1. Sass(Scss)
sass(scss)는 css의 확장 언어
css보다 조금 더 높은 자유도를 개발자들에게 부여함
-> sass나 scss는 브라우저가 읽지를 못하기 때문에 이 파일들을 css파일로 컴파일해줘야함.
2. Sass(Scss)사용법
webpack, node환경에서 sass를 직접 설치해서 사용 할 수 있지만, 지금은 강의에서 알려주는데로 VS code의 확장을 사용해서 배워보도록 할 예정
2-1. VS code 설치 필요한 확장
1. Sass(.sass only) -선택
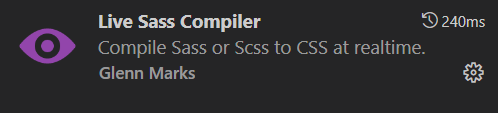
2. Live Sass Compiler -필수

확장 마켓플레이스에서 sass 를 검색하면

위의 사진처럼 생긴 sass를 설치하는데 이것을 사용 할지 말지의 여부는 본인의 선택(필수아님)
-> code를 예쁘게 꾸며주는 기능을 하기 때문에 없어도 sass를 사용하는데는 문제 없음

하지만 위의 Live Sass Compiler는 필수로 설치를 해줘야 함.
(Sass 확장 파일을 Css확장파일로 컴파일 해주는 역할을 하기 때문)

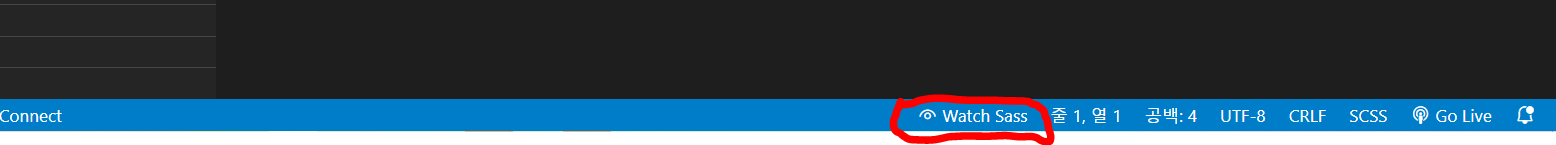
Live Sass Compiler를 다운 받으면 밑 부분에 watch Sass라는 아이콘이 생겨 있을 것
-> 만약 Live Sass Compiler를 다운 받고 VS code를 껏다가 킨 상태에서도 저 아이콘이 나타나지 않으면?
::
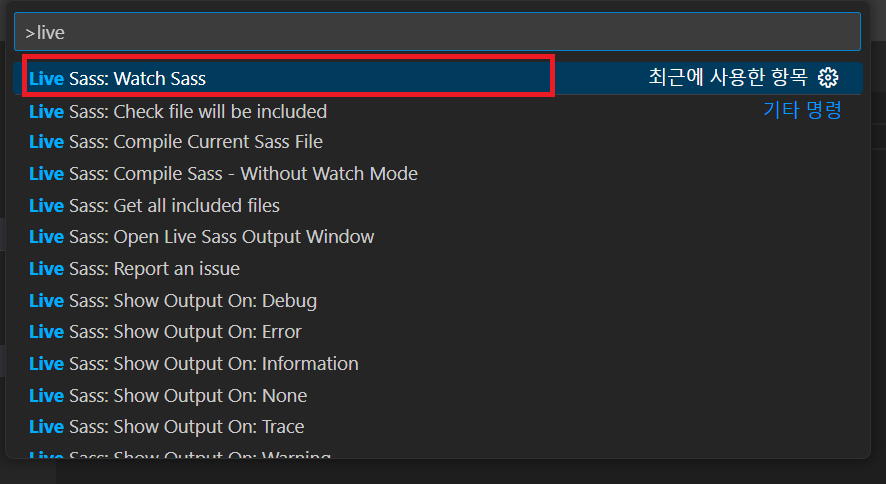
1. ctrl + shift + p / cmd + shift + p
2. live sass: Watch Sass 선택

2-2. compiler 사용

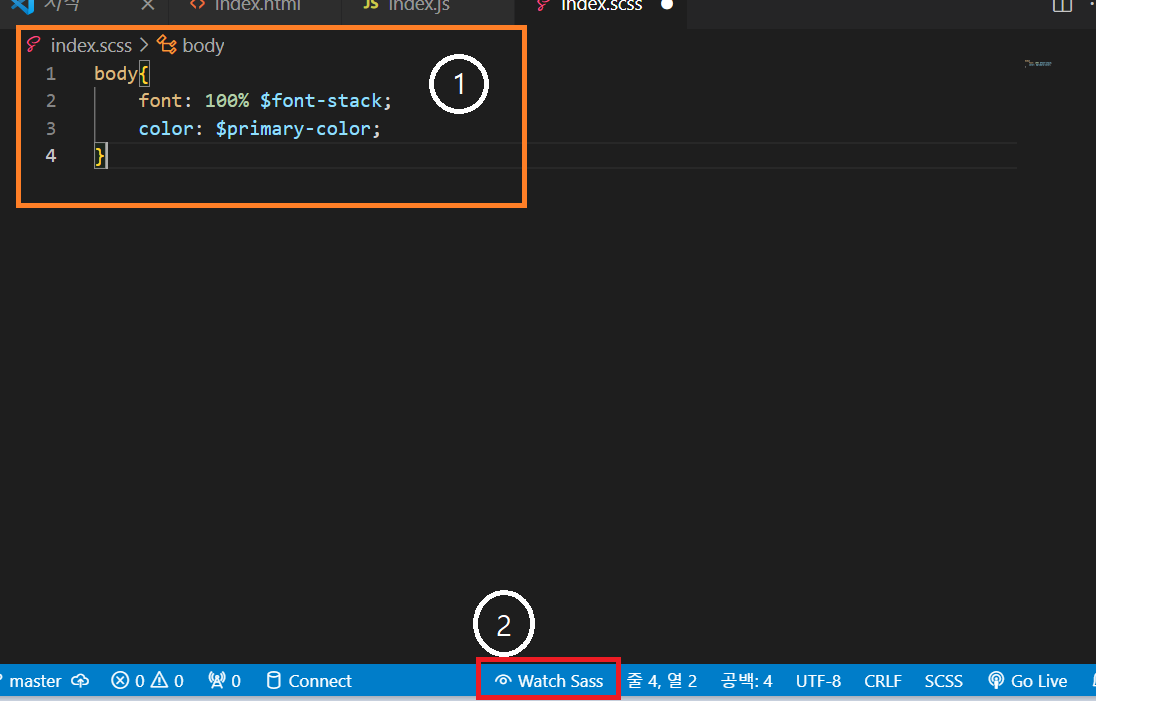
.sass 파일에 변경할 css 내용을 작성 후에 Watch Sass를 클릭하면

Live Sass Compiler가 컴파일을 시작함

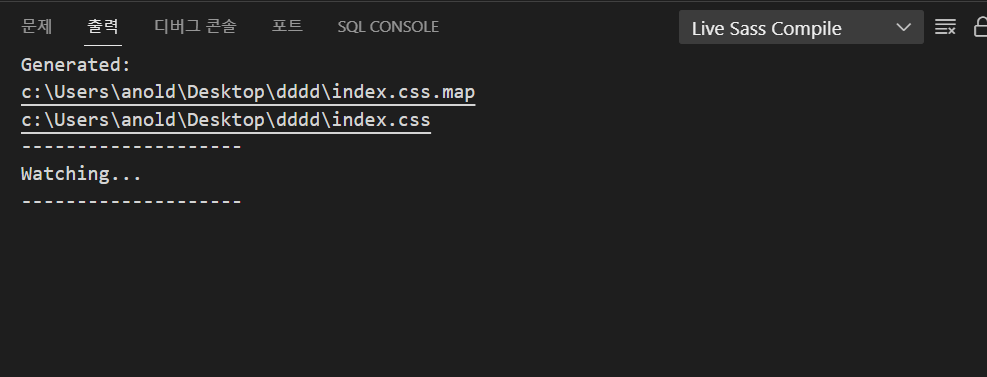
컴파일이 완료가 되면 .sass 파일이 컴파일 되어 .css 파일이 생성된 것을 볼 수 있음
3. .css.map 파일 생성 안되게 하는 법
sass파일이 컴파일 되어 css파일이 생성될때, .css.map이라는 파일이 함께 생기는데
이 파일은 디버깅할때 사용하는 파일이기 때문에 현재는 사용하지 않음.
삭제하면 되지만 매번 Watch Sass 할때마다 생성되기 때문에 귀찮을 수 있기 때문에 생성되지 않는 법도 공유함!
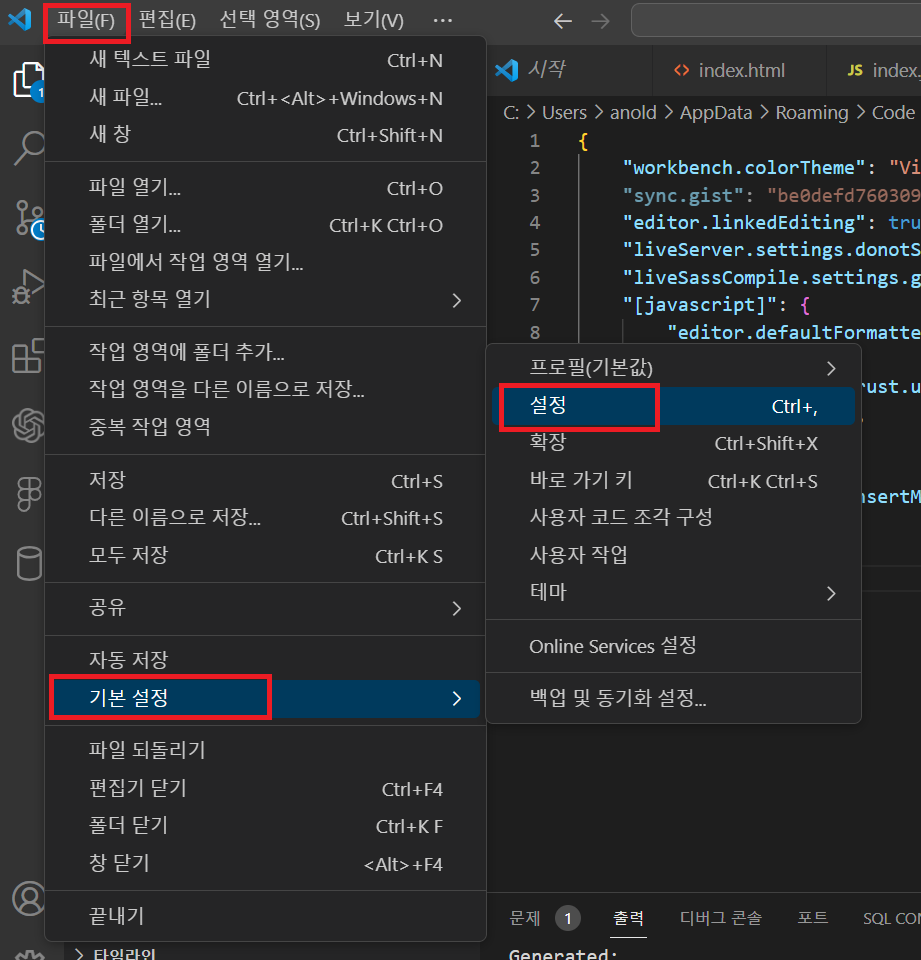
- 파일 > 기본설정 > 설정

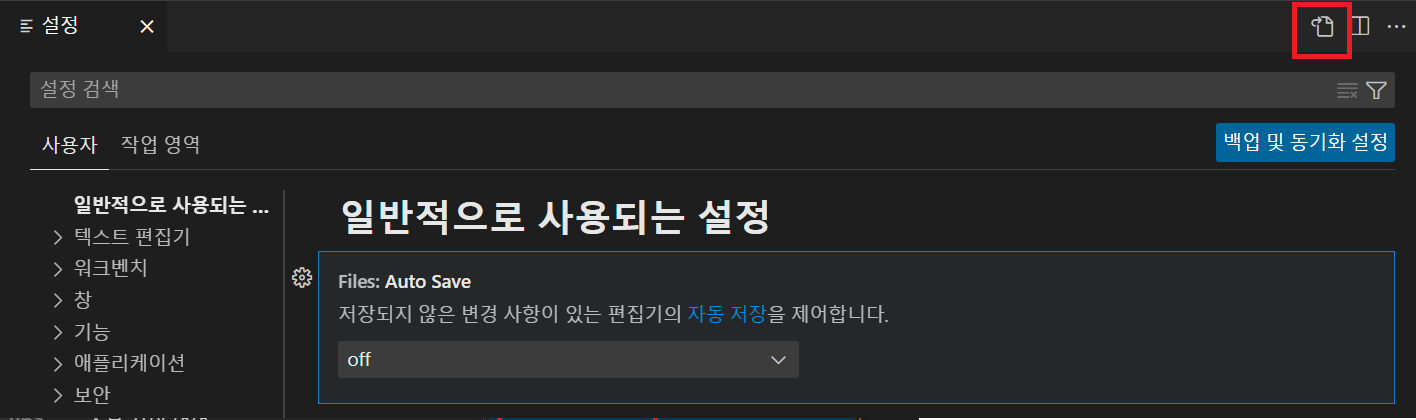
- 오른쪽 끝 설정열기(UI)클릭

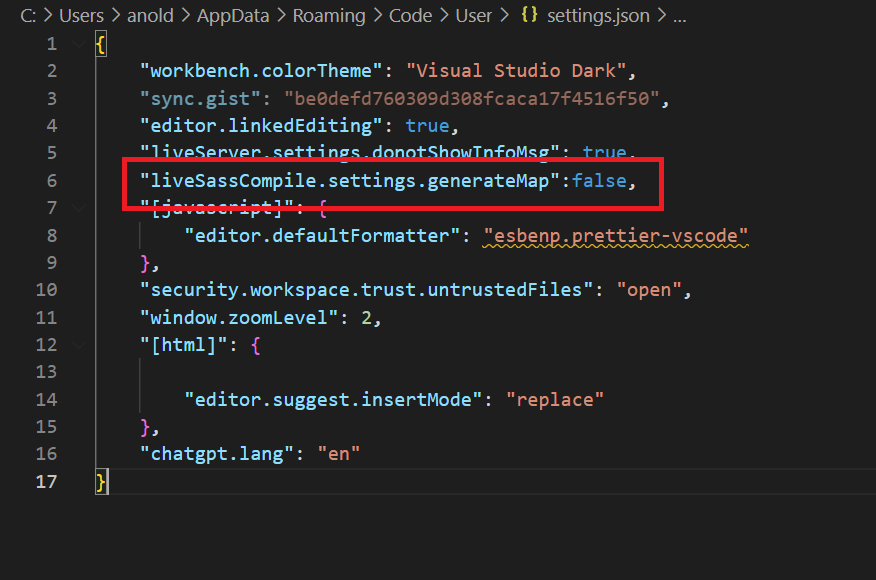
- setting.json파일에서 'liveSassCompile.settings.generateMap": ' 를 찾아 false로 바꿔줌.
(아얘 없을 수도 있는데, 없다면 작성후 저장)