- 배열이란?
배열(Array)여러 개의 값을 순차적으로 나열한 자료구조다. 매우 사용 빈도가 높으며 배열 메서드를 능숙하게 다룰 수 있다면 코딩에 매우 도움이 된다.
const arr = ['apple', 'banana', 'orange']; // 기본적인 배열의 형태- 배열이 가지고 있는
apple같은 값을요소(element)라고 부르며, 자바스크립트의 모든 값은 배열의 요소가 될 수 있다. - 배열의 요소는 배열안에서 자신의 위치를 나타내는 0 이상의 정수인
인덱스(index)를 갖는다. 인덱스는 배열의 요소에 접근할 때 사용한다.
arr[0]; // apple
arr[1]; // banana
arr[2]; // orange- 배열은 요소의 개수, 즉 배열의 길이를 나타내는
length프로퍼티를 갖는다.
arr.length; // 3- 배열은 인덱스와 length 프로퍼티를 활용해 반복문을 통해 순차적으로 요소에 접근할 수 있다.
- 자바스크립트에 배열이라는 타입은 존재하지 않는다. 배열은 객체 타입이다.
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]); // 'apple' 'banana' 'orange'
}
typeof arr; // object- 배열은 배열 리터럴,
Array 생성자 함수Array.ofArray.from메서드로 생성할 수 있다. 배열의 프로토타입 객체는Array.prototype이며 배열을 위한 빌트인 메서드를 제공한다.
const arr = [1, 2, 3];
arr.constructor === Array; // true
Object.getPrototypeof(arr) === Array.prototype; // true- 배열은 객체지만 일반 객체와 구별되는 독특한 특징이 있다.

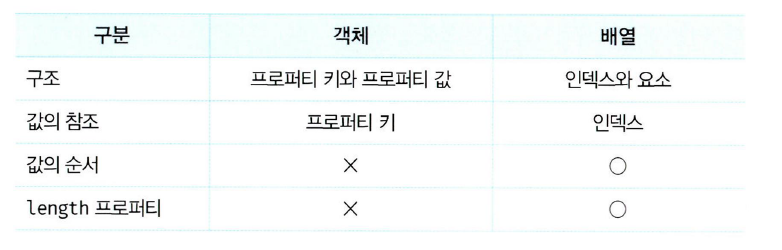
- 일반 객체와 배열을 구분하는 가장 명확한 차이는
값의 순서와length 프로퍼티이다. - 인덱스로 표현되는 값의 순서와 length 프로퍼티를 갖는 배열은 반복문을 통해 순차적으로 값에 접근하기 적합한 자료구조이다.
- 배열은 순서와 길이를 갖기 때문에 처음부터 순차적으로 요소에 접근할 수도 있고, 마지막부터 역순으로 접근할 수도 있으며, 특정 위치부터 순차적으로 요소에 접근할 수도 있다는 장점을 가진다.
- 자바스크립트 배열은 배열이 아니다
- 자료구조에서 말하는 배열은 “동일한 크기의 메모리 공간이 빈틈없이 연속적으로 나열된 자료구조”를 말한다. 즉, 배열의 요소는 하나의 데이터 타입으로 통일되어 있으며 서로 연속적으로 인접해 있다. 이러한 배열을
밀집 배열dense array이라 한다.

- 배열은 이러한 형태를 가지고 있기에 인덱스를 통해 단 한 번의 연산으로 임의의 요소에 접근할 수 있으며 매우 효율적이고 고속으로 동작한다.
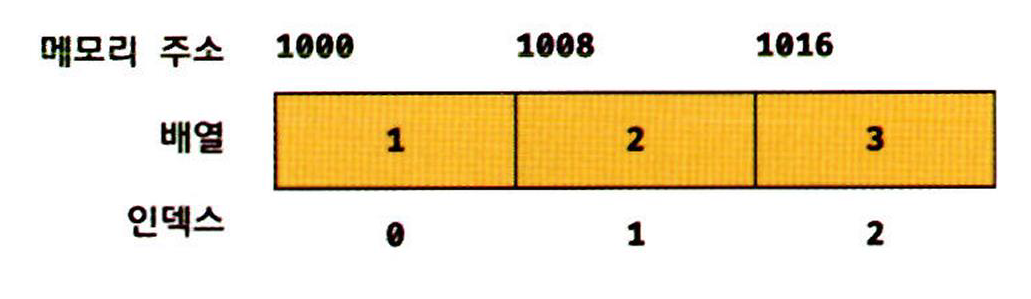
임의 접근random access시간 복잡도 O(1) - 예를 들어, 위 그림처럼 메모리 주소 1000에서 시작하고 각 요소가 8바이트인 배열을 생각해 보자.
인덱스가 0인 요소의 메모리 주소: 1000 + 0 * 8 = 1000
인덱스가 1인 요소의 메모리 주소: 1000 + 1 * 8 = 1008
인덱스가 2인 요소의 메모리 주소: 1000 + 2 * 8 = 1016- 배열은 인덱스를 통해 효율적으로 요소에 접근할 수 있지만, 정렬되지 않은 배열에서 특정한 요소를 검색하는 경우 해당 요소를 발견할 때까지 모든 요소를 처음부터 검색해야 한다.
선형 검색linear search시간 복잡도 O(n)
function linearSearch(arr, target) {
const length = arr.length;
for (let i = 0; i < length; i++) {
if (arr[i] === target) return i;
}
return -1;
}
console.log(linearSearch([1, 2, 3, 4, 5], 3)); // 2
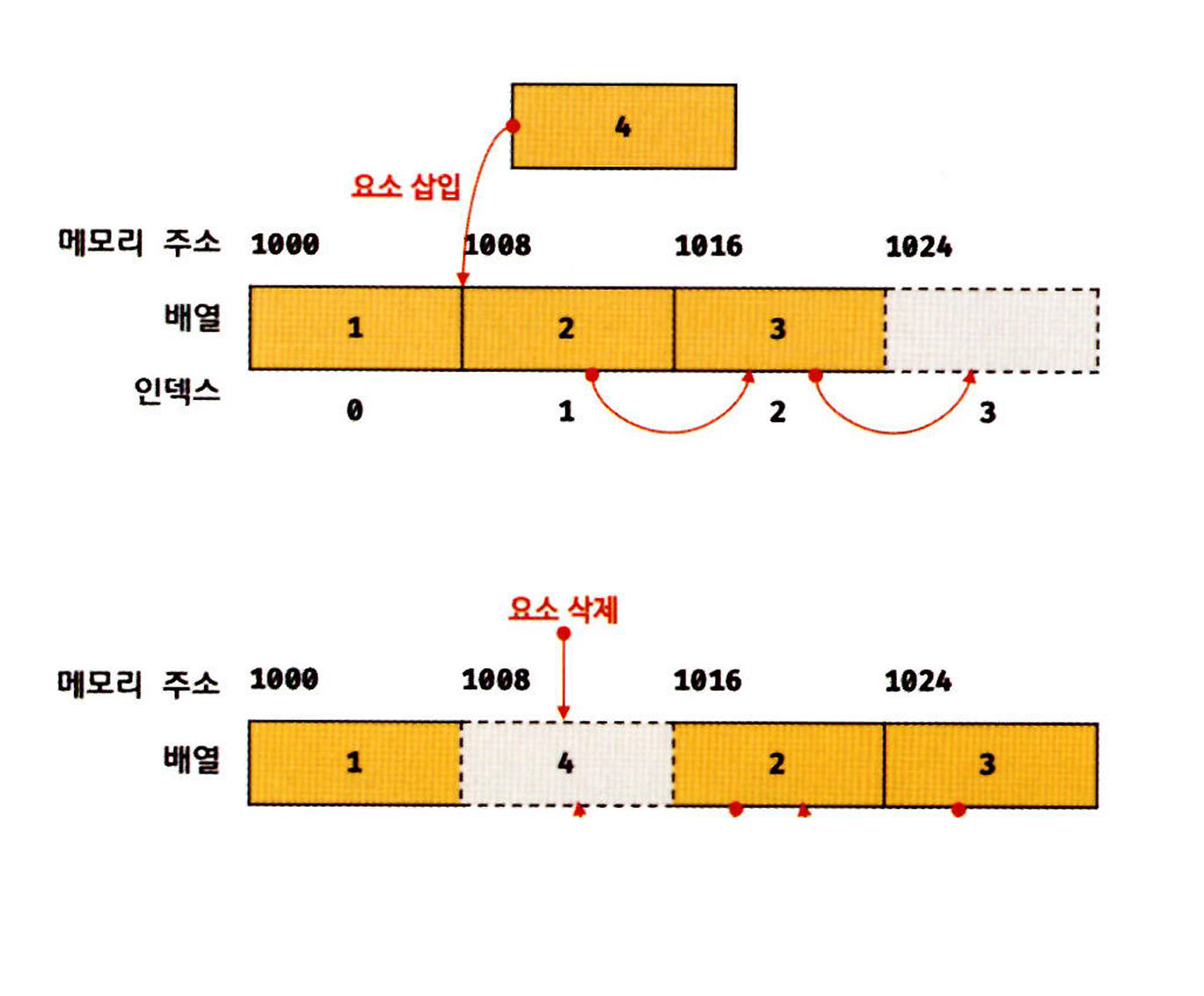
console.log(linearSearch([1, 2, 3, 4, 5], 0)); // -1- 또한 배열에 요소를 삽입하거나 삭제하는 경우 배열의 요소를 연속적으로 유지하기 위해 요소를 이동시켜야 한다는 단점도 있다.

- 자바스크립트의 배열은 자료구조에서 말하는 일반적인 의미의 배열과 다르다. 즉, 배열의 요소를 위한 각각의 메모리 공간은 동일한 크기를 갖지 않아도 되며, 연속적으로 이어져 있지 않을 수도 있다.
희소 배열sparse array - 자바스크립트의 배열은 일반적인 배열의 동작을 흉내 낸 특수한 객체이다.
console.log(Object.getOwnPropertyDescriptors([1, 2, 3]);
/*
{
'0': {value: 1, writable: true, enumerable: true, configurable: true}
'1': {value: 2, writable: true, enumerable: true, configurable: true}
'2': {value: 3, writable: true, enumerable: true, configurable: true}
length: {value: 3, writable: true, enumerable: false, configurable: false}
}
*/- 위 예제처럼 자바스크립트의 배열은 인덱스를 나타내는 문자열을 프로퍼티 키로 가지며, length를 갖는 특수한 객체다. 각각의 요소들은 사실 프로퍼티의 값이다.
- 자바스크립트에서 사용할 수 있는 모든 값은 객체의 프로퍼티 값이 될 수 있으므로 어떤 타입의 값이라도 배열 요소가 될 수 있다.
const arr = [
'string',
10,
true,
null,
undefined,
NaN,
Infinity,
[],
{},
function() {}
];- 일반적인 배열과 자바스크립트 배열의 장단점을 정리해보면 다음과 같다.
일반적인 배열인덱스로 요소에 빠르게 접근 가능하지만 특정 요소를 검색하거나 삽입, 삭제하는 경우에는 효율적이지 않다.자바스크립트 배열해시 테이블로 구현된 객체이므로 인덱스로 요소에 접근하는 경우, 일반적인 배열보다 성능적으로 느릴 수 밖에 없는 구조이다. 하지만 특정 요소를 검색하거나 삽입, 삭제하는 경우에는 일반적인 배열보다 빠른 성능을 기대할 수 있다.
- length 프로퍼티와 희소 배열
- length 프로퍼티의 값은 빈 배열일 경우 0이며, 빈 배열이 아닐 경우 가장 큰 인덱스에 1을 더한 것과 같다.
const arr = [];
arr.length; // 0
const numArr = [1, 2, 3];
numArr.length; // 3- length 프로퍼티의 값은
0과2^32 - 1(4,294,967,296 - 1)미만의 양의 정수이다. 즉, 배열은 요소를 위의 범위만큼 가질 수 있다. - length 프로퍼티의 값은 배열에 요소를 추가, 삭제하면 자동 갱신된다.
const arr = [1, 2, 3];
arr.push(4);
console.log(arr.length); // 4
arr.pop();
console.log(arr.length); // 3- length 프로퍼티의 값은 배열의 길이를 바탕으로 결정되지만, 임의의 값을 명시적으로 할당할 수도 있다.
- 현재 length 프로퍼티의 값보다 작은 숫자 값을 할당하면 배열의 길이가 줄어든다.
const arr = [1, 2, 3, 4, 5];
arr.length = 3;
console.log(arr); // [1, 2, 3]- 주의할 것은 현재 길이보다 큰 숫자 값을 할당해도 실제로 배열의 길이가 늘어나지는 않는다.
const arr = [1];
arr.length = 3;
console.log(arr.length); // 3
console.log(arr); // [1, empty * 2]-
empty는 실제로 추가된 배열의 요소가 아니다. 즉, arr[1]과 arr[2]에는 값이 존재하지 않는다. 이처럼 실제 배열에는 아무런 변함이 없고, 값 없이 비어 있는 요소를 위해 메모리 공간도 확보하지 않으며 빈 요소를 생성하지도 않는다. -
이처럼 배열의 요소가 연속적이지 않고 일부가 비어 있는 배열을
희소 배열이라 한다. 자바스크립트는 희소 배열을 문법적으로 허용한다. -
일반적인 배열의 length는 배열의 길이와 언제나 일치한다. 하지만 희소 배열은 length와 배열 요소의 개수가 일치하지 않는다. 희소 배열의 length는 희소 배열의 실제 요소 개수보다 언제나 크다.
-
문법적으로 희소 배열을 허용하지만 사용하지 않는 것이 좋다. 의도적으로 희소 배열을 만들어야 하는 상황은 발생하지 않는다. 희소 배열은 연속적인 값의 집합이라는 배열의 기본 개념과 맞지 않으며, 성능에도 좋지 않은 영향을 준다.
-
배열을 생성할 경우 희소 배열을 생성하지 않도록 주의하자. 배열에는 같은 타입의 요소를 연속적으로 위치시키는 것이 최선이다.
- 배열 생성
(1) 배열 리터럴
const arr = [1, 2, 3];
// 배열 리터럴에 요소를 생략하면 희소 배열이 생성된다.
const arr = [1, , 3];(2) Array 생성자 함수
- Array 생성자 함수는 전달된 인수의 개수에 따라 다르게 동작하므로 주의해야 한다.
// 전달된 인수가 1개이고 숫자인 경우 length 값이 인수인 배열 생성
const arr = new Array(10);
console.log(arr); // [empty * 10]- 전달된 인수가 0 또는 최대 범위에서 벗어나면 RangeError가 발생한다.
new Array(4294967296); // RangeError: Invalid array length
// 전달된 인수가 음수일 경우에도 에러가 발생한다.
new Array(-1); // RangeError: Invalid array length
// 전달된 인수가 없으면 빈 배열을 생성한다.
new Array(); // []
// 인수가 2개 이상이거나 숫자가 아닌 경우 인수를 요소로 갖는다.
new Array(1, 2, 3); // [1, 2, 3]
// 인수가 1개지만 숫자가 아니면 인수를 요소로 갖는다.
new Array({}); // [{}]- Array 생성자 함수는
new연산자와 함께 호출하지 않아도 생성자 함수로 동작한다. 이는 Array 생성자 함수 내부에서new.target을 확인하기 때문이다.
Array(1, 2, 3); // [1, 2, 3](3) Array.of
Array.of메서드는 ES6에서 도입되었으며 전달된 인수를 요소로 갖는 배열을 생성한다. 생성자 함수와 다르게 전달된 인수가 1개이며 숫자이더라도 인수를 요소로 갖는다. 즉, 모든 인수를 요소로 갖는다.
Array.of(1); // [1]
Array.of(1, 2, 3); // [1, 2, 3](4) Array.from
- ES6에서 도입되었으며,
유사 배열 객체또는이터러블 객체를 인수로 전달받아 배열로 변환하여 반환한다.
Array.from({ length: 2, 0: 'a', 1: 'b' }); // ['a', 'b']
Array.from('Hello'); // ['H', 'e', 'l', 'l', 'o']Array.from을 사용하면 두 번째 인수로 전달한 콜백 함수를 통해 값을 만들면서 요소를 채울 수 있다. 즉, 콜백 함수의 반환값으로 구성된 배열을 반환한다.
Array.from({ length: 3 }); // [undefined, undefined, undefined]
Array.from({ length: 3 }, (_, i) => i); // [0, 1, 2]-
유사 배열 객체array-like object는 배열처럼 인덱스로 프로퍼티 값에 접근할 수도 있고 length 프로퍼티도 갖는 객체를 말한다. 배열처럼 for문으로 순회할 수도 있다. -
이터러블 객체iterable object는Symbol.iterator메서드를 구현하여for ... of문으로 순회할 수 있으며, 스프레드 문법과 배열 디스트럭처링 할당의 대상으로 사용할 수 있는 객체를 말한다. (34장 “이터러블”에서 자세히 살펴볼 것이다.)
- 배열 요소의 참조
- 배열의 요소를 참조할 때에는 대괄호 표기법을 사용한다. 대괄호 안에는 인덱스가 와야 한다. 인덱스는 값을 참조할 수 있다는 의미에서 객체의 프로퍼티 키와 같은 역할을 한다.
const arr = [1, 2, 3];
console.log(arr[0]); // 1- 배열 요소의 추가와 갱신
- 배열에도 요소를 동적으로 추가할 수 있다. 존재하지 않는 인덱스를 사용해 값을 할당하면 새로운 요소가 추가된다.
const arr = [0];
arr[1] = 1;
console.log(arr); // [0, 1]- 만약, 현재 배열의 length보다 큰 인덱스로 새로운 요소를 추가하면 희소 배열이 된다.
- 이미 존재하는 요소에 값을 재할당하면 요소값이 갱신된다.
const arr = [0];
arr[1] = 1;
console.log(arr); // [0, 1]
arr[1] = 10;
console.log(arr); // [0, 10]- 인덱스를 정수 이외의 값으로 사용하면 요소가 생성되는 것이 아니라 프로퍼티가 생성된다. 이때 추가된 프로퍼티는 length에 영향을 주지 않는다.
const arr = [];
arr['foo'] = 2;
console.log(arr); // [foo: 2]
console.log(arr.length); // 0- 배열 요소의 삭제
- 배열은 사실 객체이기 때문에, 특정 요소를 삭제할 때에
delete연산자를 사용할 수 있다.
const arr = [1, 2, 3];
delete arr[1];
console.log(arr); // [1, empty, 3]delete연산자는 객체의 프로퍼티를 삭제한다. 예제에서는 arr에서 프로퍼티 키가 ‘1’인 프로퍼티를 삭제하며, 이때 배열은 희소 배열이 되고 length는 변하지 않는다. 따라서 사용할 수는 있지만 사용하지 않는 것이 좋다.- 희소 배열을 만들지 않으면서 특정 요소를 완전히 삭제하려면
Array.prototype.splice메서드를 사용한다.
