CSS 레이아웃
1. box-model(박스 모델)
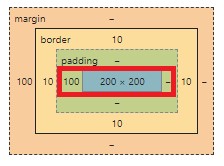
□ 박스 모델
웹 사이트를 만들 때, 각 레이아웃의 공백이나 구조를 빠르게 파악할 수 있도록 도와주는 옵션
-
박스모델 속성 종류
① margin, ② padding, ③ border, ④ content -
열린 태그와 닫힌 태그 사이의 내용물을 콘텐츠 라고 한다.
예)
<div>Hello world!</div> -
margin 과 padding 은 어떤 오브젝트의 특정 위치에 공백을 넣어 좌표를 옮기고자 할 때 사용한다.
① margin : border를 기준으로 바깥쪽
② padding : border를 기준으로 안쪽
- margin과 padding은 선택된 영역이 주체가 되어서 움직이는 것이 아니라, 빈 공백에 의해서 타의로 움직인다.
- padding 속성값이 있을 경우, 선택된 영역의 공간의 크기가 달라질 수 있다.
예) width : 200px; height: 200px; padding-left: 100px 일 경우, 공간의 좌우 공간이 300px이 된다.

- 공간의 크기는 유지하는 상태에서 padding으로 위치를 변경할 경우에는 CSS에서
box-sizing: border-box;를 넣는다.
.box-model {
box-sizing: border-box;
}-
css의 코드 분량이 길어질수록 용량이 커져서 브라우저의 로딩 속도가 느려진다. 그래서 margin과 padding의 4곳을 한 번에 설정할 수 있다. 순서는 12시 방향부터 시계방향 ① top, ② right, ③ bottom, ④ left
-
<html>, <body>태그에도 기본적으로 margin과 padding 값이 설정되어 있기에, 필요하면 수정해야 한다.
기본적으로 <html>, <body> 태그의 margin, padding 값은 0으로 설정해 놓는 것이 낫다.
CSS에서 html과 body의 margin, padding 값을 모두(위,아래,좌,우) 0으로 설정
html, body { margin: 0; padding: 0; }코드
2. margin 병합 현상
- 웹사이트 레이아웃 작업 시, 가장 많이 만나는 문제 중 하나로 2종류가 있다.
① 형제지간에 발생하는 마진 병합 현상
② 부모자식지간에 발생하는 마진 병합 현상
1. 형제지간에 발생하는 마진 병합 현상
html에서 두 종류의 <div>(margin-one, margin-two)를 만들어 css에 margin-one에는 margin-bottom 값을 주고
margin-two에는 margin-top 값을 주었을 경우, 둘 중 큰 값이 작은 값을 병합해버린다.
※
① bottom에 100px 값을 주고 top에 50px를 줬을 경우, 웹사이트에서 공백이 150px가 아닌 100px가 생긴다.
② bottom에 100px top에 100px을 줬을 경우, 웹사이트 레이아웃에서 공백은 100px 만 생긴다.
2. 부모자식지간에 발생하는 마진 병합 현상
실제 작업에서 이 현상을 많이 만날 수 있다.
html에서 두 종류의 <div>(margin-parent : 공간 300x300px, margin-child : 공간 150x150px)를 만든 후,
CSS에 margin-child에 margin-top 값(100px)을 주었을 경우, margin-child만 100px 밑으로 밀리는 것이 아니라 margin-parent도 같이 100px 밑으로 밀려난다.
- 부모자식지간 마진 병합 문제 해결 방법
child만 위로 공백을 주기 위해, position을 사용한다.
.margin-child { position : absolute; }를 넣어준다.
코드
3. display
display를 설명하기 전에 html 문법은 크게 2가지로 갈린다.
① Block(h1) : 연속적으로 작성했을 때, y축으로 줄바꿈 현상이 일어남.
② Inline(span) : 줄바꿈 현상 없이 x축으로 나란히 정렬된다.
※ h1 태그도 기본적으로 margin, padding 값을 가지고 있다.
■ Block
① 공간을 만들 수 있음
② 상하 배치 작업 가능(margin-top/bottom, padding-top/bottom)
■ Inline
① 공간을 만들 수 없음
② 상하 배치 작업 불가(margin-top/bottom, padding-top/bottom)
- span 태그를 Block 요소로 활용하거나,
h1 태그를 Inline 요소의 특징으로 바꾸고 싶을 때
display 를 사용한다.
■ Inline 요소 + Block 요소
두가지 요소를 동시에 적용하려면 CSS에서
{ display: inline-block; } 를 입력한다.
코드
4. vertical-align
- Inline 태그와 Inline 태그에서만 사용, img 태그는 inline-block 태그의 성격을 띄기에 적용 가능
여러 Inline 태그를 사용하고 결과를 보았을 때, 뒤죽박죽이 된 내용이 정렬이 되도록 하는 속성
■
{ vertical-align: top; } : 형제 관계에 있는 inline 중에서 가장 크기가 큰 값을 기준으로 최상단으로 정렬
{ vertical-align: bottom; } : 형제 관계에 있는 inline 중에서 가장 크기가 큰 값을 기준으로 하단으로 정렬
{ vertical-align: middle; } : 형제 관계에 있는 inline 중에서 가장 크기가 큰 값을 기준으로 중간으로 정렬
코드
5. position
position을 배우기 앞서 차원을 이해할 필요가 있다.
■ 차원의 종류
1차원
2차원 - x축, y축
3차원 - x축, y축, z축
- positon은 내가 선택한 영역을 2차원 혹은 3차원으로 만드는 속성
- 홈페이지는 2차원과 3차원의 조합으로 만들어진다.
■ position을 공부할 때 고려할 3가지 경우의 수
margin-top/bottom사용시 부모 자식 지간에 발생하는 마진 병합 현상이 일어나는가 (2차원 O, 3차원 X)top, right, bottom, left속성을 사용할 수 있는지 (2차원 X, 3차원 O)- 부모 태그에 높이 값이 없는 경우, 자식 태그의 값이 부모 태그에 영향을 줄 수 있는가 (2차원 O, 3차원 X)
■ position 의 속성값 4가지
1) postion: static
① margin-top/bottom을 사용하면 부모자식지간 마진 병합 현상이 생긴다.
② top, right, bottom, left를 사용할 수 없다.
③ 부모 태그에 높이 값이 없는 경우, 자식 태그의 값이 부모 태그에 영향을 줄 수 있다.
즉, position: static은 2차원에 포함되는 속성값
모든 html 태그는 기본적으로 position: static 상태이다 → 모든 html 태그는 2차원에서 시작한다.
2) position: fixed
① margin-top/bottom을 사용하면 부모자식지간 마진 병합 현상이 생기지 않는다.
② top, right, bottom, left를 사용할 수 있다. 단, 좌표 기준점이 브라우저를 기준으로 바뀐다.
③ 부모 태그에 높이 값이 없는 경우, 자식 태그의 값이 부모 태그에 영향을 줄 수 없다.
즉, position: fixed는 3차원에 포함되는 속성값
3) position: relative
① margin-top/bottom을 사용하면 부모자식지간 마진 병합 현상이 생긴다.
② top, right, bottom, left를 사용할 수 있다. 좌표 기준점이 처음 있었던 위치가 기준이다.
③ 부모 태그에 높이 값이 없는 경우, 자식 태그의 값이 부모 태그에 영향을 줄 수 있다.
※ 자기자신이 주체가 되어서 움직이는 속성
즉, position: relative는 2차원의 특징과 3차원의 특징을 모두 가지고 있는 속성값
4) position: absolute
① margin-top/bottom을 사용하면 부모자식지간 마진 병합 현상이 생기지 않는다.
② top, right, bottom, left를 사용할 수 있다. 단, 좌표 기준점이 브라우저를 기준으로 바뀐다.
③ 부모 태그에 높이 값이 없는 경우, 자식 태그의 값이 부모 태그에 영향을 줄 수 없다.
※ position: absolute 의 좌표 기준점은 부모의 postion이 달라지면 좌표 기준점도 달라진다.
예) 부모의 position 이 3차원(fixed, relative, absolute)이 되면, 자식의 좌표 기준점이 처음 있었던 위치 기준으로 바뀐다.
즉, position: absolute는 3차원의 특징을 가지고 있는 속성값
코드
어려웠던 점
아무래도 position을 이해하기가 많이 어려웠습니다. position의 4가지 종류가 몇 차원인지 이해하는 것과 각각의 종류마다 특징을 알고, 부모-자식 관계의 position에 따라 경우의 수가 많이 생긴다는 점을 이해한다는 것이 많이 힘들었습니다.
해결방법
배운 것을 복습하고, 이를 실습해 보면서 문제를 해결하고자 합니다.
학습 소감
오늘 내용 중 position에 대한 내용이 너무 어려워서, 이를 이해하고 적용하려면 많은 연습이 필요하다고 느꼈습니다.
