부트캠프 후기
1.패스트캠퍼스 데브캠프: 김민태의 데브캠프html & css

header문서의 머리말을 정의합니다. 사이트 로고, 제목, 네비게이션 링크 등이 포함될 수 있습니다.nav내비게이션 링크의 모음을 나타냅니다. 사이트의 주요 내비게이션 메뉴를 포함하는 데 사용됩니다.main문서의 주요 콘텐츠를 정의합니다. 페이지에서 가장 중요한 내용
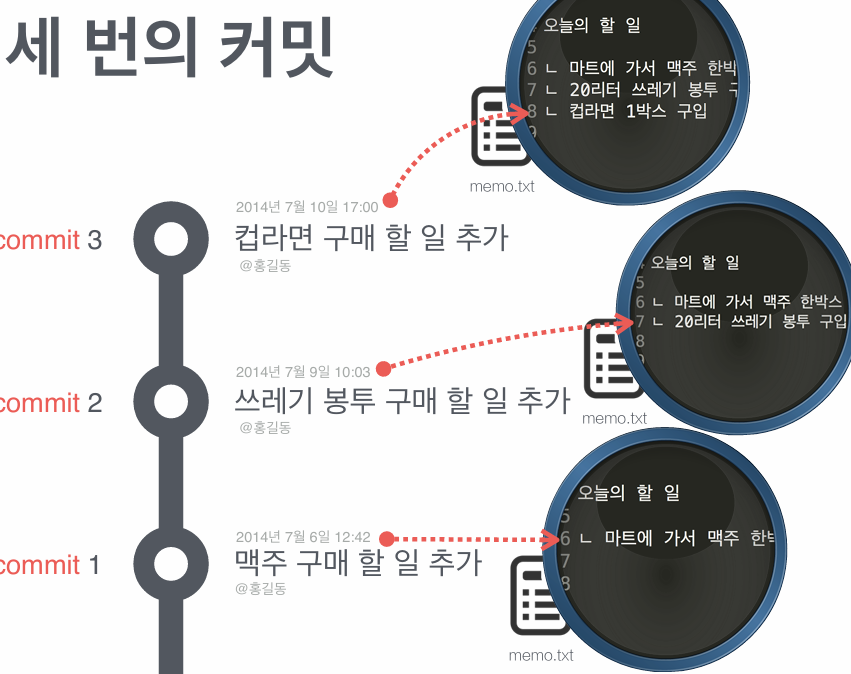
2.패스트캠퍼스 데브캠프: 김민태의 데브캠프git & github

텍스트 파일 하나 있는데 여러 사람이 수정하거나 추가하거나 삭제하면 여러 파일 추가 되거나 삭제됩니다. 시간이 지나면 엄청 많은 파일이 생기거나 삭제 되면서 관리하기가 힘들어지고 많은 파일과 폴더로 인해 생각하기도 싫은 일이 벌어집니다.이를 위해 필요한 것이 Git 입
3.패스트캠퍼스 데브캠프: 김민태의 데브캠프(프론트엔드 개발 2기 1일차 ot)

OT 개강하고 첫 날, ZOOM을 통해 오리테이션을 진행. 앞으로의 과정과 커리큘럼 그리고 데브캠프의 운영 방식 및 행정 관리, 수료 조건 등을 전달하고 약 7개월간 함께 할 동료들과 매니저분들과 인사를 시작으로 데브캠프가 시작되었다. 약 7개월 간, 프론트엔드
4.패스트캠퍼스 데브캠프: 김민태의 데브캠프javscript

let에 할당하는 값은 재할당을 통해 값을 다른 값으로 교체할 수 있지만 const의 경우에는 상수이기 때문에 재할당을 할 수 없습니다.add()를 사용하여 함수를 실행합니다.프로그램을 실행될때 딱 한번만 실행됩니다.화살표 함수의 경우 함수를 간단하게 선언할 수 있으며
5.패스트캠퍼스 데브캠프: 김민태의 데브캠프 토이프로젝트1(javscript,html,css)

본격적으로 실시간 강의와 필수 영상 시청을 통해 html,css,javascript 기반으로 공부한 학습 내용을 토이 프로젝트를 통해 구현하여 학습을 진행하였습니다.조마다 4~5명씩 1팀이 되어 과제를 수행합니다.정해져 있는 토이 프로젝트 주제와 주제에 맞는 요구사항과
6.패스트캠퍼스 데브캠프: 김민태의 데브캠프 토이프로젝트1 후기(javscript,html,css)

어떠한 라이브러리도 사용하지 않고 vanilla js(React,Next 등을 사용하지 않고)와 css(TailWind css, Css in js을 사용하지 않고), html로만 사용하여 프로젝트를 만들어 본것이 처음인거 같습니다.프로젝트를 진행하면서 class형과 함
7.패스트캠퍼스 데브캠프: 김민태의 데브캠프 서비스 기획 및 애자일 특강

특강: 애자일
8.패스트캠퍼스 데브캠프: 김민태의 데브캠프 소프트웨어 특강

컴퓨터 시스템에서 실행을 할 수 있는 상태로 만들어 주는 것입니다.실행하는 작업은 CPU가 하지만, 기본 상태에서 바로 실행하지는 못합니다.컴퓨터의 물리적 저장소의 데이터를 메모리에 옮겨서 실행가능한 상태로 만드는 것이 load입니다.필요한 데이터를 특정 위치에서 가져
9.김민태의 데브캠프: 토이프로젝트2(일정관리) 중간점검

토이프로젝트2
10.김민태 데브 캠프: 중간 회고

중간 회고 어느덧 데브캠프를 시작한 과정이 마지막 기업 연계 프로젝트를 남기고 있습니다. 마지막 기업 연계 프로젝트 전 데브 캠프를 진행하면서 어떤 토이 프로젝트를 진행했는지에 대해 말씀드리면서 회고를 진행하고자 합니다. 토이 프로젝트 1 토이 프로젝트1에서는