HTTP
클라이언트-서버 모델을 따르는 프로토콜로 TCP/IP 위에서 동작하며 well-known 포트인 80번 포트를 사용하여 통신한다. 첫 번째 표준은 HTTP/1.1이며 이후로 HTTP/2 및 HTTP/3가 등장하였다.
여기선 HTTP/1.1의 내용을 정리한다.
특징
비-연결 지향 (Connectionless)
클라이언트가 서버에게 리소스를 요청한 후 응답을 받으면 연결을 끊어버리는 특징이다. 연결을 유지하게 되면 서버에 많은 부담을 줄 수 있기 때문에 상당히 많은 클라이언트에게 요청을 받는 웹 서버의 경우 응답을 처리했으면 연결을 끊는다. 이로 인해 서버의 부담을 줄일 수 있지만, 리소스를 요청할 때마다 연결해야 하는 오버헤드 비용이 발생한다. 이를 해결하기 위해선, 요청헤더의 Connection: keep-alive 속성으로 지속적 연결 상태(Persistent connection)를 유지할 수 있다. 즉, 요청할 때마다 연결하지 않고 기존의 연결을 재사용하는 방식이다. HTTP 1.1 부턴 지속적 연결 상태가 기본이며 이를 해제하기 위해선 명시적으로 요청 헤더를 수정해야 한다.
무상태성(Stateless)
각각의 요청이 독립적으로 여겨지는 특징으로, 서버는 클라이언트의 상태를 유지하지 않는다.
즉, 각 클라이언트에 맞게 리소스를 응답하는 것은 불가능하다. 이를 해결하기 위해, 쿠카나 세션 또는 토큰 방식의 OAuth 및 JWT가 사용된다.
Method
클라이언트가 서버에 요청방법을 정의하는 것으로 주어진 리소스에 수행하길 원하는 행동을 나타낸다.
- GET: 서버에게 조회할 리소스를 요청한다. (READ, 조회)
- POST: 서버에게 본문(body)에 생성할 데이터를 삽입하여 전송한다. (CREATE, 생성)
- PUT: 서버에게 본문에 수정할 데이터를 삽입하여 전송한다. (UPDATE, 수정)
- DELETE: 서버에게 삭제할 리소스를 요청한다. (DELETE, 삭제)
- PATCH: PUT과 비슷하지만 일부만 수정한다는 점에서 다르다.
응답 상태코드
서버가 클라이언트에게 요청을 받으면 응답상태에 따라서 다른 상태코드를 클라이언트에게 돌려준다.
- 1xx (요청에 대한 정보) : 요청을 받았으면 작업을 계속한다.
- 2xx (성공): 요청을 성공적으로 수행한다.
- 200(성공)
- 201(새 리소스 작성)
- 202(요청 접수, 아직 처리는 안함)
- 3xx (리다이렉션): 클라이언트가 요청을 마치기 위해 추가적인 동작을 취해야 한다.
- 300(여러개의 응답, 선택해야 함)
- 301(영구이동, 요청한 페이지가 영구적으로 이동됨)
- 302(임시이동, 현재 응답임, 다른 페이지이긴 하지만 임시적임
- 4xx (클라이언트 오류): 클라이언트에 오류가 있다.
- 401(권한 없음)
- 403(금지됨, 리소스에 대한 권한 없음)
- 404(찾을 수 없음, 서버에 없는 페이지)
- 5xx (서버 오류): 서버에 오류가 있다.
- 500 (내부 서버오류)
- 501 (요청 수행 기능 없음, 메서드 인식불가)
- 503 (서비스 사용불가)
헤더
요청/응답 헤더 및 본문 헤더 등 다양한 속성들이 있지만 여기선 주요한 속성들만 명시한다.
요청 헤더
- Host: 서버의 도메인 이름과 TCP포트 번호 (표준 포트는 생략 가능)
Host: en.wikipedia.org:8080
- Content-Type: POST/PUT 메서드를 사용할 때 본문의 타입
Content-Type: application/x-www.form-urlencoded
- If-Modified-Since: 명시한 날짜 이후로 변경된 리소스만 획득
If-Modified-Since: Set, 29 Oct 1994 19:43:31 GMT
- Origin: 요청이 어느 도메인에서 왔는지 명시, 서버의
Access-Control-*속성에 필요Origin: http://www.example-social-network.com
- Cookie: 서버의
Set-Cookie로 설정된 쿠키 값Cookie: $Version=1; Skin=new
응답 헤더
- Access-Control-*: CORS를 허용하기 위한 웹사이트 명시
Access-Control-Allow-Origin: *
- Set-Cookie: 클라이언트에 쿠키 설정
Set-Cookie: UserId=JohnDoe; Max-Age=3600; Version=1
- Last-Modified: 요청한 리소스가 마지막으로 변경된 시각
Last-Modified: Tue, 15 Nov 1994 12:45:26 GMT
- Allow: 요청한 리소스에 대해 가능한 메서드들
Allow: GET, HEAD
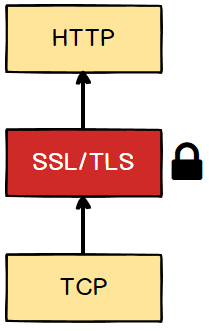
HTTPS

HTTPS(HyperText Transfer Protocol over TLS/SSL)는 기존의 HTTP를 암호화한 프로토콜로 보안이 강화된 버전이다. 약어에서의 "S"가 원래 SSL(Secure Socket Layer)의 약자였지만 SSL버전 3.1부터 TLS(Transport Layer Security)로 명칭이 바뀌고 TLS와 혼용하고 있다. TCP의 연결이 이루어진 후 TLS를 통해 암호화 설정이 되고 통신을 하는 방식이다.
필요한 개념
- 공개키(Publick Key)와 비밀키(Private Key): 공개키는 모두가 볼 수 있는 키이며 비밀 키는 소유자만이 가지고 있는 키로 암/복호화에 사용된다.
- 대칭키 암호화: 서버와 클라이언트가 암호화/복호화에 동일한 비밀키를 사용하는 방식, 키를 공유하는데 어려움이 있으나 속도가 빠르다.
- 비대칭키 암호화: 서버와 클라이언트가 암호화/복호화에 각가 다른 비밀키를 사용하는 방식, 공개키를 통해서 암호화를 하고 비밀키를 통해서 복호화를 한다. 공개키는 공개해도 상환 없으니 키 관리에 어려움이 없으나, 속도가 느리다.
- 인증기관(Certificate Authority, CA): 클라이언트가 접속을 요청한 서버가 의도한 서버가 맞는지 인증해주는 역할을 하는 보증된 기업들이다. 클라이언트는 서버에 요청을 해서 CA가 발급한 인증서를 받은 뒤 CA의 공개키로 복호화하여 신뢰할 만한 인증서인지 검증한다. CA의 공개키로 복호화되는 암호화는 오직 CA의 비밀키로 암호화한 경우 밖에 없기 때문에 복호화되면 신뢰할 만한 것이다.
동작 방식
HTTPS는 대칭키 암호화를 사용하며 다음과 같은 과정을 거친다.
1. 클라이언트가 서버에게 접속요청을 하면 서버는 CA에서 발급받은 인증서를 보낸다. 인증서에는 CA의 비밀키로 암호화된 사이트 정보와 공개키가 들어있다.
2. 클라이언트는 인증서를 받아 CA의 공개키로 복호화하여 접속요청한 서버가 신뢰할만한지 검증한다.
3. 복호화가 되면 인증서가 신뢰할 만하기 때문에 데이터를 주고 받을 대칭키를 생성한다.
4. 대칭키를 서버의 공개키로 암호화하여 서버에게 전송한다.
5. 서버는 자신의 비밀키로 클라이언트가 보낸 대칭키로 복호화한 뒤 그 대칭키를 통해 데이터를 주고 받는다.
HTTP와 HTTPS 차이점
지난 2014년 구글에서는 HTTP를 HTTPS로 바꾸라고 권고합니다. 그전까지는 전자상거래 페이지가 있는 웹사이트에서만 이런 다소 번거로운 HTTPS를 사용하고 있었습니다. HTTPS로의 전환을 장려하기 위해서 구글에서는 HTTPS를 사용하는 웹사이트에 대해서 검색 순위 결과에 약간의 가산점을 주겠다고 발표했는데요. 이는 사실상 HTTP를 사용하는 웹사이트들에게 벌점을 주는 것과 마찬가지였습니다.
우선 HTTP와 HTTPS의 기본개념을 알아볼까요?

HTTP는 하이퍼 텍스트 전송 프로토콜(Hypertext Transfer Protocol)의 약자입니다.
서로 다른 시스템들 사이에서 통신을 주고 받게 해주는 가장 기초적인 프로토콜인데요. 여러분이 웹 서핑을 할 때 서버에서 여러분의 브라우저로 데이터를 전송해 주는 용도로 가장 많이 사용됩니다. 그리고 인터넷의 초기에 모든 웹사이트에서 기본적으로 사용되었던 포로토콜이기도 하죠.

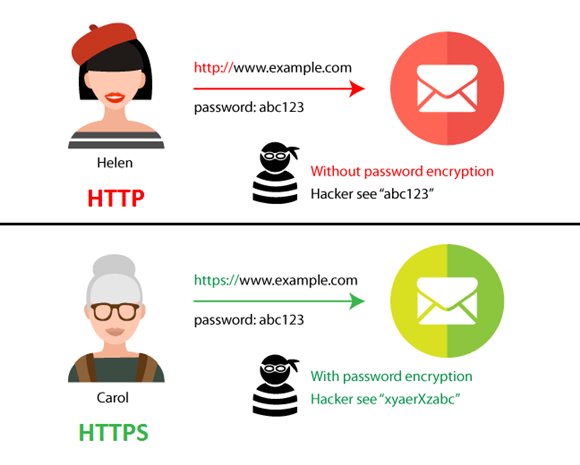
HTTPS는 하이퍼 텍스트 전송 프로토콜 보안(Hypertext Transfer Protocol Secure)의 약자입니다. 일반 HTTP 프로토콜의 문제점은 서버에서부터 브라우저로 전송되는 정보가 암호화되지 않는다는 것이었는데요. 이 말은 즉. 데이터가 쉽게 도난당할 수 있다는 것이었습니다. HTTPS 프로토콜은 SSL(보안 소켓 계층)을 사용함으로써 이 문제를 해결했습니다. SSL은 서버와 브라우저 사이에 안전하게 암호화된 연결을 만들 수 있게 도와주고, 서버 브라우저가 민감한 정보를 주고 받을 때 이것이 도난당하는 것을 막아줍니다. HTTP vs HTTPS의 차이 그 첫번째는 '보안성'에 있다는 거이지요.
왜 HTTPS는 보안이 뛰어나다고 말하는 걸까요?

HTTP vs HTTPS 차이는 바로 SSL인증서입니다. 사실 HTTPS는 쉽게 말해서 HTTP 프로토콜에 보안 기능을 추가한 것이라고 말할 수 있는데요. 보안 기능은 생각보다 매우 중요합니다. 특히 신용카드나 정보나 비밀번호 등 사용자들의 민감한 정보들을 다루는 웹사이트에서라면 더욱 그렇죠.
SSL 인증서는 사용자가 사이트에 제공하는 정보를 암호화하는데, 쉽게 말해서 데이터를 암호로 바꾼다고 생각하면 쉽습니다. 이렇게 전송된 데이터는 중간에서 누군가 훔쳐 낸다고 하더라도 데이터가 암호화되어있기 때문에 해독할 수 없습니다. 그 외에도 HTTPS는 TLS(전송 계층 보안)프로토콜을 통해서도 보안을 유지합니다. TSL은 데이터 무결성을 제공하기 때문에 데이터가 전송 중에 수정되거나 손상되는 것을 방지하고, 사용자가 자신이 의도하는 웹사이트와 통신하고 있음을 입증하는 인증 기능도 제공하고 있습니다.
HTTPS는 보안 말고 또 다른 장점은 없나요?

HTTP vs HTTPS 차이 그 두번째는 SEO 품질에 있습니다. 만약 여러분의 웹사이트에 전자상거래 기능도 없고 방문자들의 민감한 정보를 다루지 않는다면, HTTPS로 전환할 필요성이 크게 느껴지지 않을 겁니다. 하지만 HTTPS의 장점은 보안상 우위에만 있는 것이 아닙니다. 사실 HTTPS로 전환하게 되면 검색엔진 최적화(SEO)에 있어서도 큰 혜택을 볼 수 있는데요. 이는 앞서 말했듯이 구글이 HTTPS 웹사이트에 가산점을 주는 이유 때문이기도 하지만, 사용자들이 결국에는 가장 안전하다고 생각하는 사이트에 더 많이 방문하기 때문이기도 합니다.

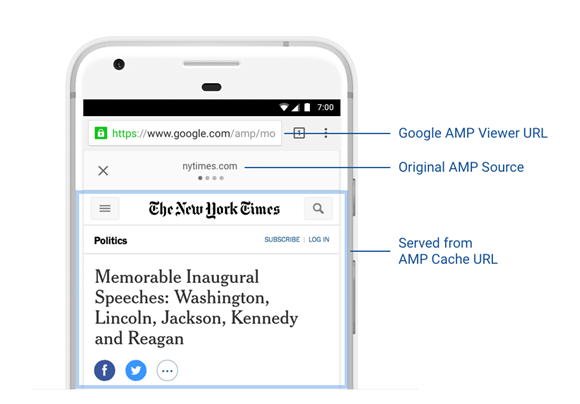
또한 가속화된 모바일 페이지(AMP, Accelerated Mobile Pages)를 만들고 싶을 때도 HTTPS프로토콜을 사용해야만 합니다. 여기서 AMP란 모바일 기기에서 훨씬 빠르게 콘텐츠를 로딩하기 위한 방법으로 구글이 만든 것입니다. AMP는 HTML에서 불필요한 부분을 없앤 것이라고 볼 수 있습니다. 구글의 SERP(검색 결과 페이지)를 보면 스마트폰과 태블릿의 사용자들이 모바일에서 사용하기 편하도록 AMP 콘텐츠들이 두드러져 보이는 것을 볼 수 있습니다.
모바일 친화적인 웹사이트를 만드는 것과 모바일 검색 순위 및 지역에 SEO를 증가시크는 것이 점점 더 중요해지고 있는 요즘, HTTP를 HTTPS로 전환하는 것이 필수라고 볼 수 있습니다.
HTTPS로 전환하려면 무엇을 가장 먼저 고려해야 할까요?
HTTP 에서 HTTPS로 전환하게 되면 좋은 점들도 많이 있지만 실제로 그렇게 하는 과정에서는 여전히 몇 가지 잠재적인 문제들도 있습니다. 다음에서 HTTPS로 전환할 때 알아둬야 하는 팁들을 준비해 두었으니, SEO와 관련된 문제에 부딪히지 않기를 원하신다면 잘 살펴보시기 바랍니다.
사이트가 HTTP에서 HTTPS로 바뀌었음을 구글에게 알려주세요.
사이트가 HTTPS로 전환됐음을 구글이 자동으로 알 수 없습니다.
SSL 인증하는 것에는 여러 종류의 인증서가 있습니다.
예를 들면 싱글 도메인, 멀티플 도메인, 와일드 카드 SSL 인증서 등이 있습니다.
싱글 도메인 (Single Domain)인증서는 한 개의 도메인 또는 그 서브도메인을 위해서 발행되는 것입니다.
멀티플 도메인(Multiple Domain) 인증서는 통합 커뮤니케이션(Unified Communications)인증서라고도 불리는데, 메인 도메인 이름을 비롯해서 최대 99개까지의 대체 도메인 이름(Subject Alternative Names)을 보호할 수 있게 해줍니다. 와일트카드(Wildcard) 인증서는 웹사이트 url은 물론이고 서브도메인도 무제한으로 보호할 수 있게 해줍니다.
모든 리소스에 대해서는 상대 경로(relative URL)를 사용해야 합니다.
상대 경로(relative URL)를 사용하게 되면, 해당 웹사이트에 사용된 모든 요소들이 안전한 프로토콜을 사용하는 동일한 도메인 안에 존재하고 있다는 것을 알려주는 것입니다.
HTTPS를 사용해서 구축한 사이트를 구글이 크롤링(crawling)하는 것을 막지 않도록 해야 합니다.
일반적으로 웹사이트에는 로봇이 접근하는 것을 방지하는 정책을 기술한 robot.txt라는 파일을 두고 있습니다. 그런데 이 파일에서 구글의 크롤링을 차단하고 있다면, 여러분의 SEO에 있어서 손해를 입게 되고 검색 순위에 있어서도 좋은 평가를 받지 못할 것입니다. 테스트 버전의 서버를 업데이트 하는 과정에서 이 파일을 수정하지 않아서 이런 일이 벌어지는 경우가 있습니다.
검색엔진이 여러분의 웹사이트에 있는 페이지들을 인덱싱하는 것을 허용해야 합니다.
물론 여러분은 검색엔진이 이런 일을 하는 걸 막을 수 있는 선택권이 있지만, 그렇게 하면 결국엔 SEO를 개선하려는 노력이 물거품이 되고, 검색 결과에서 아예 사라질 수도 있습니다. 그리고 그걸 되돌리려면 많은 시간이 걸릴 수도 있습니다.
HTTP에서 HTTPS로 전환하는 과정을 세심하게 추적해야 합니다.
구글 웹마스터 툴(Google Webmaster Tools)을 비롯한 분석 소프트웨어를 이용하면 모든 것들이 원할하게 진행되고 있는지를 확인할 수 있습니다. 그리고 문제가 발생했다면 최대한 빠르게 조치를 해서, 여러분의 SEO가 손상되는 일이 없도록 해야 합니다.
웹사이트를 안전하게 보호하고 싶은 이유는 여러 가지가 있을 수 있는데요. 잠재적으로 민감한 정보를 보호하려는 것뿐만 아니라 방문자들이 보다 편안하게 여러분의 웹사이트를 구경하길 바라는 마음도 있을 겁니다. 이런 이유들만으로도 HTTP에서 HTTPS로 전환해야 하는 이유는 이미 충분합니다. 게다가 HTTPS로 전환해서 SEO 측면에서 가산점을 얻을 수 있다면 더욱이 좋겠죠.
여러분의 웹사이트를 아직 HTTPS로 전환하지 않았다면 시간이 좀 걸리더라도 그렇게 하는 것이 좋습니다. HTTPS는 이미 표준 프로토콜이 되었기 때문에 그 전환을 더 오래 고민하고 주저할수록 경쟁하고 있는 웹사이트들보다 더 많이 뒤쳐질 수 있습니다.
함께 보면 좋은 글
HTTP, 그리고 HTTPS의 이해
흔히 듣고 쓰는 개념이지만 이 역시 기술용어인 만큼 정확하게 이해하기는 쉽지 않습니다. HTTP와 HTTPS, 그리고 둘을 구분하는 결정적인 지점은 무엇인지 살펴봅니다.
HTTP(HYPERTEXT TRANSFER PROTOCOL)
웹 상에서 클라이언트와 서버가 서로 정보를 주고 받을 수 있는 규약입니다. 우선 클라이언트는 서버에 정보(데이터) 전송을 요청(Request)할 수 있는 클라이언트 소프트웨어(크롬, IE, 사파리 등 웹 브라우저가 대표적이죠)가 설치된 컴퓨터(스마트폰 등을 포괄하는, 연산하는 기계의 개념)을 의미합니다. 클라이언트는 URL(Uniform Resource Locator)로 된 HTTP를 통해 서버에게 정보 송신을 요청합니다. 우리가 평소 쓰는 URL 구조를 구분해 살피면 각각은 아래와 같은 의미를 가집니다.
URL의 예: http://www.wishket.com/company-intro
- http://: 자원에 접근하기 위한 http 프로토콜
- www.wishket.com: 서버의 위치
- company-intro: 서버에서 컴퓨터가 요청한 자원의 위치
클라이언트가 이렇게 정보 송신을 요청하면 서버는 대응합니다. 서버는 응답하는 (Reponse) 소프트웨어(아파치, nginx, IIS 등이 유명하죠)가 설치된 컴퓨터를 의미합니다. 서버는 클라이언트의 요청을 해석하고 클라인트의 요청 및 서버 관리자가 설정한 알고리즘에 준하는 정보를 클라이언트에게 송신합니다.

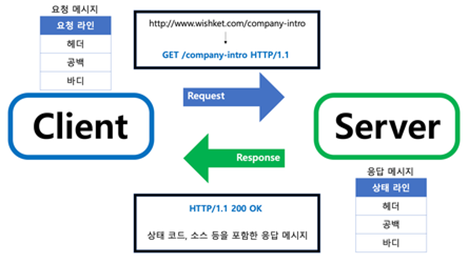
위의 내용을 정리하면 HTTP를 통해 이런 일이 이뤄어집니다.
- 클라이언트가 보고 싶은 정보를 서버에게 HTTP를 통해 요청
- 서버는 알맞은 응답 메시지 및 정보를 클라이언트에게 전달
- 응답 메시지 및 정보 중 HTTP바디, 내용이 클라이언트가 설정한 클라이언트의 용처에 도달한다.

403, 404, 500 에러
HTTP를 통한 클라이언트와 서버의 송수신과정, 그러니까 웹서핑 과정 중 숫자가 적힌 에러 화면이 나오는 순간을 경험해보신 적이 있을 겁니다. 이 숫자들은 오류 상황에 맞춰 '이 오류가 어떤 조건에 의해 발생한 오류다.'라는 걸 클라이언트에게 구분하여 알려주는 것을 목적합니다.
4로 시작하는 경우는 클라인트의 오류를, 5로 시작하는 경우는 서버 오류를 의미하며, 그 중 몇의 의미는 아래와 같습니다.
1. 403: 서버가 요청을 거부하는 경우입니다. 사용자가 필요한 권한을 갖고 있지 않을 때 발생합니다.
2. 404: Not Found. 클라이언트가 HTTP를 통해 송신 요청한 정보를 서버가 가지고 있지 않을 때 등장합니다. URL 중 서버까지 맞았는데 그 다음이 틀렸을 때 이 것이 나오죠. 서버가 보유하지 않은 자원임을 의미합니다.

3. 500: 서버 오류. 서버에 뭔가 오류가 있어 요청을 지금 수행할 수 없는 경우 나옵니다.
그렇다면 HTTPS는 무엇인가?
HTTPS(HyperText Transfer Protocol over Secure Socket Layer)는 HTTP를 보완하는 수단입니다. HTTP는 암호화가 되지 않았기 때문에 도난이나 변조, 도청이 가능합니다. HTTPS는 HTTP의 일반 텍스트(text)에 SSL이나 TLS 프로토콜을 씌워 데이터를 암호화하는 기법이며, 로그인이나 결제화면에서 주로 쓰입니다. HTTPS를 사용하는 경우 URL에서 http://가 아닌 https://를 사용합니다.
HTTPS의 암호화의 전송을 이해하는데 필요한 개념들
- 암호화: 어떤 정보를 암호화된 정보로 바꾸는 것이며,
- 복호화: 암호화된 정보를 다시 원래 정보로 바꾸는 것입니다.
- 키: 암호화, 복호화할 때 쓰는 비밀번호이며,
- HTTPS는 공통 키 방식과 비대칭 키 방식을 같이 사용합니다.
공통 키 방식: 암호화 할 때와 복호화할 때 같은 키를 사용하는 방식입니다.
- 장점: 단순한 구조로 CPU를 적게 쓰고 빠르다.
- 단점: 공통 키를 빼앗기면 복호화를 할 수 있으므로 보안에 취약하다는 단점이 있다.
비대칭 키 방식: 암호화할 때와 복호화할 때 다른 키를 사용하는 비대칭 방식입니다.
- 클라이언트는 공통 키를, 서버는 인증서와 공개 키를 제공하며 클라이언트는 서버가 제공한 공개 키를 통해 키를 암호화하여 서버에게 전송합나다. 서버는 수신한 HTTPS의 인증서와 공개 키 일치를 바탕으로 공통 키를 복호해 요청에 대응합니다.
- 장점: 키 전송과정 중 빼앗겨도 (해킹 당해도) 빼앗은 자(해커)가 해독할 수 없으니 공통 키 방식보다 안전하다.
- 단점: 공통 키 방식보다는 느리고 리소스 소비가 큽니다.
그럼 HTTPS가 둘을 같이 쓴다는 건 뭔 말인가요?
- 비대칭 키 방식이 가진 이점은 이어가되 전송 소요시간 및 리소스 바담은 줄이는 방식입니다.
- HTTPS를 통한 통신이 시작될 때, 서버는 서버가 제공한 공개 키와 증명서에 부합하는 요청을 클라이언트가 보냈는지를 확인합니다. 클라이언트가 공통 키를 서버가 제공한 공개 키로 암호화해 서버에게 보낸 첫 번째 요청을 복호화하는 과정을 핸드쉐이크(handshake)라고 부르는데, 이 과정이 끝나면 실제 요청과 정보를 교환하는 과정이 이어집니다.
- 서버가 제공하는 비대칭 키(=공개 키)를 써 클라이언트는 서버에게 보낼 공통 키를 암호화합니다.
- 서버는 클라이언트가 보낸 암호화된 요청을 비대칭 키로 복호화합니다.
- 결과적으로 클라이언트와 서버는 서버가 제공한 비대칭 키를 통해 암호화된 공통 키로 통신합니다.
