💻 멀티미디어
💡 < img />
이미지를 삽입.
| 속성 | 의미 | 값 |
|---|---|---|
| src | (필수요소) 이미지의 URL | URL |
| alt | (필수요소) 이미지의 대체 텍스트 | |
| width | 이미지의 가로너비 | |
| height | 이미지의 세로너비 | |
| srcset | 브라우저에게 제시할 이미지 url과 원복 크기의 목록을 정의 | w, x |
| sizes | 미디어 조건과 해당 조건일 때 이미지 최적화 크기의 목록을 정의 |
img { display : inline; }< img 태그 예시 >
<!-- srcset, sizes -->
<!-- 반응형으로 제작할때 화면의 크기에 따라 브라우저가 최적화 이미지를 선택해서 사용 -->
<img srcset="./small.jpg 320w,
./medium.jpg 640w,
./large.jpg 1024w"
sizes="(max-width: 480px) 300px,
(max-width: 800px) 600px,
900px"
src="./small.jpg"
alt="The image" />
<img srcset="./image.jpg,
./image-1.5x.jpg 1.5x,
./image-2x.jpg 2x"
src="./image.jpg"
alt="The image" />💡 < audio >
소리 콘텐츠를 삽입.
- autoplay가 지정된 경우 preload는 무시된다.
| 속성 | 의미 | 값 | 기본값 |
|---|---|---|---|
| autoplay | 준비되면 바로 재생 | Boolean | |
| controls | 제어 메뉴를 표시 | Boolean | |
| loop | 재생이 끝나면 다시 처음부터 무한재생 | Boolean | |
| preload | 페이지가 로드될 때 파일을 로드할지의 지정 | none : 로드x metadata: : 메타데이터만 로드 auto : 전체 파일 로드 | metadata |
| src | 콘텐츠 url | URL | |
| muted | 음소거 여부 | Boolean |
audio { display: inline; } <audio 태그 예시>
<audio controls src="#">
</audio>
💡 < video >
동영상 콘텐츠를 삽입
- autoplay가 지정된 경우 preload는 무시된다.
| 속성 | 의미 | 값 | 기본값 |
|---|---|---|---|
| autoplay | 준비되면 바로 재생 | Boolean | |
| controls | 제어 메뉴를 표시 | Boolean | |
| loop | 재생이 끝나면 다시 처음부터 무한재생 | Boolean | |
| preload | 페이지가 로드될 때 파일을 로드할지의 지정 | none : 로드x metadata: : 메타데이터만 로드 auto : 전체 파일 로드 | metadata |
| src | 콘텐츠 url | URL | |
| muted | 음소거 여부 | Boolean | |
| poster | 썸네일 이미지 URL | URL | |
| width | 동영상 가로 너비 | ||
| height | 동영상 세로 너비 |
video { display : inline; } <video 태그 예시>
<video controls src="#">
</video>
💡 < figure >, < figcaption >
< figure >는 이미지나 삽화, 도표 등의 영역을 설정.
< figcaption >는 < figure >에 포함되어 이미지나 삽화 등의 설명을 표시
figure { display : block; }
figcaption { display : inline; } < figure, figcaption 태그 예시 >
<figure>
<img src="html.jpg" alt="html img">
<figcaption>HTML is the standard markup language for documents designed to be displayed in a web browser.</figcaption>
</figure>💻 내장 콘텐츠
💡 < iframe >
다른 HTML 페이지를 현재 페이지에 삽입.
| 속성 | 의미 | 값 | 기본값 |
|---|---|---|---|
| name | 프레임의 이름 | ||
| src | 포함할 문서의 URL | URL | |
| width | 프레임의 가로너비 | ||
| height | 프레임의 세로너비 | ||
| allowfullscreen | 전체화면 모드 사용여부 | Boolean | |
| frameborder | 프레임 테두리 사용 여부 | 0, 1 | 1 |
| sandbox | 보안을 위한 읽기 전용으로 삽입 | allow-form : 양식 제출 가능 allow-scripts : 스크립트 실행 가능 allow-same-origin : 같은 출처의 리소스 사용 가능 or Boolean |
em { display : inline; } < iframe 태그 예시 >
<iframe width="1280" height="720" src="#" frameborder="0" allowfullscreen></iframe>더 자세한 내용은 👉 TCP school
💡 < canvas >
Canvas API이나 WebGL API를 사용하여 그래픽이나 애니메이션을 랜더링.
| 속성 | 의미 |
|---|---|
| width | 캔버스의 가로너비 |
| height | 캔버스의 세로너비 |
canvas { display : inline; }💻 스크립트
💡 < script >
스크립트 코드를 문서에 포함하거나 참조(외부 스크립트).
| 속성 | 의미 | 값 | 특징 |
|---|---|---|---|
| async | 스크립트의 비동기정 실행 여부 | Boolean | src 속성 필수 |
| defer | 문서 파싱후 작동 여부(head에 넣을 때) | Boolean | src 속성 필수 |
| src | 참조할 외부 스크립트 URL | URL | 포함된 스크립트 코드는 무시됨 |
| type | MIME 타입 | text/javascript (기본값) |
script { display : none; }💡 < noscript >
스크립트를 지원하지 않는 경우에 삽입할 html 정의.
noscript { display : inline; }< noscript 태그 예 >
<noscript>
<p>Your browser does not support JavaScript!</p>
</noscript>💻표 컨텐츠
💡 < table >
데이터 표( < table > )의 행(< tr >)과 열( < th >, < td >)을 생성.
- 표의 머리글을 작성 할 때는 td대신 th를 사용해 준다
tr - Table Row
th - Table Header
td - Table Data
table { display : table; }
tr { display : table-row; }
th, td { display : table-cell; }< th >
머리글 칸을 지정한다.
| 속성 | 의미 | 값 | 기본값 |
|---|---|---|---|
| abbr | 열에 대한 간단한 설명 | ||
| headers | 관련된 하나 이상의 다른 머리글 칸 id 속성 값 | ||
| colspan | 확장하려는 열의 수(병합) | 1 | |
| rowspan | 확장하려는 행의 수(병합) | 1 | |
| scope | 자신이 누구의 머리글 칸인지 명시 | col : 자신의 열 colgroup : 모든 열 row : 자신의 행 rowgroup : 모든 행 auto | auto |
< td >
일반 칸을 지정한다
| 속성 | 의미 | 기본값 |
|---|---|---|
| headers | 관련된 하나 이상의 다른 머리글 칸 id 속성 값 | |
| colspan | 확장하려는 열의 수(병합) | |
| rowspan | 확장하려는 행의 수(병합) |
💡 < caption >
표의 제목을 설정.
- 열리는 TABLE 태그 바로 다음에 작성해야 함.
- table당 하나의 < caption >만 사용 가능.
caption { display : table-caption; }💡 < colgroup >, < col />
표의 열들을 공통적으로 정의하는 칼럼( col )과 그의 집합( colgroup )
| 속성 | 의미 | 값 | 기본값 |
|---|---|---|---|
| span | 연속되는 열 수 | Number | 1 |
colgroup { display : table-column-group; }
col { display : table-column; }💡 < thead >, < tbody >, < tfoot >
표의 머리글< thead >, 본문< tbody >, 바닥글< tfoot >을 지정.
- 기본적으로 테이블의 레이아웃에 영향을 주지 않음.
thead { display : table-header-group; }
tbody { display : table-row-group; }
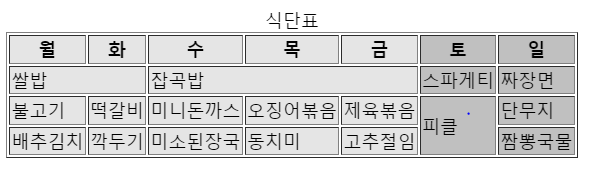
tfoot { display : table-footer-group; }표 만들기 예시
<table border="1">
<caption>식단표</caption>
<colgroup>
<col span="5" style="background-color: #e5e5e5;">
<col span="2" style="background-color: silver;">
</colgroup>
<thead>
<tr>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
<th>토</th>
<th>일</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2">쌀밥</td>
<td colspan='3'>잡곡밥</td>
<td>스파게티</td>
<td>짜장면</td>
</tr>
<tr>
<td>불고기</td>
<td>떡갈비</td>
<td>미니돈까스</td>
<td>오징어볶음</td>
<td>제육볶음</td>
<td rowspan="2">피클</td>
<td>단무지</td>
</tr>
<tr>
<td>배추김치</td>
<td>깍두기</td>
<td>미소된장국</td>
<td>동치미</td>
<td>고추절임</td>
<td>짬뽕국물</td>
</tr>
</tbody>
</table> 👇 결과

참고자료
mozilla
tcp school

