오늘 만든 것 참조 https://captaingombo.github.io/cone/
이번엔 코딩을 통해 인생네컷을 만들어 보는것을 해보았다!
(나는 어쩌다보니 5컷을 했지만..ㅎㅎ 이유는 밑에~)
하나씩 만들어 간다는게 너무 재밌다.
그럼 이제 시작~!
(1)구조잡기
구조를 잡을 때는 웬만하면 선택자(id, class)를 통해 어떤 역할을 할지 미리정해 놓는 것이 중요하다코드를 입력하세요
```<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>코딩네컷</title>
<style>
@font-face {
font-family: "LeeSeoyun";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2202-2@1.0/LeeSeoyun.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
<style>
</head>
<body>
</body>
</html>(2)메인영역 만들기
코딩 네컷 사진이 들어갈 공간을 만들어보는 곳!
body 영역에 코드를 넣어 줌으로써 이제 사진도 넣고 꾸미는 영역을 만들어본다.
<body>
<div class="container">
<div class="photos">
<div id="image1" class="photo-frame">사진1</div>
<div id="image2" class="photo-frame">사진2</div>
<div id="image3" class="photo-frame">사진3</div>
<div id="image4" class="photo-frame">사진4</div>
</div>
<div class="footer">아래 영역</div>
</div>
</body>- 사진 영역에 이미지 설명 글(description) 넣어주기
- 글자도 태그로 관리할 수 있게하는데 보통
span태그를 사용한다고 한다! - 나중에 css를 적용하기 위한
id와class속성 기입도 넣기!!
이렇게하면.....짠~
<div id="image1" class="photo-frame">
<span id="desc1" class="photo-description">
첫 번째 이미지 설명
</span>
</div>
<div id="image2" class="photo-frame">
<span id="desc2" class="photo-description">
두 번째 이미지 설명
</span>
</div>
<div id="image3" class="photo-frame">
<span id="desc3" class="photo-description">
세 번째 이미지 설명
</span>
</div>
<div id="image4" class="photo-frame">
<span id="desc4" class="photo-description">
네 번째 이미지 설명
</span>
</div>
그 후 아래에 들어갈 영역 footer 라고 적은 부분도 꾸며줄 코드를 넣어준다!
<div class="footer">
<p class="f-title">짱구는 못말려</p>
<p class="f-date">2023.02.12</p>
</div>
나중에 이렇게 나올 영역이다!!

(3)틀 스타일링

내가 사용할 이미지들을 VS Code 안에다 끌어와서 넣어준다! ( *꼭 같은 경로에 넣어줘야한다! )
/* body태그 자체에 css 요소 부여 */
body {
font-family: "LeeSeoyun";
margin: 0;
display: flex;
justify-content: center;
background-image: url("./background.png");
}body 영역을 중간으로 정렬해주고 페이지 배경이미지를 입혀준다!
※정렬
display: flex; / flexible하게 보여줄건데 /
justify-content: center; / 안에 내용물들을 가운데 정렬 해줘! /
이제 본격적으로 틀을 꾸며보즈아~!!!
- 메인 영역
div에 대한 스타일링
/* 너비는 390픽셀이구, 배경색이 좀 필요하고 부모(body) 높이 전체를 쓸거야 */
.container {
width: 390px;
background-color: #ff9d73;
height: 100%;
}- 사진 영역에 대한 전체 스타일링
/* 위로 여유가 30픽셀 정도 있었으면 좋겠네 */
.photos {
margin-top: 30px;
}
- 사진 영역 각각에 대한 스타일링
/* 배경은 알아보기 쉽게 흰색으로 해주고, 좌우 마진은 20픽셀 */
/* 상하 마진은 15픽셀로 해줘. 높이는 각 사진마다 200 픽셀로!*/
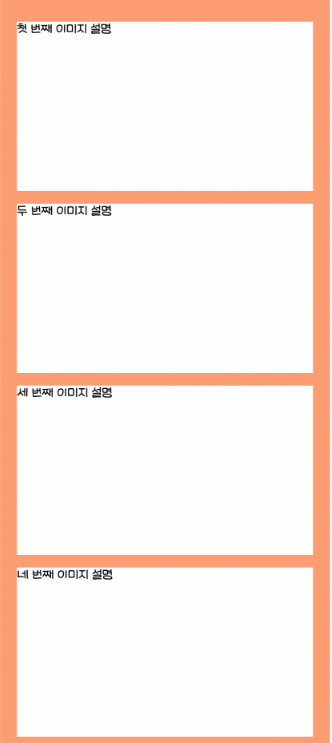
.photo-frame {
background-color: white;
margin: 15px 20px;
height: 200px;
}이렇게 하고 나면 짜잔~~~ 요렇게 나옵니다!

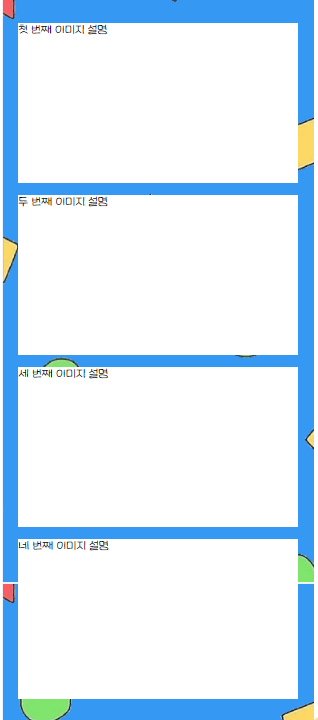
나는 더 짱구스럽게 꾸미기 위해 배경에 background-color 대신 background-image를 넣어 꾸며봤다!

짠!!! 응용하기 나름인거 같아서 코딩은 정말 재밌따...
(4)사진영역 꾸미기
아까 지정해놨던 각 img1 ~ 4 id 속성을 이용하여 이미지를 삽입!
#image1 {
background-image: url("./짱구아빠.jpg");
}
#image2 {
background-image: url("./짱구엄마.jpg");
}
#image3 {
background-image: url("./짱구.jpg");
}
#image4 {
background-image: url("./짱아.jpg");
}
자, 삽입은 됐는데 이미지가 너무 크므로...
.photo-frame {
...
background-size: cover;
}까만 글자로만 써져있어서 잘 보이지 않는 글 설명 부분(span)을 변경해본다.
.photo-description {
/* 배경은 검게, 글자는 흰 색으로 */
color: white;
background-color: black;
/* 가로 너비는 내부 콘텐츠에 딱 맞게! */
width: fit-content;
padding: 0 20px;
margin-bottom: 10px;
/* 경계선 */
border-radius: 10px;
}
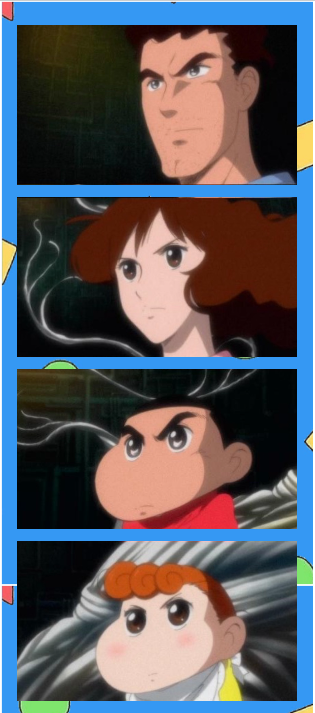
완성~!!! . .............................
사실 나는 네컷이아니라 아쉬워서 한 컷을 더 만들었다.. ㅋㅋㅋㅋㅋㅋㅋ
아쉬우니 동영상까지 넣어볼까?!
(5)동영상 삽입하기
영역 한 개를 더 추가해서 유튜브 영상 링크를 복사해 넣어준다!
<div class="photo-frame">
<iframe
src="https://www.youtube.com/embed/agYZbSt-3LY"
frameborder="0"
></iframe>
</div>
이렇게만 하면 영상크기 안 맞음으로
.video {
width: 100%;
height: 100%;
}이렇게 동영상 크기를 맞춰준다!
”CSS”를 통해 마른 “HTML”에 아름다운 색채를 넣었다면,
”JAVASCRIPT”를 통해 생동감을 불어넣어준다!
웹 프로그래밍이라는 것은 결국, “HTML + CSS + JAVASCRIPT”를 다루는 개발을 의미한다고 한다.
웹 사이트에 동적인(움직이는) 요소가 있다면? “JAVASCRIPT”가 그 역할을 한다고 한다!
(6)마우스 오버기능 넣기
/ opacity : 투명도를 의미해요! 0% 투명하다. 즉 다 보인다. /
/ opacity : 투명도를 의미해요! 100% 투명하다. 즉 안보인다. /
/ transition : 나타날 때 0.5초동안 천천히 나타나는 효과를 주라는 의미에요 /
마우스 in, out 시 css 정해놓기!
.showText {
opacity: 0;
}
.hideText {
opacity: 1;
transition: opacity 0.5s linear;
}
<script></script> 태그를 만들어주신 후, <head></head> 영역 안에 넣어준다!
// 텍스트가 보여지는 기능
// 1. 몇 번째 사진에 마우스가 올라갔는지 확인(if문)
// 2. 해당 사진을 찾아 hideText class를 지워주고, showText는 삽입해줌
function showText(number) {
if (number === 1) {
document.querySelector("#desc1").classList.remove("hideText");
document.querySelector("#desc1").classList.add("showText");
} else if (number === 2) {
document.querySelector("#desc2").classList.remove("hideText");
document.querySelector("#desc2").classList.add("showText");
} else {
document.querySelector("#desc3").classList.remove("hideText");
document.querySelector("#desc3").classList.add("showText");
}
}
// 텍스트가 감춰지는 기능
// 1. 몇 번째 사진에서 마우스가 벗어났는지 확인(if문)
// 2. 해당 사진을 찾아 shotText class를 지워주고, hideText는 삽입해줌
function hideText(number) {
if (number === 1) {
document.querySelector("#desc1").classList.remove("showText");
document.querySelector("#desc1").classList.add("hideText");
} else if (number === 2) {
document.querySelector("#desc2").classList.remove("showText");
document.querySelector("#desc2").classList.add("hideText");
} else {
document.querySelector("#desc3").classList.remove("showText");
document.querySelector("#desc3").classList.add("hideText");
}
}
// 클릭 기능
// 1. 선택된 사진의 숫자를 가진 텍스트를 alert 형태로 출력해줌
function alertText(number) {
alert(`${number}번째 추억이에요! 눌러주셔서 감사합니다 :)`);
}이제 이렇게 만든 기능(function)을 이미지 영역(div)에 모두 연결하여!
<div id="image1" class="photo-frame" onmouseover="hideText(1)" onmouseout="showText(1)"
onclick="alertText(1)">
<sapn id="desc1" class="photo_description">
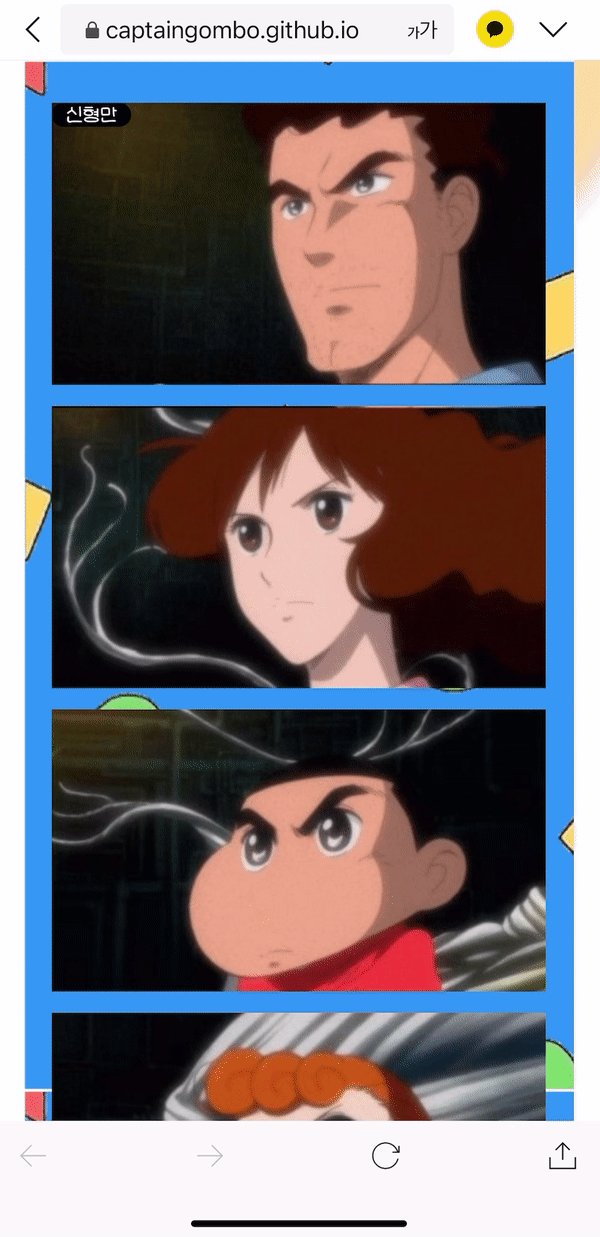
신형만
</sapn>
</div>
<div id="image2" class="photo-frame" onmouseover="hideText(2)" onmouseout="showText(2)"
onclick="alertText(2)">
<sapn id="desc2" class="photo_description">
봉미선
</sapn>
</div>
<div id="image3" class="photo-frame" onmouseover="hideText(3)" onmouseout="showText(3)"
onclick="alertText(3)">
<sapn id="desc3" class="photo_description">
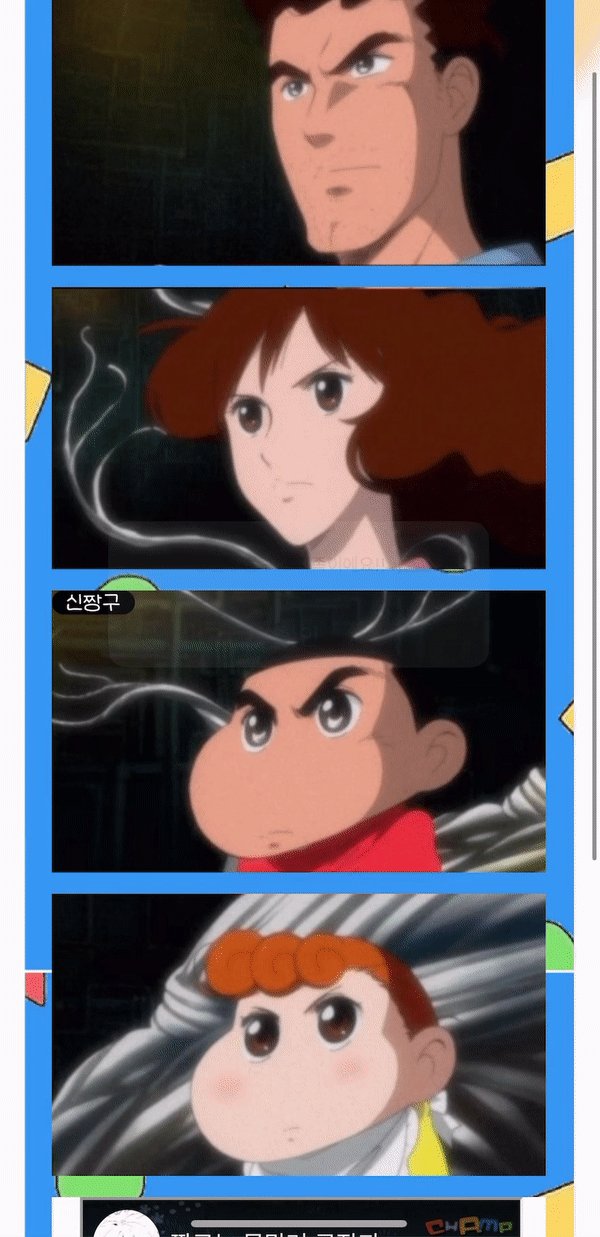
신짱구
</sapn>
</div>
<div id="image4" class="photo-frame" onmouseover="hideText(4)" onmouseout="showText(4)"
onclick="alertText(4)">
<sapn id="desc4" class="photo_description">
신짱아
</sapn>
</div>짜자자자잔~~~
완성!!

<a href="링크"> </a>: 링크 태그( ex:사전을 클릭하면 사전페이지로 넘어가게 끔 하는 역할)
<img src="이미지링크"> </img>: 이미지 태그
<input type = "text" >: 인풋태그 (로그인을 눌렸을 때 입력할 수 있는 필드 같은 것)
<button> </button>: 버튼
※속성
-태그에서 href, src 같은 부분은 '속성' 이라고 불림 (2% 부족한 태그의 기능을 채워주는 역할)
※선택자의 역할을 하는 class와 id
-우리는 가끔 '선택'해야 한다. 선택해서 스타일이나 동작을 부여하기 위해서
1)단 하나만 존재하는 요소를 표현하기 위한 방법 -> ID
2)비슷한 종류의 요소를 묶어놓는 방법 -> CLASS
※동영상 삽입하기
-iFrame(Inline Frame)을 사용
※ if와 else는 한 번만 사용할 수 있지만, else if는 여러 번 사용할 수 있습니다.
else if 앞에 else가 오면 컴파일 에러가 발생하므로 주의해야 한다.
- 조건을 계속 넣고 싶으면 ex): if (number 1) -> else if ( number 2~20) ->else 이런 방식으로 마무리
※마우스 대한 액션을 항상 정의하는 묶음
-onmouseover="hideText(숫자)"
-onmouseout="showText(숫자)"
-onclick="alertText(숫자)
코딩네컷을 만들며 공부를 하면서, 내 방식대로 바꾸려고 조금씩 건드려 보았는데 '이건 왜 안되지?'
하며 고민하면서, 인터넷을 검색해보며 배운것들이 많았다. 코딩은 결국 코드를 어떻게 응용하고
어디다 적재적소에 활용할 수 있는지 그 방법은 무엇인지 지금처럼 하나하나 건드려보며 파악해야겠다!
