📌 배열 내장 함수 map을 통한 component 반복
📝 map () 함수
: 각 배열의 요소를 돌면서 인자로 전달된 함수를 사용하여 처리된 새로운 결과를 새로운 배열에 담아 반환하는 함수.
class MyComponent extends Component
{
render(){
return(
<ul>
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
<li>Menu4</li>
</ul>
)
};
}- map을 이용하면 위의 코드를 아래와 같이 나타낼 수 있다.
class MyComponent extends Component
{
render(){
const menus = ["Menu1", "Menu2", "Menu3", "Menu4"]
const menuList = menus.map((menu, index) => (<li key={index}>{menu}</li>));
return(
<ul>
{menuList}
</ul>
)
};
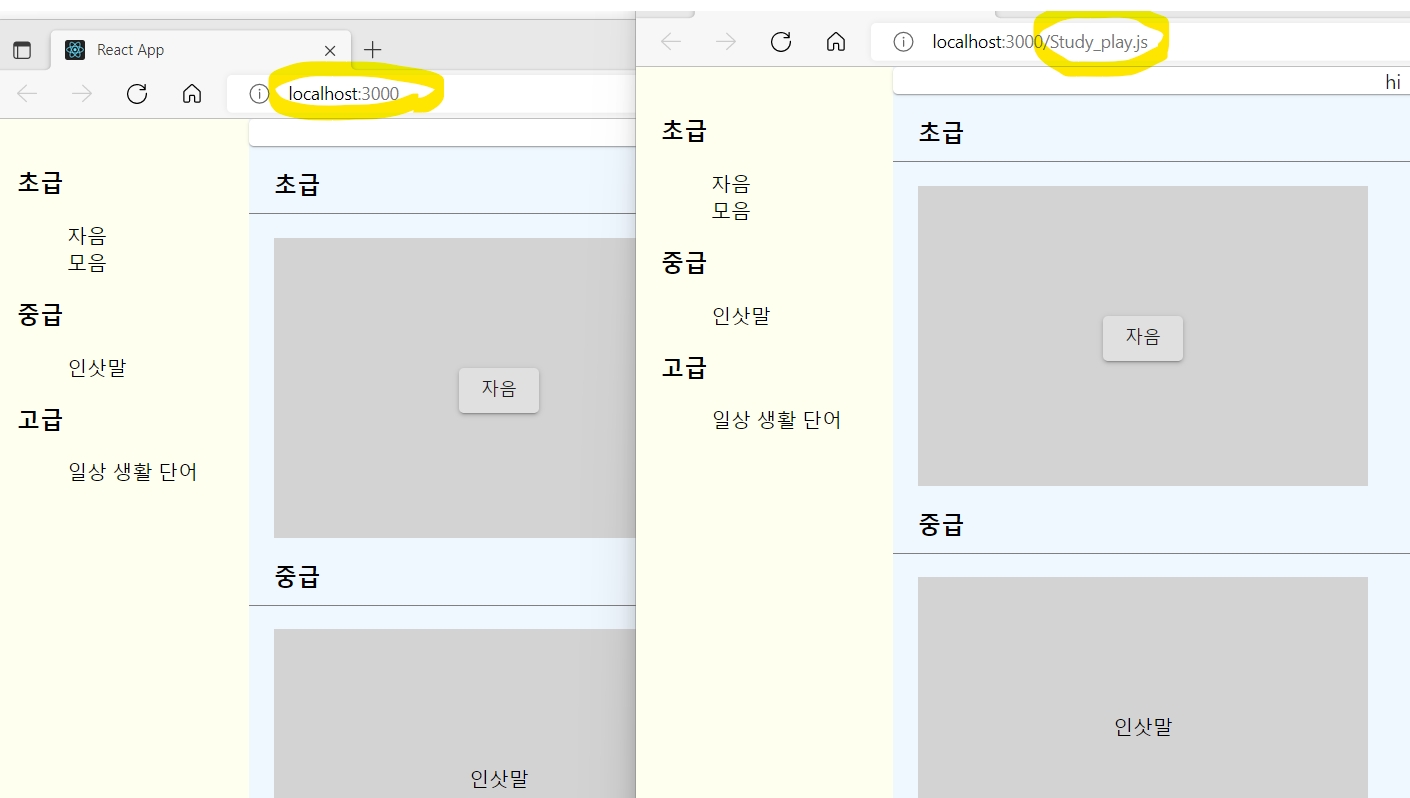
}📌 window.open으로 새창 열기
❎ 오류남
function onButtonClick() {
window.open('/Study_play.js');
}
<Button variant="contained" onClick={onButtonClick}>자음</Button></div>
- 분명 주소는 변경되었는데, 동일한 페이지로 새창이 열린다.
- 혹시 절대 경로로 지정해주어야 하나? 라는 생각을 한번.. 해봤다.
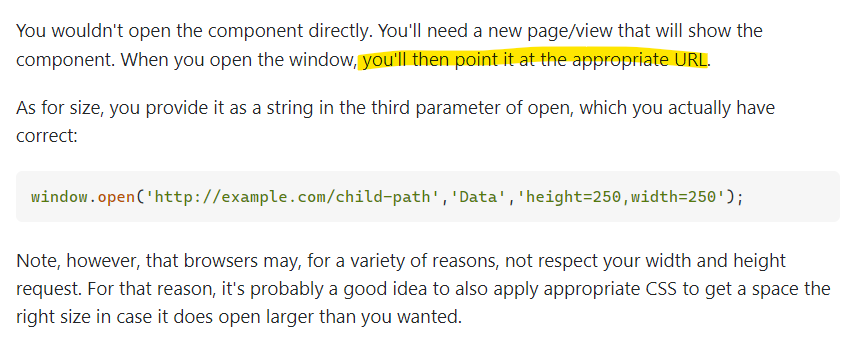
절대 경로 설정에 대해 찾아봤더니 꽤나 일을 벌리는 일 같아서 일단은 접어두었다.

🟣 절대 경로 설정 참고 사이트
