📌 position
: 레이아웃을 배치하거나, 객체를 위치시킬 때 사용하는 속성
: position 속성은 상속되지 않으며, top, bottom,left,right 를 같이 설정할 수 있다.
static(기본값) : 위치를 지정하지 않을 때 사용
relative: 위치를 계산할 때 static의 원래 위치부터 계산
absolute: 원래 위치와 상관 없이 위치를 지정할 수 있다. 단, 가장 가까운 상위 요소를 기준으로 위치가 결정된다.
fixed: 원래 위치와 상관 없이 위치를 지정할 수 있다. 하지만 상위 요소에 영향을 받지 않기 때문에 화면이 바뀌더라도 고정된 위치를 설정할 수 있다.
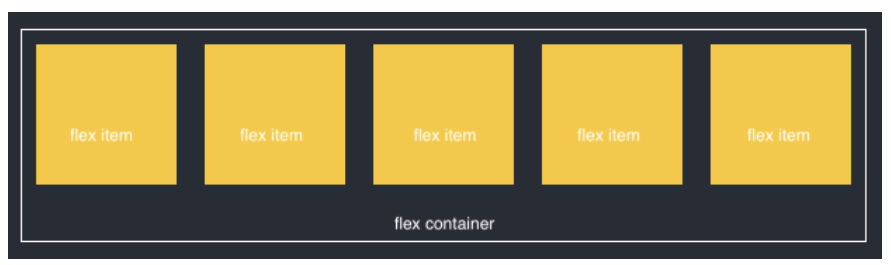
📌 display : flex;

: div는 기본적으로 block 속성을 가지고 있기 때문에 수직으로 차곡차곡 쌓이게 되는데, display:flex; 속성을 적용하면 수직 정렬이던 내부의 flex item들이 수평으로 정렬된다.
📌 div 안 text 가운데 정렬
- 수평 정렬 : text-align: center;
- 수직 정렬 : line-height: div의 height;