
JS에서 싱글톤 구현하기 - 싱글톤 패턴, Object.freeze()
싱글톤 패턴이란? 싱글톤 패턴은 한번만 만들 수 있는 클래스면서 전역에서 접근할 수 있는 클래스를 말한다. single instance는 앱 내 어디에서든지 접근할 수 있기 때문에 전역상태를 관리하는데 유용하다 먼저 Counter라는 클래스를 만들면 다음과 같다 이

Content-Disposition 헤더
일반적인 HTTP 응답에서, Content-Disposition 응답 헤더는 콘텐츠라 브라우저 내부에 보여질 것인지, 아니면 다운로드돼서 로컬에 저장될 것인지를 알려주는 헤더다.inline - 기본값으로, 웹페이지 내부에 displayattachment - 다운로드 해

formData, multipart/form-data
multipart form data는 대체 무엇인가 데이터는 인코딩 과정을 거쳐 서버에 전송된다. 데이터 인코딩의 진짜 목적은 Standard format에 맞게 데이터를 만들어서 인터넷으로 전송하는 것이다. multipart form data 태그의 ENCTYPE
[원티드 챌린지]stale-while-revalidate란 무엇인가요? Server State, UI State란?
stale-while-revalidate이란 ? fecth standard를 보면 다음과 같이 정의되어 있습니다. > A stale-while-revalidate response is a response that is not a fresh response and who

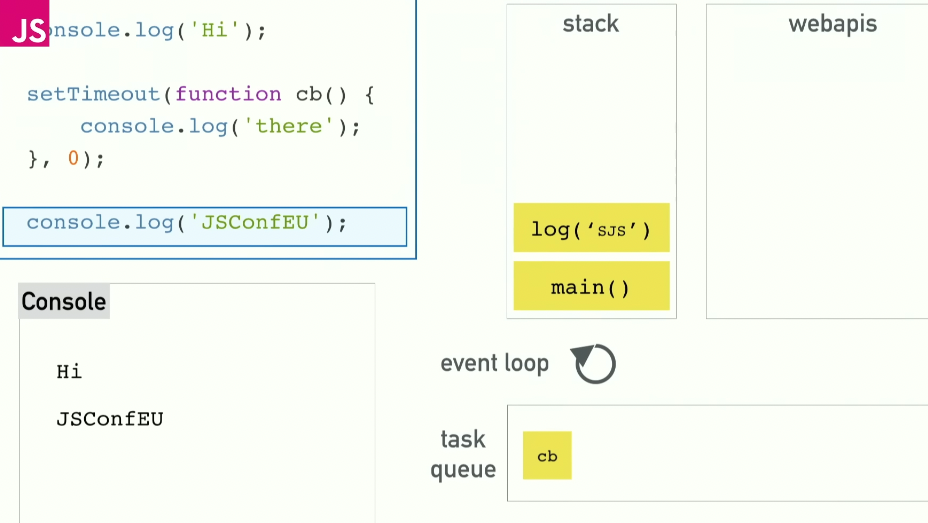
아니 대체 .... 이벤트 루프는 뭔가요?
너무나도 좋은 영상인 what is event loop anyway 를 보고 정리하는 글입니다. 자바스크립트는 싱글스레드 언어 싱글스레드 언어라는 것은, call stack 콜 스택이 하나 있다는 것을 의미합니다. (싱글스레드란, 한번에 하나만 실행할 수 있다는 의미
웹 렌더링 살펴보기(1) - 언제 렌더링을 해야할까요? SSR을 사용해야 할까요 ?
아래 글을 읽으면서 정리한 글입니다.https://web.dev/rendering-on-the-web/개발하면서 앱 로직과 렌더링을 어디서 해야하는가에 대한 고민은 중요합니다. 어려운 부분이지만 웹사이트를 만드는 방법은 너무나도 다양합니다. 크롬에서는 개발자들
[React] state as snapshot, batching
(이벤트 핸들러가 비동기라고 해도) 상태 변수의 값은 렌더시 절대 변하지 않습니다. 렌더시 onClick 내부를 살펴보면, number의 value는 setNumber(number + 5)호출 뒤에도 0 입니다. 리액트가 컴포넌트를 호출하여 UI의스냅샷을 찍을 때 va
[Next.js]CSR이란 무엇이며 SSR은 왜 필요한가요?
HTML 문서에서 모든 데이터를 받지않고, 기본적인 정보만 담고있는 뼈대를 사용하여자바스크립트 파일과 연결한 뒤, 나머지 웹 페이지를 렌더링합니다.작동원리 1\. 유저가 웹페이지에 접근요청2\. 서버가 브라우저에 응답3\. 브라우저가 Javascript 파일 다운로드4
[React] 리스트 매핑(mapping)시 인덱스보다는 유니크한 키 값이 필요한 이유
JSX 요소를 map() 안에 바로 사용하는 경우 항상 key 값이 필요하다. 해당 이유는 리액트 공식문서에 잘 나와있다. 이전에 읽고 넘어갔었는데 막상 면접에서 질문이 나오니 명확한 답변을 하기 어려워 이렇게 다시 정리해보게 되었다. KEY key 는 각 어떤 아이템

[React] vite에서 환경변수 .env 설정하기
환경변수는 번들러에 따라 다르게 설정된다는 사실 (프로젝트에 맞는 설정이 필요한 것이었다)알게된 계기는 프로젝트 실습이었다.(이래서 역시 이것저것 만들어봐야 하나 싶다)그리고 참고로, 환경변수는 빌드 타임에 embed 되기 때문에, 변경된다면 앱을 리로드 해주도록 하자