프로젝트 설명.

일상생활 하면서 필요하거나 궁금했던 물건들을
올리고 공유하는 사이트를 만들어봤습니다!
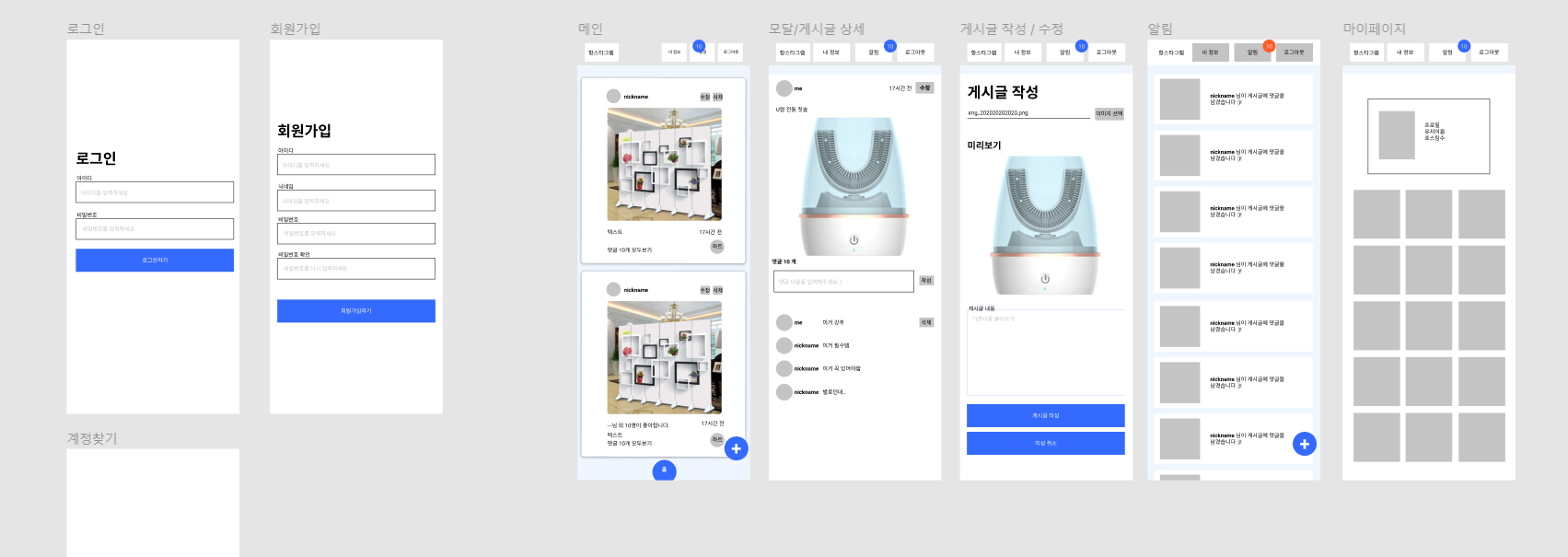
와이어 프레임.

와이어 프레임 노션 주소.
https://mellow-hearing-0ce.notion.site/WISH-de9e4121853649288e02b5b519c6e920
기술 스택.

Express와 React.js를 사용하여 웹 사이트를 제작하였습니다!
사용 데이터베이스.

개발단계에서는 저장되는 정보, 양식이 상시 바뀌므로 스키마가 없는 자유로운 데이터 모델인
NoSQL을 사용하여 개발에 착수했습니다.
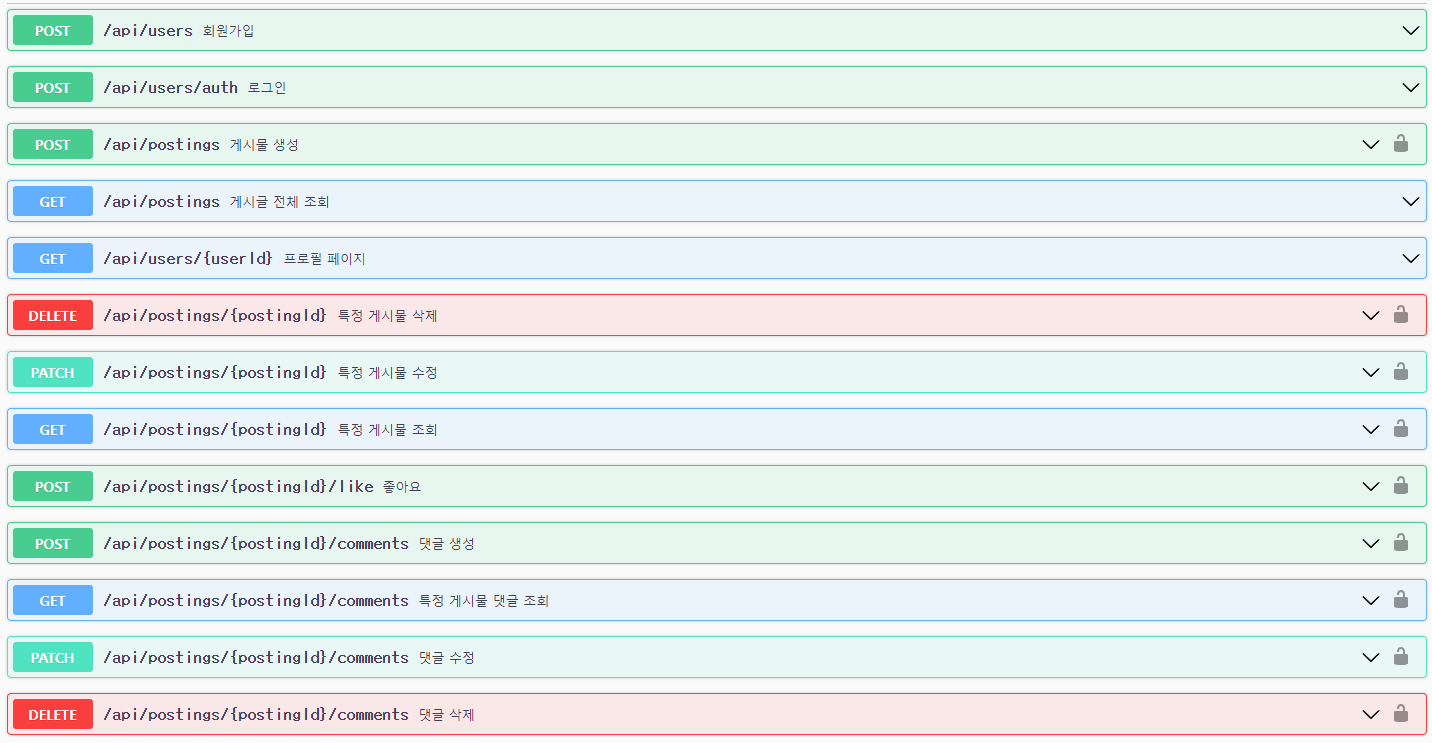
API 명세서 (SWAGGER)
SWAGGER 를 사용하여 Front-end분들과 API를 공유하며 개발을 진행하였습니다.

Server Developers
김기태 https://github.com/TAE6919 🖥
서연제 https://github.com/yeonjeseo 🖥
이보훈 https://github.com/ebohoon 🖥
Front Developers
김준형 https://github.com/erionRK621 🖥
김범수 https://github.com/kimbumsoo0820 🖥
강지훈 https://github.com/kzhxxn 🖥
이번 프로젝트를 하면서 느낀 점.
-
초기단계 API설계를 Front-end분들과 함께 작성하며 의견을 적극적으로 공유해야겠다.
초기 API설계시 Back-end분들끼리 설계를 진행하였습니다. 때문에 프로젝트 중간중간
필요한 API를 추가하거나 수정을 해야하는 일이 번번히 일어났고 때문에 프로젝트 진행 속도가
조금 늦춰졌습니다. -
Front-end분들과 진행사항에 관해 많은 이야기를 나눠야겠다.
이번 프로젝트가 Front-end, Back-end 첫 협업이라서 소통이 잘 되지 않았던 것 같습니다.
특히 자신이 맡은 일을 열심히하다보니 프로젝트 진행사항을 체크하지 않았고 이 때문에
많은 오류가 발생하였습니다. -
적절한 프로젝트 범위를 설정하자.
1주일이라는 시간에 비해 프로젝트 범위가 너무 컸었습니다.
때문에 프로젝트가 약간 추상적이게 되었고 시간안에 이 많은것들을 구현하기 위해
노력은 했지만 때문에 완성도가 조금 떨어졌습니다.
