# this 키워드
- 19장에서 살펴보았듯이 객체는 상태를 나타내는
프로퍼티와 동작을 나타내는 메서드를 하나의 논리 단위로 묶은 복합적인 자료구조이다.
- 메서드는 자신이 속한 객체의 프로퍼티를
참조하고 변경할 수 있어야 한다. 이 때 메서드가 프로퍼티를 참조하려면 먼저 자신이 속한 객체를 가리키는 식별자를 참조할 수 있어야 한다.
- 객체 리터럴 방식으로 생성한 객체의 경우, 메서드 내부에서 메서드 자신이 속한 객체를 가리키는 식별자를 재귀적으로 참조할 수 있다.
const circle = {
radius: 5,
getDiameter() {
return 2 * circle.radius;
}
}
console.log(circle.getDiameter());
- 위 예제에서, 메서드 내부에서 circle 식별자를 참조하고 있지만, 자기 자신이 속한 객체를 재귀적으로 참조하는 방식은 일반적이지 않고, 바람직하지도 않다. 아래는 생성자 함수 방식으로 인스턴스를 생성하는 경우이다.
function Circle(radius) {
????.radius = radius;
}
Circle.prototype.getDiameter = function() {
return 2 * ????.radius;
}
const circle = new Circle(5);
- 위 예제에서, 서로의 존재 유무에 따라 식별자를 알 수 있기도, 없기도 하기 때문에 생성할 인스턴스를 가리키는 특수한 식별자가 필요하다. 이를 위해 자바스크립트에서는
this라는 특수한 식별자를 제공한다.
this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수이다. this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다.- 함수를 호출하면
arguments 객체와 this가 암묵적으로 함수 내부에 전달되며, 지역 변수처럼 사용할 수 있다. 단, this가 가리키는 값(바인딩)은 함수 호출 방식에 의해 동적으로 결정된다.
- 바인딩이란, 식별자와 값을 연결하는 과정을 의미한다.(
this와 this가 가리킬 객체를 연결
- 아래는 먼저 보았던 예제들을
this를 사용해 수정한 경우이다.
const circle = {
radius: 5,
getDiameter() {
return 2 * this.radius;
}
}
console.log(circle.getDiameter());
======================================================
function Circle(radius) {
this.radius = radius;
}
Circle.prototype.getDiameter = function() {
return 2 * this.radius;
}
const circle = new Circle(5);
console.log(circle.getDiameter());
- 생성자 함수 내부의
this는 생성할 인스턴스를 가리킨다. 위 예제들처럼, this는 상황에 따라 가리키는 대상이 다르다.
- 자바나 C++ 같은 클래스 기반 언어에서
this는 언제나 클래스가 생성하는 인스턴스를 가리킨다. 하지만 자바스크립트에서는 위에서 언급했다시피 함수 호출 방식에 따라 동적으로 결정된다.(전역에서도, 함수 내부에서도 참조할 수 있다.)
console.log(this);
function a() {
console.log(this);
}
const person = {
name: 'Lee',
getName() {
console.log(this);
return this.name;
}
}
function Person(name) {
this.name = name;
console.log(this);
}
const me = new Person('Lee');
this는 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수이므로 일반적으로 메서드 혹은 생성자 함수 내부에서만 의미가 있다. strict mode가 적용된 일반 함수 내부에서는 undefined가 바인딩 된다. 일반 함수 내부에서는 this를 사용할 필요가 없기 때문이다.
# 함수 호출 방식과 this 바인딩
- 함수 상위 스코프를 결정하는 방식인
렉시컬 스코프는 함수 객체가 생성되는 시점에 상위 스코프를 결정하지만, this 바인딩은 함수 호출 시점에 결정된다.
- 주의할 점은 함수는 다양한 방식으로 호출할 수 있다는 것이다.
- 일반 함수 호출
- 메서드 호출
- 생성자 함수 호출
- Function.prototype.
apply / call / bind 메서드에 의한 간접 호출
const foo = function() {
console.log(this);
}
foo();
const obj = { foo };
obj.foo();
new foo();
const bar = { name: 'bar' };
foo.call(bar);
foo.apply(bar);
foo.bind(bar);
- 일반 함수 호출
- 메서드 내에서 정의한 중첩 함수도 일반 함수 호출이 되면 전역 객체가 바인딩된다.
- 어떠한 함수라도 일반 함수로 호출되면
this에 전역 객체가 바인딩 된다.
const obj = {
name: 'Lee',
foo() {
console.log(this);
function bar() {
console.log(this);
}
bar();
}
}
- 일반적으로 중첩 함수 또는 콜백 함수는 외부 함수를 돕는 헬퍼 함수 역할을 하므로 this에 전역 객체가 바인딩 된다면 해당 역할로 동작이 어렵게 만드는 것이다.
- 메서드 내부의 중첩 함수나 콜백 함수의
this 바인딩을 서로 일치시키기 위한 방법은 아래와 같다.
const obj = {
value: 100,
foo() {
const a = this;
}
setTimeout(function() {
console.log(a.value);
}, 100);
}
const obj = {
value: 100,
foo() {
setTimeout(function() {
console.log(this.value);
}.bind(this), 100);
}
}
const obj = {
value: 100,
foo() {
setTimeout(() => console.log(this.value), 100);
}
}
- 화살표 함수에 대해서는 26절에서 자세히 살펴볼 수 있다.
- 메서드 호출
- 메서드 내부의 this에는 메서드를 호출한 객체, 즉 호출할 때 메서드 이름 앞의 마침표(.) 연산자 앞에 기술한 객체가 바인딩된다. 주의점은, 메서드를 소유한 객체가 아닌 메서드를 호출한 객체에 바인딩된다는 것이다.
const person = {
name: 'Lee',
getName() {
return this.name;
}
}
console.log(person.getName());

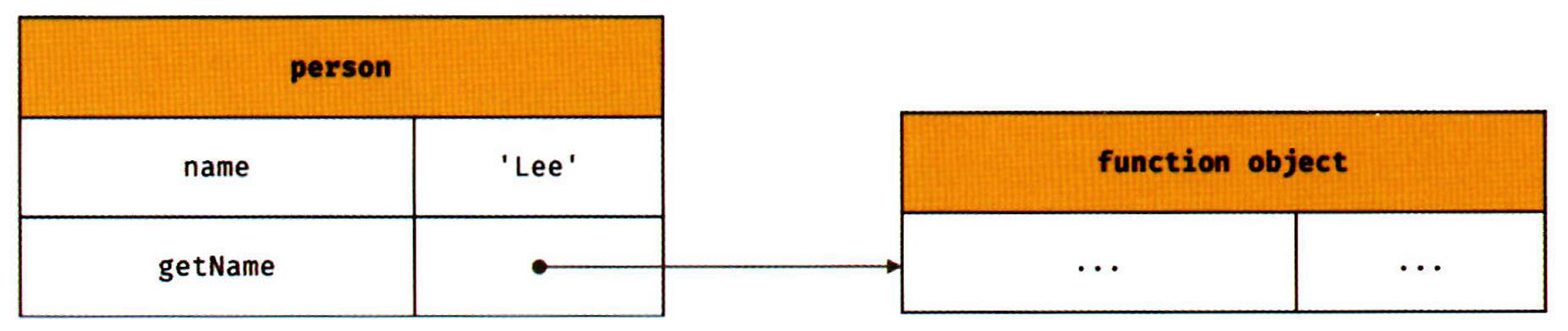
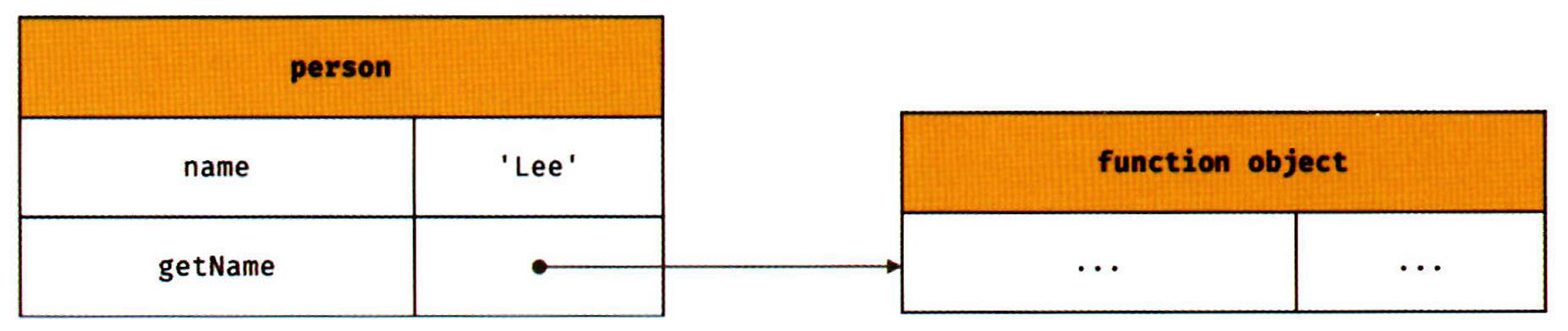
- 위 이미지에서 보듯이, getName 프로퍼티가 가리키는 함수 객체는 person에 포함된 것이 아니라 독립적인 별도의 객체이며, getName 프로퍼티가 함수 객체를 가리키고 있을 뿐이다.
const person = {
name: 'Lee',
getName() {
return this.name;
}
}
const a = {
name: 'kim'
};
a.getName = person.getName;
console.log(a.getName());
- 생성자 함수 호출
- 생성자 함수 내부의
this에는 생성자 함수가 생성할 인스턴스가 바인딩된다.
function Person(name) {
this.name = name;
this.getName = function() {
return this.name;
}
}
const person1 = new Person('Lee');
const person2 = new Person('kim');
console.log(person1);
console.log(person2);
- Function.prototype.
apply / call / bind 메서드에 의한 간접 호출
apply call bind 메서드는 모든 함수가 상속받아 사용할 수 있다.apply call 메서드는 this로 사용할 객체와 인수 리스트를 전달받아 함수를 호출한다.- apply call 메서드는 호출한 함수에 인수를 전달하는 방식만 다를 뿐 동일하게 동작한다.
function getBinding() {
return this;
}
const thisArg = { a: 1 };
console.log(getBinding.apply(thisArg));
console.log(getBinding.call(thisArg));
console.log(getBinding.call(thisArg));
- 아래는 함수를 호출하면서 인수를 전달하는 예제이다.
function getBinding() {
console.log(arguments);
return this;
}
const thisArg = { a: 1 };
console.log(getBinding.apply(thisArg, [1, 2, 3]));
console.log(getBinding.call(thisArg, 1, 2, 3));
apply call 메서드의 대표적인 용도는 arguments 객체와 같은 유사 배열 객체에 배열 메서드를 사용하는 경우이다. 객체는 배열이 아니기 때문에 배열 메서드를 사용할 수 없지만, apply와 call 메서드를 이용하면 가능하다.
function convert() {
console.log(arguments);
const arr = Array.prototype.slice.call(arguments);
return arr;
}
convert(1, 2, 3);
bind 메서드는 함수를 호출하지 않고 this로 사용할 객체만 전달한다.
function getBinding() {
return this;
}
const thisArg = { a: 1 };
console.log(getBinding.bind(thisArg));
console.log(getBinding.bind(thisArh)());
bind 메서드는 this와 내부의 중첩 함수 또는 콜백 함수의 this가 불일치하는 문제를 해결하기 위해 유용하게 사용된다.
const person = {
name: 'Lee',
foo(callback) {
setTimeout(callback.bind(this), 100);
}
}
person.foo(function() {
console.log(this.name);
});
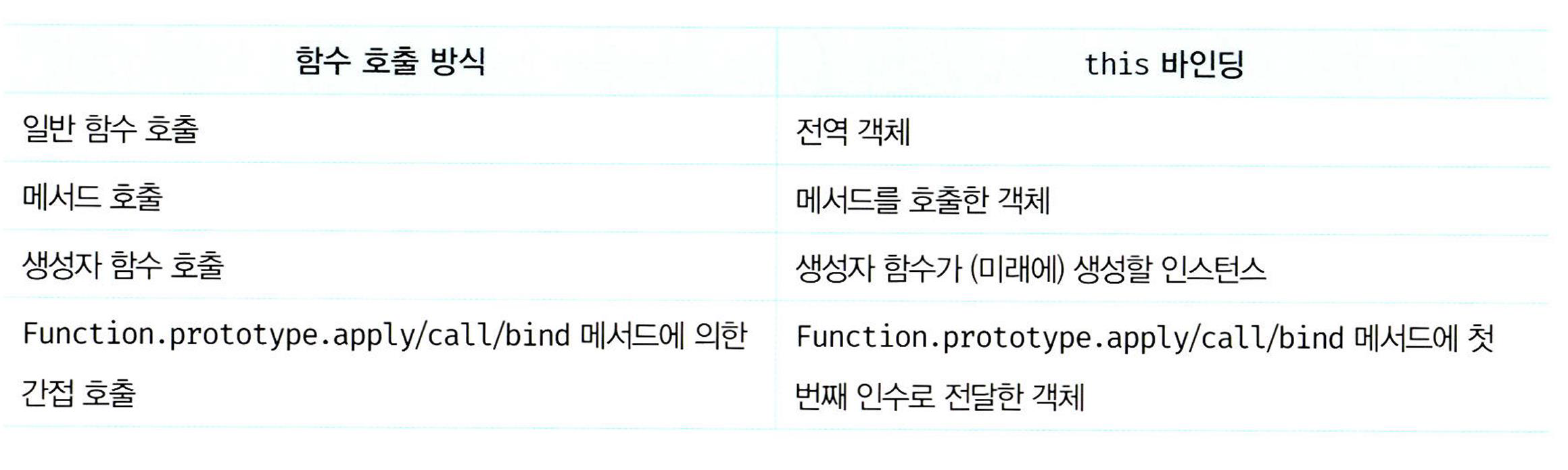
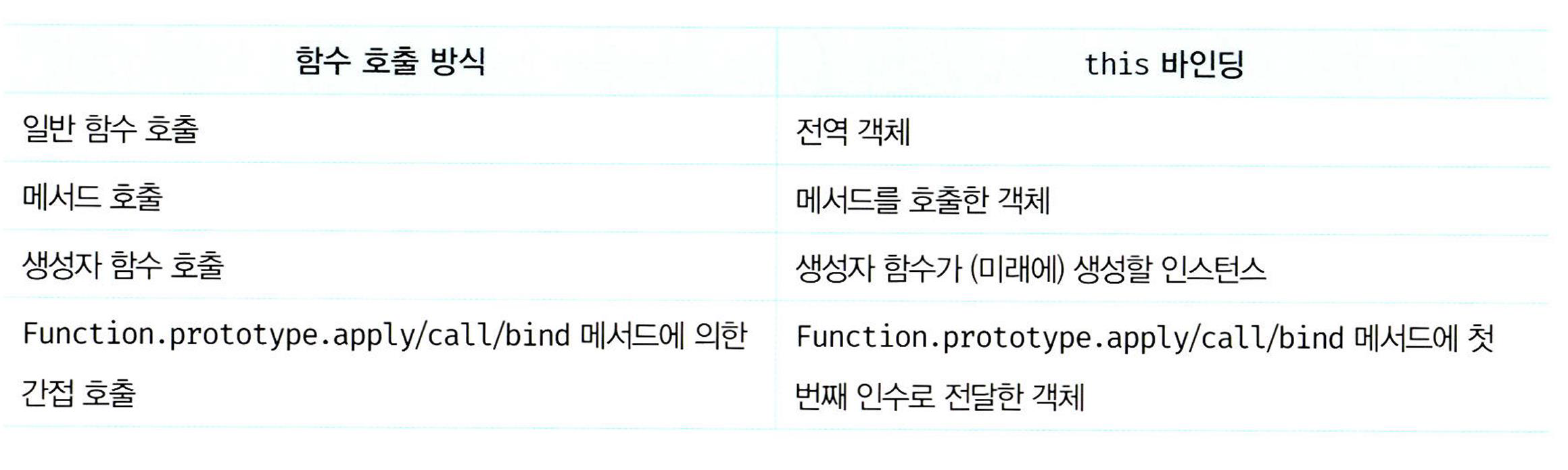
- 아래는 함수 호출 방식에 따른
this 바인딩에 대한 정리이다.