
🍀 문제 1
- Intro
작은 상업 서비스를 만들기 위해서 user라는 data를 구성해야 하는데, 개발자가 개발하기 좋도록
User Type을 interface로 정의하고 적절하게 User를 사용하라는 문제이다.
문제

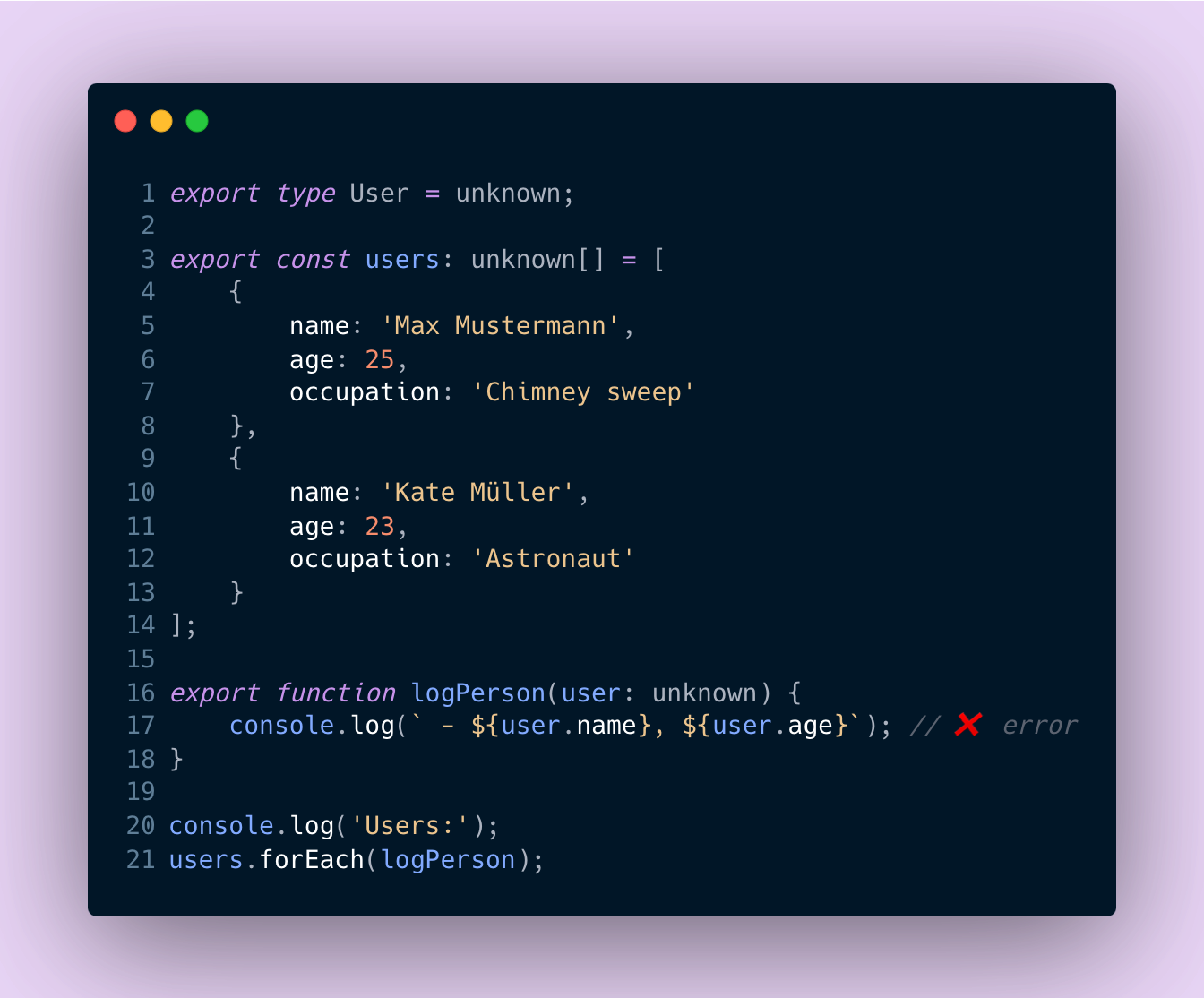
문제를 보면 logPerson에서 user에서 name, age property를 접근해서 값을 사용하려고 한다. 우리 입장에서는 name, age, occupation이라는 값을 가지는 user를 users에 두 명을 넣어주었으며 name, age, occupation이라는 속성이 모두 들어있음을 안다.
하지만, 이는 개발자가 logPerson의 매개변수인 user는 unknown으로 어떤 타입을 가지는지 몰라!!!라고 typescript에게 알려주는 것이다. 이를 문제의 맥락에서 typescript는 user에 담긴 인자 값이 name과 age라는 property를 가지고 있는지 없는지에 대한 확신이 없어 type 추론을 제대로하지 못하는 것
따라서, typescript에게 User Type은 name, age, occupation이라는 key로 하고 value는 각각 string, number, string 타입을 가져~~라고 정확하게 알려줘야 한다.
사용자 타입 정의
// AS-IS
export type User = unknown;
export const users: unknown[] = [
...//
];
// TO-BE
export interface User {
name: string;
age: number;
occupation: string;
}
export const users: User[] = [
...//
];위의 사용자 타입을 정의함으로써 typescript는 User타입은 name, occupation은 string type을 age는 number type을 가지는 객체고 users는 User type으로 구성된 데이터가 배열에 들어가 있는 객체로 추론할 수 있게 된다.
logPerson의 user type알려주기
// AS-IS
export function logPerson(user: unknown) {
console.log(` - ${user.name}, ${user.age}`);
}
// TO-BE
export function logPerson(user: User) {
console.log(` - ${user.name}, ${user.age}`);
}매개변수인 user는 User Type을 가지니까 typescript에게 name, age가 있음을 알려주어 typescript는 더 이상 불만을 토로하지 않는다.
이렇게 type정의를 잘 해주게 되면 아래와 같이 성공이 뜨고 문제 번호가 진한 흰색으로 색깔이 바뀐다.