1. 문제발생
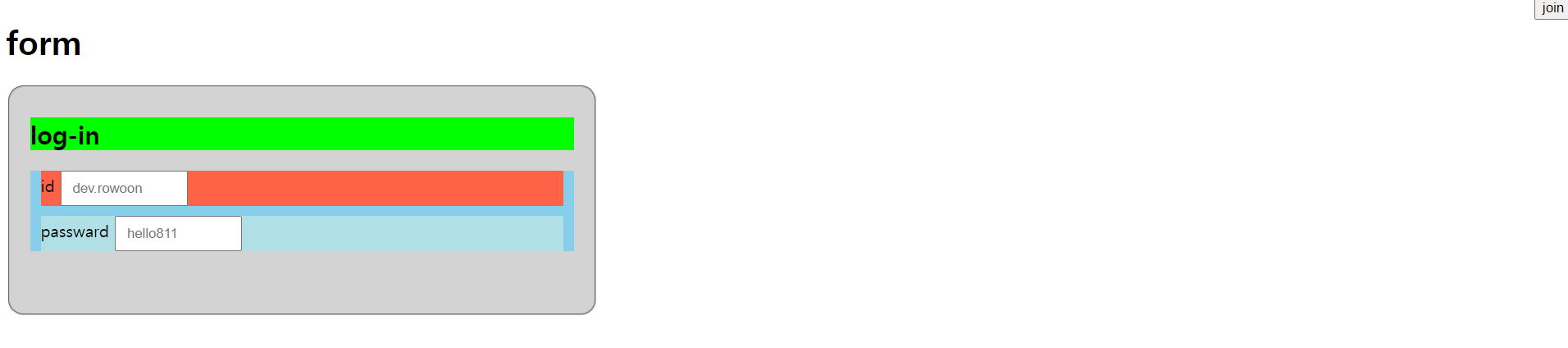
폼 태그를 꾸미는것을 연습하던중 문제가 발생했다

버튼에 position: absolute를 주고
하늘색 영역에 postion: relative를 줘서 부모 영역을 입력시켜주었지만
먹지 않는것...
구글링도 해보고 이것저것 해보다 알게된 허무한 사실
2. 해결
<section class="login">
<label for="user_id" class="label_id">id
<input type="text" name="user_id" id="user_id" placeholder="dev.rowoon" />
</label>
<label for="" class="label_pwd">passward
<input type="passward" name="label_pwd" id="label_pwd" placeholder="hello811" />
</label>
</section>
<button type="submit" class="login_btn">join</button>section이 버튼까지 포함을 안하고 있었다는것
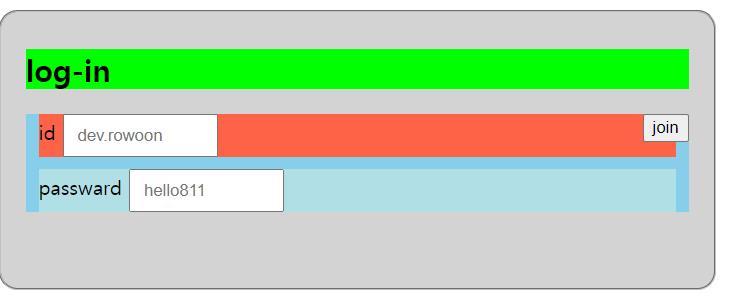
포함을 시키면

잘 들어가있게 된다
3. 정리
postion absolute 라는것을 주면 부모요소를 인식하지 못하고 뷰포트 기준으로 날라가버린다(즉 바디까지..)
단 , 중간에 relative를 만나면 부모요소로 인식하고 그 안쪽에 정착하게 된다
하지만 내가 실수했던 것은 아예 부모요소 조차 주지 않았다는것
원래 부모요소가 없었으니 인식할 relative 도 없다는 것이다
이것저것 해보다가 회색영역은 relative 가 인식이 가능해서 알게되었다
회색영역은 feildset으로 부모였거든..
