
첫 시작이다. 개발자로써의 꿈을 위해 첫 발딛음이다.
아직 코딩에 대한 기초지식도 모자른 상태지만
영상을 보며 어떻게 활용을 하는 것이고
어떤 프로그램을 쓰는지 어떤 용어들이 있는지 간략하게나마 정리를 하며, 학습을 하였다.
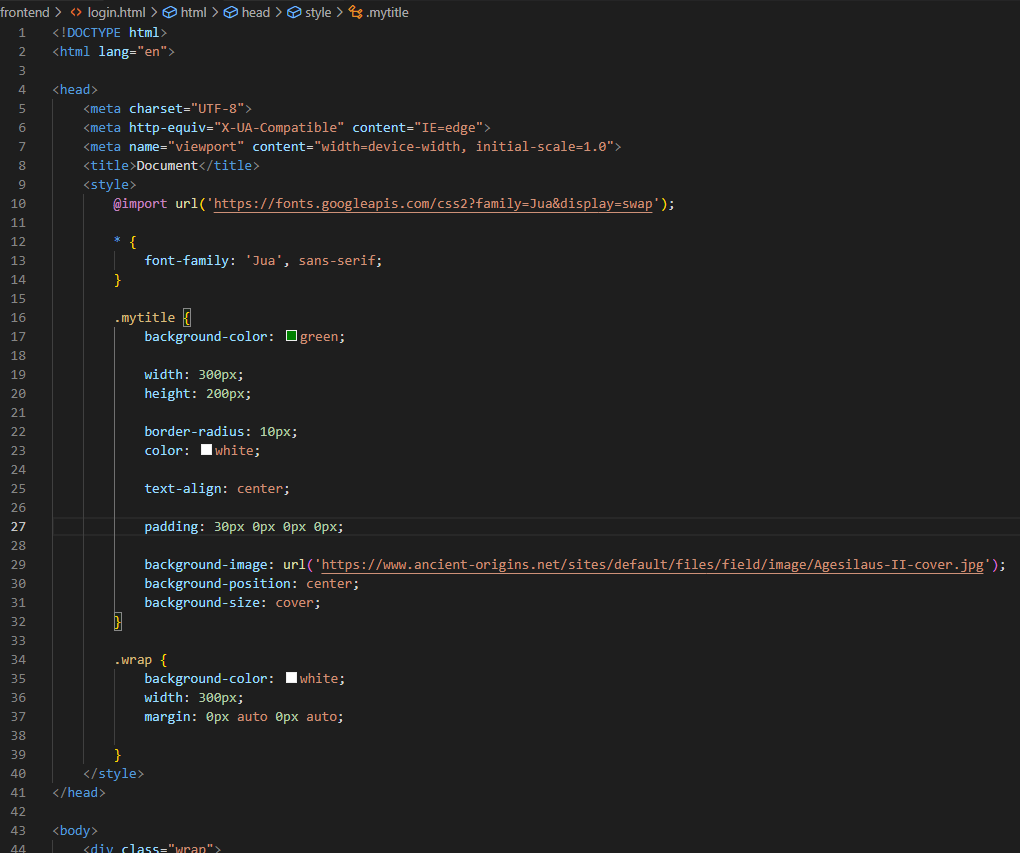
오늘은 html을 활용한 웹페이지 만들기를 간략하게나마 해보았다.
html= 뼈대
css= 꾸미기
javascript=움직이기
※ html 은 Head 와 Body로 구성되어있음
※ 코딩의 본질 = 수많은 태그들을 복사해 가져다 쓰고 내입맛에 맞게 고침

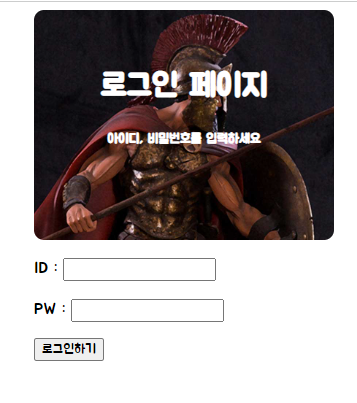
처음엔 ID,PW를 입력하는 로그인 페이지를 만들어 보며, 어떤 방식으로 진행되는지 감을 익혀보았고,

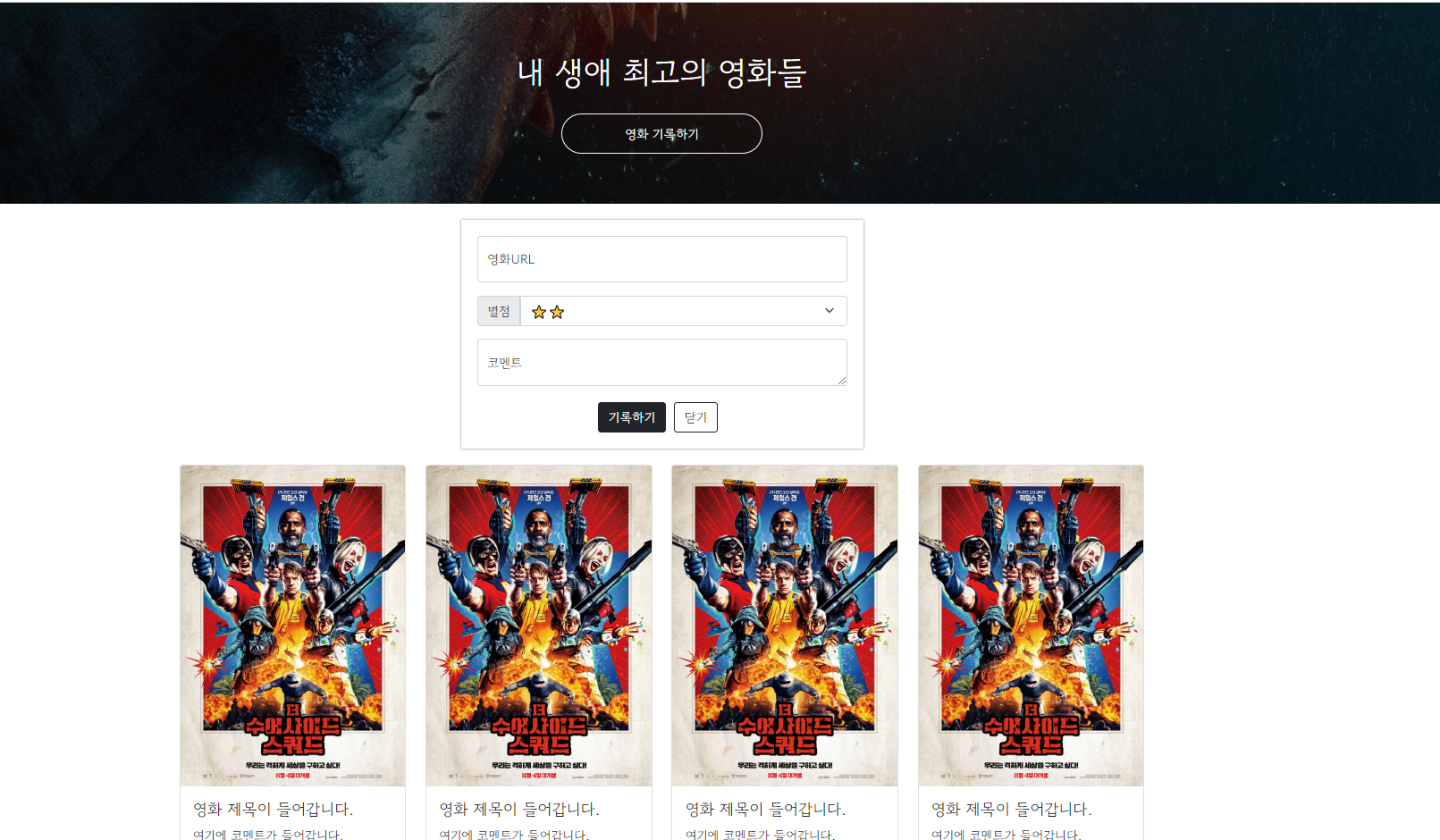
두 번째로는 웹 페이지에서 영화 별점선택을 하는 식의 구성을 만들어 보았다.


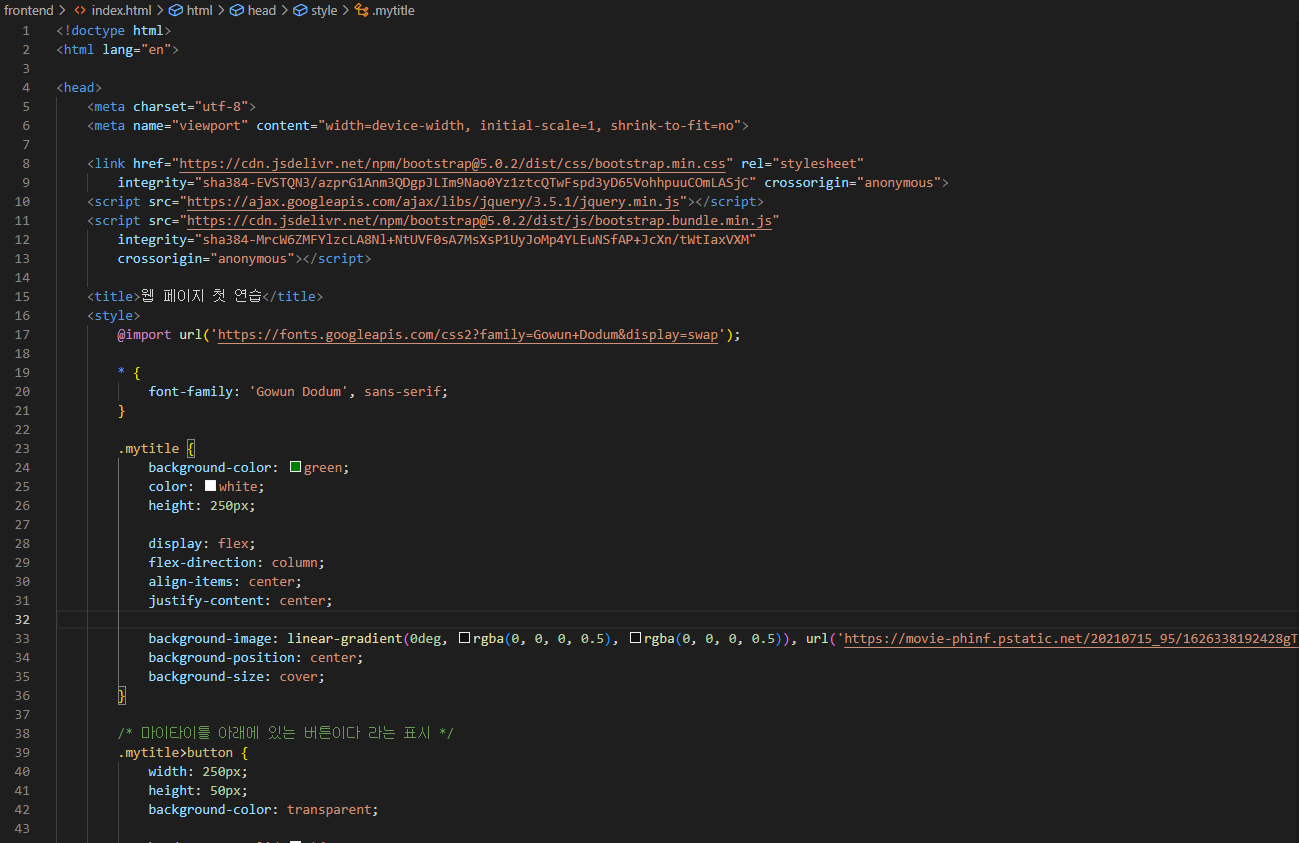
중간에 코드가 잘못된 부분이 있어 이미지가 한쪽으로 쏠렸는데
그 부분을 찾다가 시간이 다소 걸렸지만 역으로 생각하면
오히려 고치면서 깊게 볼 수 있어 나름 공부가 되었다 생각했다.
코드가 길어짐에 따라 Shift+Alt+F를 통한 정렬과
중간중간 코드를 접어두는 방식을 통해 필요한 부분만 확인하며
진행하는 것이 일을 처리함에 있어 중요한 습관이 되어야 할 것 같다.

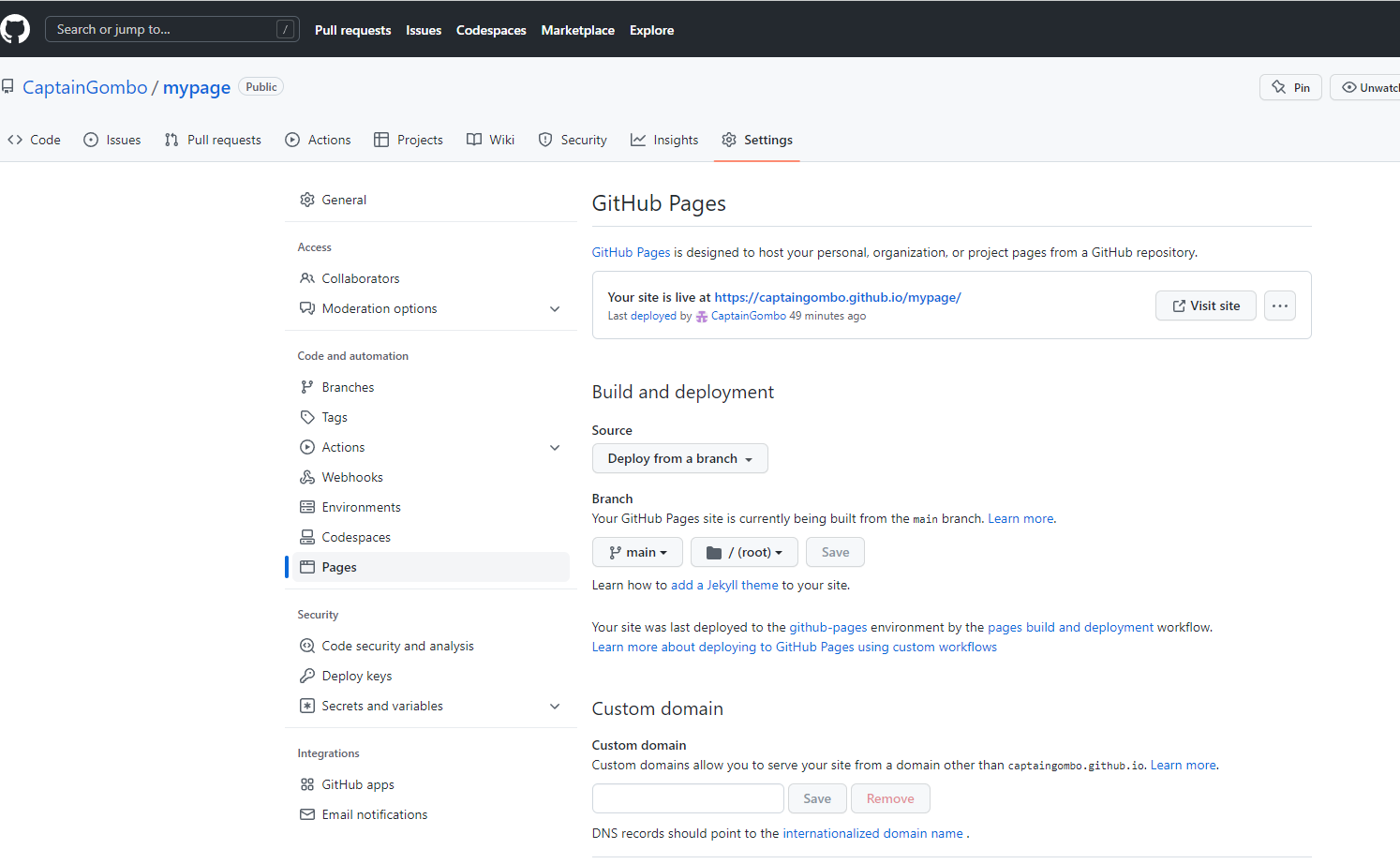
깃허브를 통해 내가 만든 페이지를 배포를 하는 법도 있다.(해보니까 신기했음 ㅎㅎ..)
html= 뼈대
css= 꾸미기
javascript=움직이기
※ 코딩의 본질 = 수많은 태그들을 복사해 가져다 쓰고 내입맛에 맞게 고침
※ html 은 Head 와 Body로 구성되어있음
항상 뼈대를 먼저 잡고 꾸며야함
Body=우리 눈에보이는 페이지를 담당
Head= 눈에는 보이지 않지만 중요한 장치(css,javascript 도 여기들어감)
div= 구역을 나눔 (박스 나오면 무조건 div)
h1=큰글씨 ( ex: Google, Naver)
h2=소제목
h3~h?= 비중이 작은 각자의 역할
padding: 안쪽여백
margin: 바깥여백
width:폭,너비
height:높이
border: 테두리
solid: 실선
※ auto를 쓰면 양쪽 원하는 여백을 쭉 밀 수 있음 (ex: 0px auto 0px auto; =오른쪽 왼쪽 여백 쭉)
※ 이미지를 넣을때는 늘 3개가 따라옴
background-image: url(' ');
background-position: center;
background-size: cover;
※ 정렬하고 싶을때는 하고 싶은 부분만 드래그해서 shift+Alt+F 누르면됨(맥은 shift+option+F)
※ https://fonts.google.com/?subset=korean¬o.script=Kore (구글웹폰트 주소)
코딩에서 * = 모두~ 다 라는 뜻으로 사용 됨
※주석: 개발자 눈에는 보이지만 컴퓨터는 보이지 않는 것(코드를 드래그하고 ctrl+ / 하면 걸림)
- 누군가에게 메시지를 넘겨줄때 사용 (ex: /폰트 아직 고민중/ )
※library: 누군가가 써놓은 코드 조각 (인터넷에서 복사해서 사용하는 코드들)
※ https://getbootstrap.com/docs/5.0/components/buttons/ (버튼 library 주소)
※display flex : 내용물을 정돈시키는 방법 (4줄이 항상 같이 따라옴)
(꿀팁: div안의 내용물을 건들때 굳이 padding을 쓰지 않아도 됨)
- display: flex;
- flex-direction: column; (세로 정렬하고 싶으면 column 대신 row 사용)
- align-items: center;
- justify-content: center;
꾸준히 하면서 계속 나아가즈아~~!
