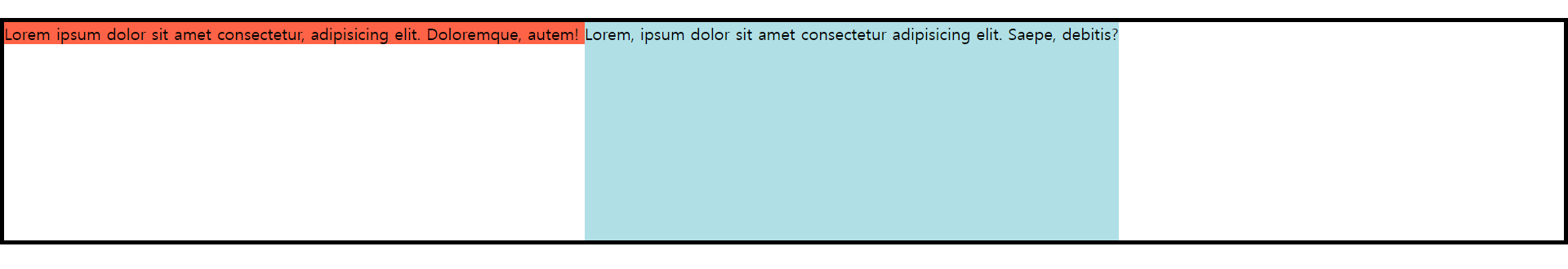
<h1>block 요소</h1>
<div class="home">
<div class="string1">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Doloremque, autem!
</div>
<div class="string2">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Saepe, debitis?
</div>
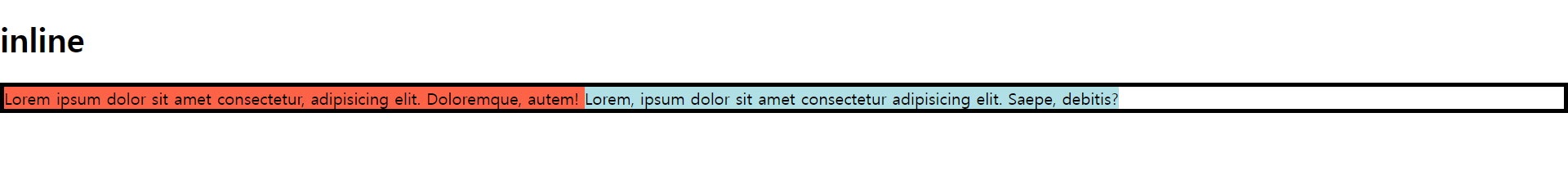
</div>1-2. inline element (미니멀리스트)
이 친구는 공간이 충분해도 본인의 크기만을 추구하는 미니멀리스트라고 칭하고싶다

.home 이라고 클래스명을 지정해줬던 박스에 공간이 많이 남았지만 블록 엘리먼트 처럼 꽉꽉 채우지 않는다
근데 이렇게 배치가 되는 스타일을 어디서 많이 보지 않았나....?

텍스트와 배치가 같다
그래서 width나 height로 크기를 조정하지 못한다
아무도 hello world라는 텍스트의 크기를 조정할때 widht를 쓰지 않을것이다
text의 크기를 조정할대는 font-size를 사용한다
인라인 엘리먼트도 마찬가지이다
1-2-1. inline element 특징
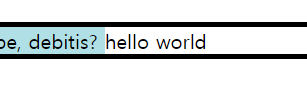
텍스트와 같은 느낌이듯이 줄바꿈도 같은 느낌으로 일어난다

파란색 바탕의 글씨가 들어갈 공간이 없기 때문에 자동적으로 줄바꿈이 일어난다
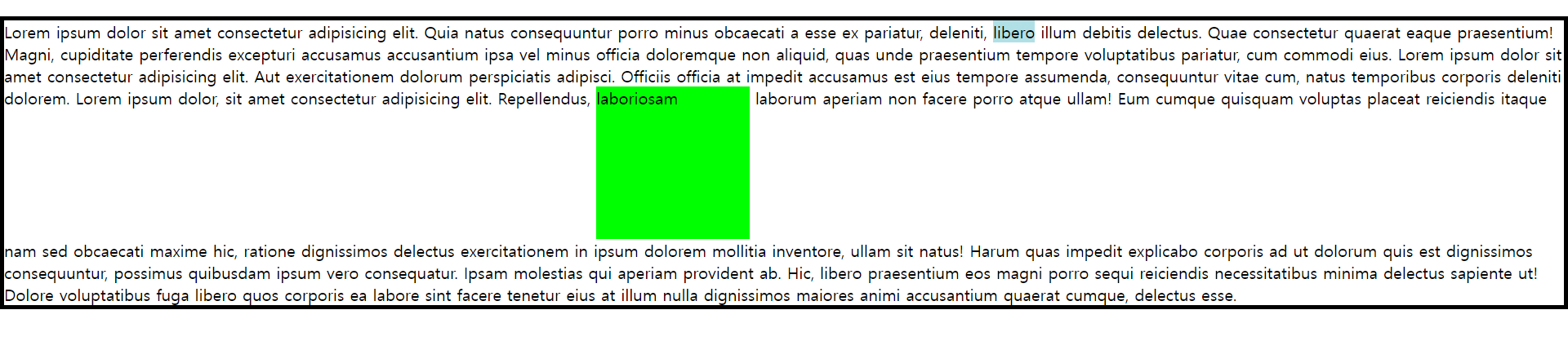
1-3. inline-block(척쟁이)
인라인 상태에서 높이와 넓이를 지정해주고 싶다면 어떻게 할까
display: inline-block
속성을 지정하면 된다
척쟁이라고 별명을 붙인 이유는 inline인척 하는 block이기 때문이다

inline인척 하지만 height값을 줬더니 커져버렸다
2. 정리

검정테두리 : block
조그맣게 보이는 파란색 : inline
초록색 : inline-block
