HTML은 무엇인가?
-HTML은 콘텐츠의 구조를 정의하는 마크업 언어
-태그로 감싸서 단어나 이미지를 어딘가로 하이퍼링크하거나 단어들을 이탤릭체로 표시하고 글씨체를 크게 또는 작게 만든다.
-독립적인 구문을 만들고 싶다면
태그로 감싸서 하나의 문단임을 명시할 수 있다.
<p>My name <strong>DunaKim</strong></p>My name is DunaKim
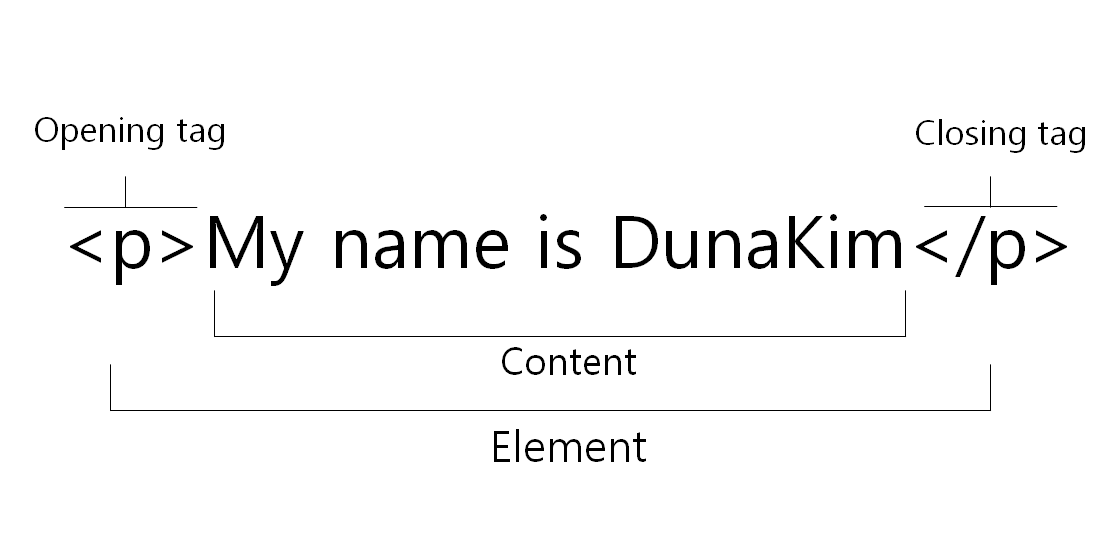
HTML 요소 분석

- 여는태그(Opening tag): 요소의 이름으로 구성(여기서는 p) 여닫는 꺽쇠괄호로 감싸진다. 여는태그는 요소가 시작되는 곳, 또는 효과를 시작하는 곳임을 나타냄
- 닫는태그(Closing tag): 닫느태그에는 슬러시'/'가 꼭 붙어야 인식가능.
닫는태그는 요소의 끝에 나타나며 간혹 닫는태그를 작성하지 않으면 요소가 끝나지 않은 걸로 인식되 원하는 결과가 나오지 않을 수 있다. - 콘텐츠(Content): 요소의 내용
- 요소(Element): 요소는 여는태그, 닫는태그, 콘텐츠로 이루어짐.
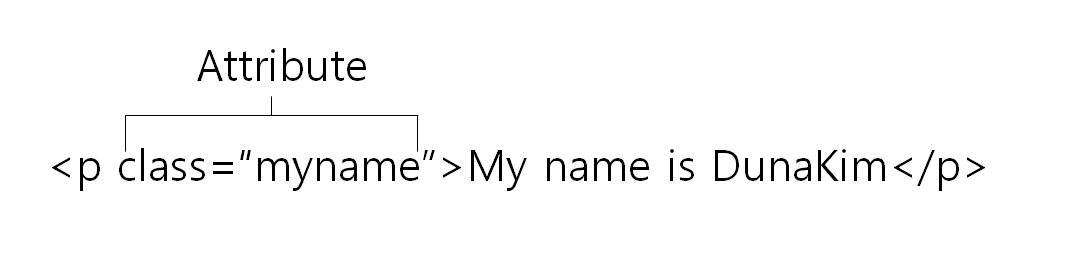
속성(Attributes)

-속성은 실제 콘텐츠로 표시되길 원하지 않는 추가적인 정보를 담고 있음.
-속성이 항상 가져야하는 것
1. 요소이름(또는 요소가 하나 이상의 속성을 이미 가지고 있다면 이전 속성)과 속성사이에 공백이 있어야 함.
2. 속성 이름 뒤에는 등호(=)가 있어야 함.
3. 속성 값의 앞 뒤에 열고 닫는 인용부호(" 또는 ')가 있어야 함.
=> 속성 추가 실습(태그)
- a태그는 "anchor"를 의미하는데 태그로 택스트를 감싸서 하이퍼링크로 만들어줌.
- 이 태그에는 여러 속성이 추가될 수 있지만, 주로 두개의 속성이 사용
- href
본인이 연결학자 하는 웹주소 지정.
ex) href="https://www.naver.com" - title
링크에 대한 추가정보를 나타냄.
ex) title="네이버"
-> 링크 위에 마우스를 가져다 대면 "네이버"가 나타남 - target
링크가 어떻게 열릴 것인지를 지정.
ex) target="_blank"
-> 링크를 클릭하면 새탭으로 열림, 생략하면 지금 열려있는 탭에서 이동
<a href="https://www.naver.com" title="네이버" target="_blank">네이버</a>요소 중첩
-요소 중첩 : 요소를 다른 요소 안에 배치하는 것
-My name is DunaKim 으로 표시되길 원하면
<p>My name <strong>DunaKim</strong></p>My name DunaKim
*요소를 중첩시킬 때 확인해야 할 점
-열린태그 순서에따라 닫힌태그 순서도 중요함.
<p>My name is <strong>DunaKim</strong></p> ->옳은 예
<p>My name is <strong>DunaKim</p></strong> ->틀린 예
-나중에 열린 태그가 먼저 닫혀야 함
빈 요소
-어떤 요소들은 내용을 갖지 않음(ex. img태그 )
<img src="images/firefox-icon.png" alt="My test image">-img태그는 두개의 속성을 가지고 있지만 닫는태그가 없음
-이유는 ? 효과를 주기 위해 콘텐츠를 감싸지 않기 때문
HTML 문서 해부
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" art="My test img">
</body>
</html>-
기본 html페이지에 들어가는 태그들
-<!DOCTYPE html> doctype은 필수 서문! html문서를 작성하겠다는 의미 -<html></html> <html> 요소. 이 요소는 페이지 전체를 감싸며 루트(root) 요소라고도 함. 문서의 고유 언어를 설정하는 lang 속성을 포함 -<head></head> <head>요소. 페이지를 조회하는 사람들에게 보여주는 콘텐츠가 아닌 내가 HTML 페이지에 포함하고 싶어하는 모든 재료들을 위한 컨테이너 역할. 여기에는 keywords(en-US)와 검색결과가 표시되길 원하는 페이지 설명, 콘텐츠 를 꾸미기 위한 CSS, 문자 집합선언 등과 같은 것들을 포함. -<meta charset="utf-8"> 이 요소는 문서가 사용해야 할 문자설정. "utf-8"에는 인간이 사용하는 거의 대부 분의 문자가 포함되어 있음. -<title></title> <title>요소. 페이지의 제목 설정. 로드된 페이지의 브라우저의 탭에 나타나는 제목. 북마크나 즐겨찾기 페이지를 설명하는 것으로도 사용. -<body></body> <body>요소. 페이지에 방문하는 모든 웹사용자들에게 보여줄 모든 컨텐트를 담고 있는 요소.
이미지
<img src="images/firefox-icon.png" alt="My test image">- 이 요소는 이미지가 나타나야 할 위치에 이미지를 끼워 넣는 역할
- 이미지 파일 경로를 포함하는 src(source)과 alt(대안) 속성을 가지고 있음
- alt 속성을 반드시 포함해야 하는 이유
- 시각장애인인 경우: 시각장애가 심한 사용자들은 alt텍스트를 읽어주는
스크린리더라는 도구를 사용함 - 이미지 경로가 잘못되거나, 이미지가 삭제됬을 경우: 보여줘야 하는 이미지에
오류가 생겨 그 위에 alt 텍스트가 표시됨.
- 시각장애인인 경우: 시각장애가 심한 사용자들은 alt텍스트를 읽어주는
- alt속성에는 이미지를 설명할 수 있는 텍스트가 들어가야함
문자 나타내기
-
제목
제목 요소는 특정 부분이 제목 또는 내용의 하위 제목임을 구체화 할 수 있게 해줌
HTML은 여섯단계의 제목 태그를 갖음(ex.<h1>~<h6>)<!-- 4 heading levels: --> <h1>My main title</h1> <h2>My top level heading</h2> <h3>My subheading</h3> <h4>My sub-subheading</h4>
My main title
My top level heading
My subheading
My sub-subheading
*주의 할 점
- 이 태그들을 글자크기를 조절하거나 진하게 만들기 위해 사용하면 안됨.
- 가급적이면 페지이당 하나의 h1 태그를 사용.
h1은 최상위에 있는 표제이고 나머지들은 계층적으로 밑에 위치 - 각 표제들이 계층적으로 올바른 순서로 사용해야 함.
- 6가지가 있지만 왠만하면 한페이지에 3개 이상 사용하지 않는게 좋음.
많은 목차레벨을 가진 문서(예를들어 너무 깊은 heading계층)은 다루기 힘들고 탐색하기 어려움, 차라리 여러 페이지로 나누는것이 바람직
블럭 레벨 요소VS인라인 요소(Block versus inline elements)
-HTML에는 두가지 종류의 요소(Element)가 있음
1. 블럭 레벨 요소(Block level element)
- 웹페이지 상 블록(Block)을 만드는 요소
- 앞뒤 요소 사이 새로운 줄(Line)을 만들고 나타냄(이전과 이후 요소 사이에 줄바꿈)
- 일반적으로 페이지 구조적 요소를 나타낼 때 사용
- ex.단락(Paragraphs), 목록(List), 네비게이션메뉴(Navigation Menus),
꼬리말(Footers) 등
- 블럭 레벨 요소는 인라인 요소에 중첩될 수 없지만 다른 블럭 레벨에는 충접 가능
- 인라인 요소(Inline element)
- 항상 블럭 레벨 요소내에 포함되어 있음.
- 문서의 한단락 같은 큰 범위에는 적용될 수 없고, 문장, 단어 같은 작은 부분에 적용
-인라인 요소는 줄바꿈이 되지 않음
-a, em, strong 태그 등이 인라인요소
