1. @extend
동일한 css를 불필요하게 중복되어 작성하지 않고 간단히 상속받아 사용할 수 있게 만들어주는 문법
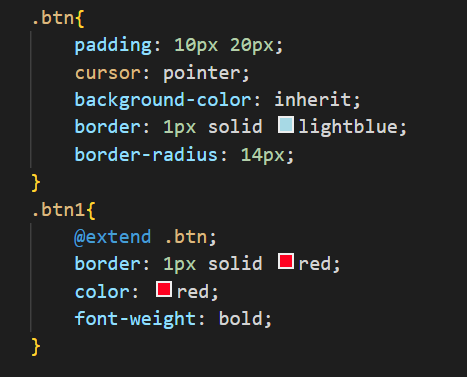
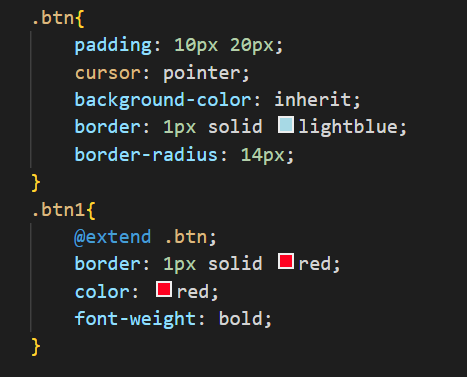
1-1 @extend 사용법
@extend 코드(클래스,아이디)이름
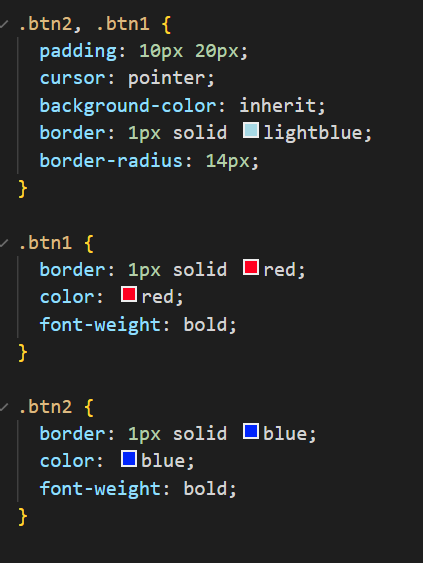
위처럼 extend문법을 사용하면

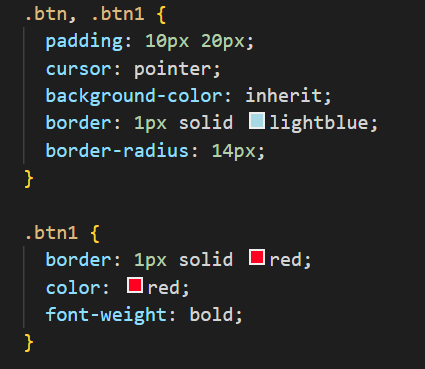
공통되는 css는 두번 사용 할 필요 없이 css파일로 변환되는 것을 볼 수 있다.
2.임시 클래스(%)
extend와 주로 함께 쓰이는 sass의 문법
기본적인 css를 임시 클래스로 만들어 놓은 후 그 클래스를 extend시켜서 사용한다.
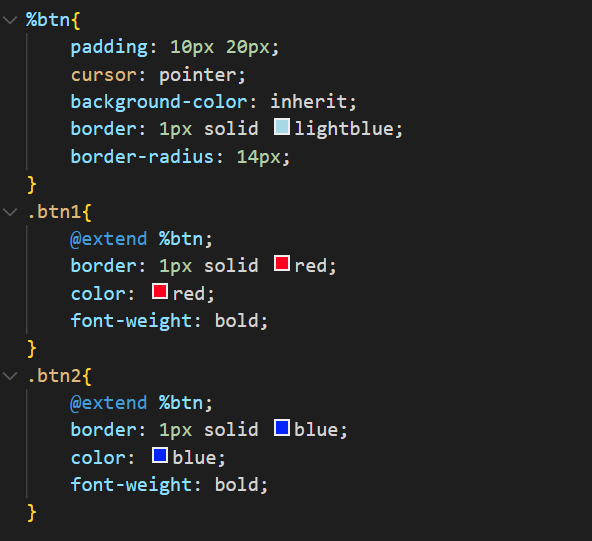
2-1. 임시클래스(%) 사용법
%클래스이름

위처럼 html에서 정의한 클래스는 아니지만 필요한 css를 임시클래스로 저장한 후 필요할 때마다 가져다 사용한다.
"%btn" 은 실제로 존재하는 태그의 클래스가 아니고, 기본 버튼의 스타일을 지정해 놓는 임시클래스
이 임시클래스를 extend로 가져다 사용한다

-> css 파일로 컴파일 후 의 모습