
계산기 (목업편)
- HTML과 CSS를 활용해서 계산기 레이아웃을 구성해 보자.
flex이용하여 부모, 자식 요소를 정렬하고 차지하는 비율을 조정해 보자.
와이어프레임
계산기 어플리케이션의 목적에 맞는 요소를 화면에 배치합니다. 레이아웃을 그리면서 일관성있고 효율적으로 작업할 수 있고, 동료와 같은 화면을 보며 협의할 수 있습니다. 저는 Figma라는 UI 디자인 도구를 이용해 작성했습니다. 별거 없지만 일반적인 계산기를 옆에 두고 도형으로 박스 부분과 노란 버튼 영역으로 나누었습니다.
레이아웃 마크업과 flex
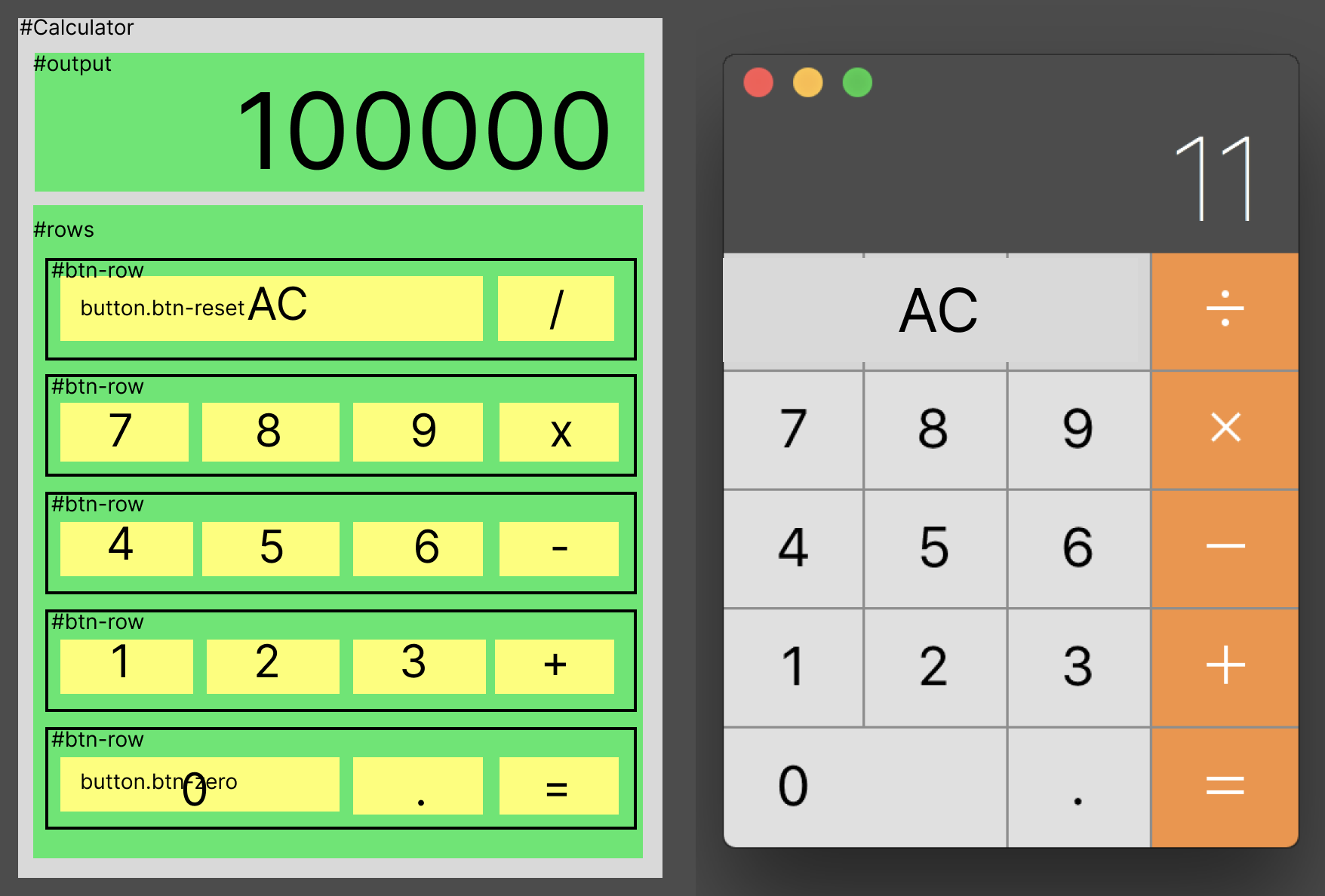
와이어프레임에서 미리 생각해두었던 네이밍을 id와 class에 부여하며, 크게 벗어나지 않는 구조로 빠르게 작성할 수 있었습니다. 그리고 body와 #calculator, #rows와 #btn-row, #btn-row와 button의 정렬을 위해 각 부모 요소에 display: flex 속성을 추가해 줍니다. 부모이기도 하고 자식이기도 한 요소들의 flex 속성 값에 생각보다 더 햇갈렸는데, 개발자 도구로 Elements에서 박스가 차지하는 범위를 보면서 작업하니 한결 이해하기 쉬웠습니다. 상단에 Elements 탭에서 아래 Styles 탭을 누르면 현재 포커스 된 요소의 속성과 더불어
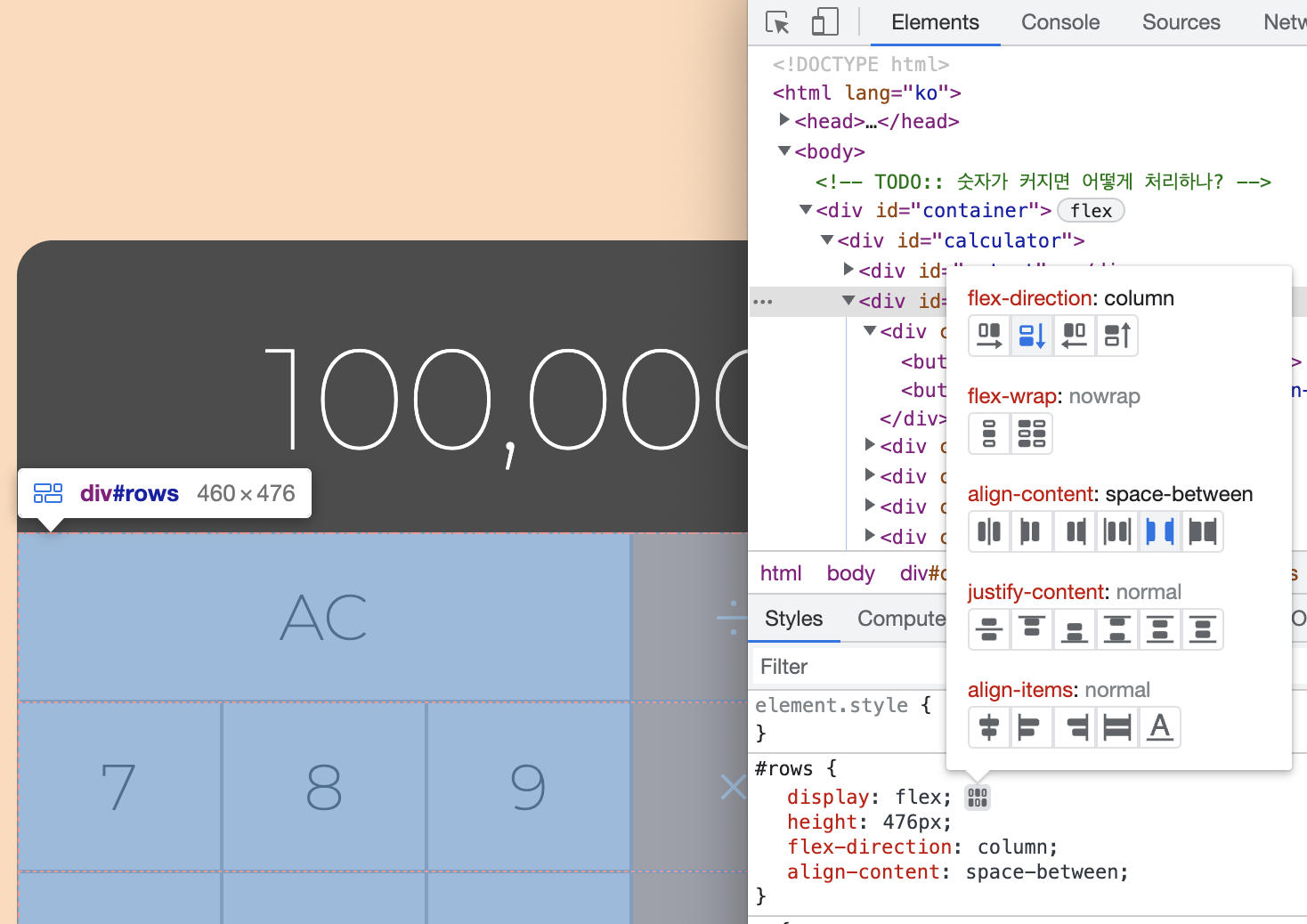
상단에 Elements 탭에서 아래 Styles 탭을 누르면 현재 포커스 된 요소의 속성과 더불어 flex 속성을 가시적으로 볼 수 있도록 제공합니다. 만세! (어째 금방 완성이 된 느낌인데, 위 이미지는 나중에 캡쳐해서.) 아래 이미지는 flex layout을 마치고 난 중간 과정입니다.
column 방향으로 여러 item을 균등하게 놓고 싶을 때, height가 지정되지 않아서 flex가 적용되지 않았습니다. 계산기는 가로 세로가 고정되어 있기 때문에 #rows역시 상단 영역을 제외한 높이를 지정해 주었습니다.

스타일 입히기
이제 크게 여백 조정, 폰트 스타일 등을 수정해 봅니다. 영역을 잡기 위해 썼던 border 값은 정리해주고, 좀 더 실제 계산기 앱과 같이 변경해 줍니다. 처음에 목표로 삼았던 이미지의 색상을 추출해서 사용하는 것도 디자인 개선에 도움이 많이 되었습니다. 개성 넘치는 다양한 계산기도 있을테지만 처음 저희의 목적은 애플 기본 계산기처럼 깔끔하게 하기를 원했거든요.
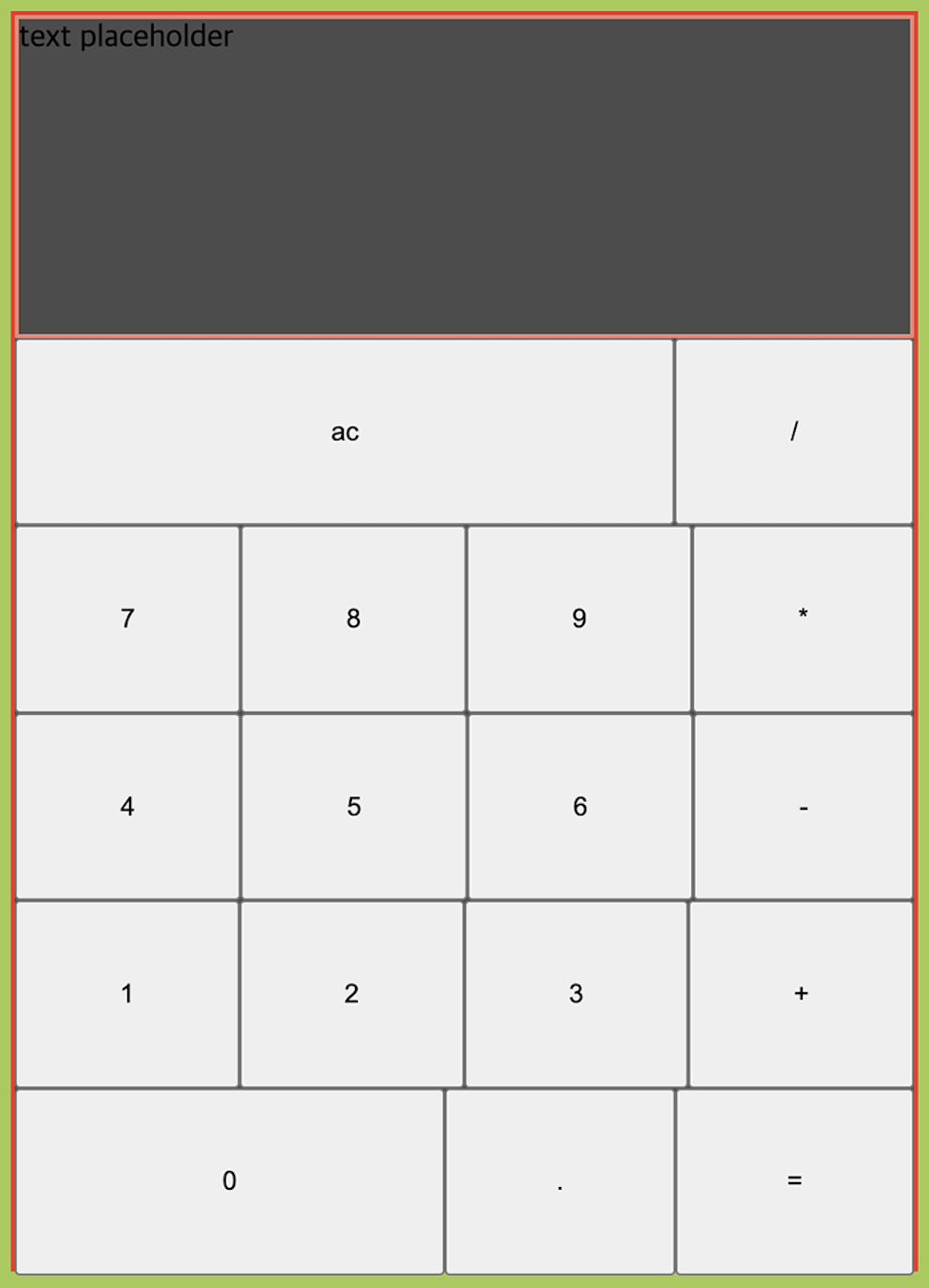
- Flex 자식 요소에
flex: 1 0 auto를 주었을 때, 박스 안의 콘텐츠 크기 때문에 위 이미지처럼 들쑥날쑥한 것이 라인 정렬이 되지 않아서 늘어나더라도 1/4이상 늘어나지 않도록 버튼의max-width: 25%, 위 아래 버튼에75%,50%를 주었습니다. - 동료와 운영체제가 맞지 않아 기본 폰트 스타일이 다르게 나왔고, 그에 따라 스타일도 조금씩 어긋나서 google webfont를 사용하였습니다.
font-family: 'Montserrat', sans-serif; - HTML에서
+,-,*,/연산 기호 부분이 실제 계산기 앱 같지 않아서 좀 더 직관적으로 넣을 수 있는 방법으로 entity 코드로 특수문자를 넣었습니다. - 전체
#calculator에border-radius를 주었을 때 하단의 버튼 부분은 button에 가려져 적용되지 않은 것처럼 보여,#calculator에overflow: hidden을 주어 해결했습니다. - 그랬더니,
border속성이 가려져서 결국0버튼과=버튼에 각각 왼쪽 오른쪽border-radius를 적용했습니다.
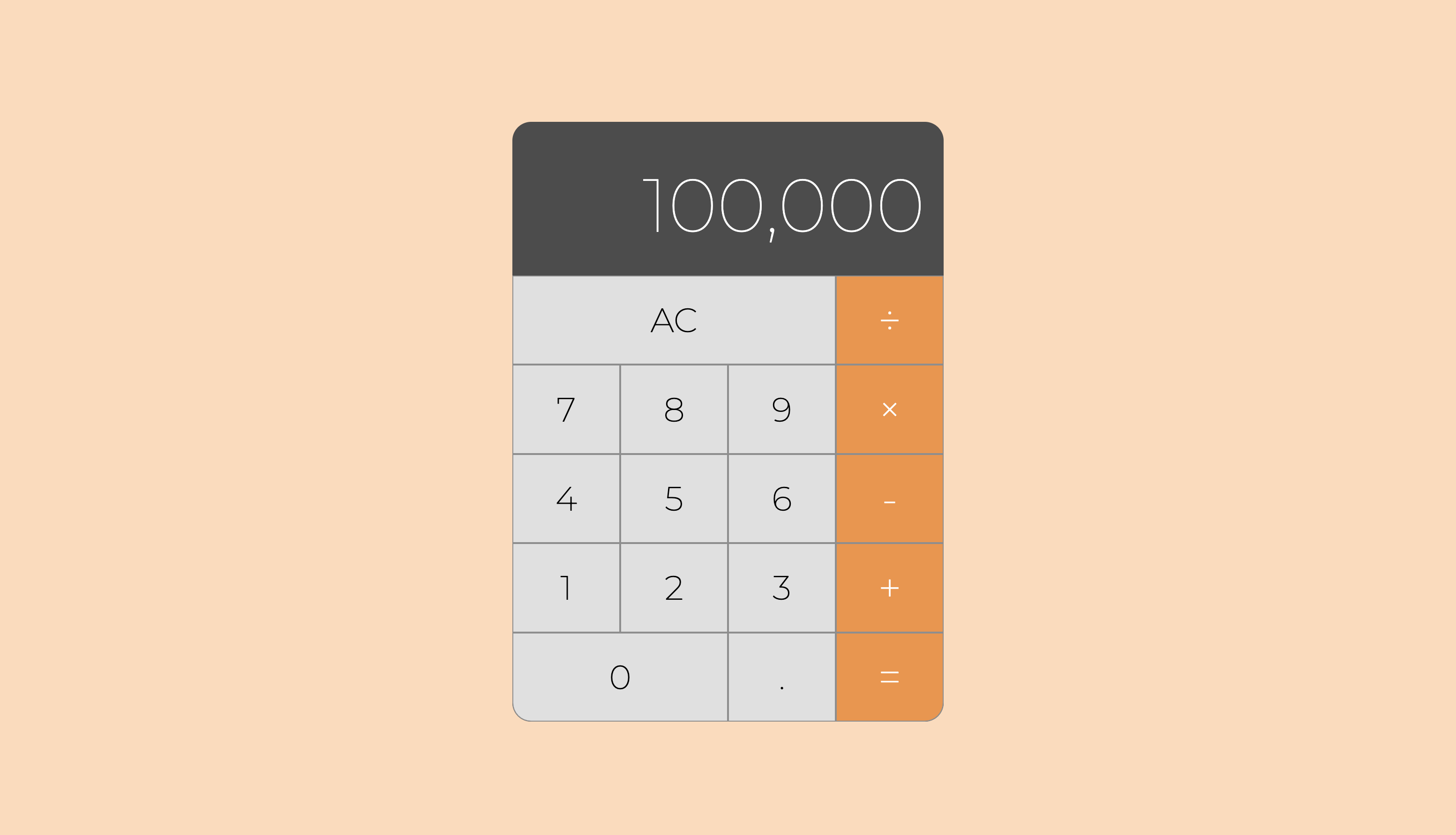
목업 완성!
Issue ←작업하면서 생겼던 고민들
- 계산기 윗 부분에 들어간 숫자의 범위가 커질 때 화면을 어떻게 조정하면 될지.
- 아이디어1: 더이상 입력이 되지 않거나 출력할 숫자가 큰 경우 오류를 알림.
- 아이디어2: 폰트사이즈를 줄이고 두 줄로 되게끔 만들어 커버할 수 있는 범위를 늘린다. 그래도 초과하면 아이디어1.
- 유료화...??? ㅋㅋㅋ
2. 마우스 액션(hover 등)에 필요한 CSS 스타일이 있으면 좋을 것 같다.
