📌 이미지 넣기
- 웹에서 사용하는 이미지 : .jpg .gif .png,,,
- jpg : 사진파일, 색상과 명암 다양하게 표현
- jif : 최대 256개 색을 이용, 작은 아이콘, 블릿 이미지
ex) 로고- png : 용량이작다, 투명한 배경, 색상 다양하게 표현, 크기 작게 만듬, 웹에서 많이 사용
- <img> = 이미지액자 - <img src="1.jpg"> -> 이미지액자에 1.jpg를 불러온다 - <img src="10.jpg" alt="이미지 없음"> -> 없는 이미지를 불러온 경우 -> alt = 이미지 설명하는 구문 - <img src="1.jpg" width="300" height="500"> -> width = 너비, height = 높이 - 픽셀 : 화면을 이루는 하나의 빛의 단위 -> 고정 크기 - 해상도(선명도) : 화면을 이루는 빛의 개수 - % : 화면을 기준으로 몇 퍼센트 적용하는 단위 -> 상대적 크기(브라우저 크기에 따라) - border = 테두리 선 속성 * 이미지가 다른 폴더에 있을 때* <img src="images/5.jpg"> -> images/5.jpg : images폴더안에 5번사진 불러오기
[test5]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>복습하기</title>
</head>
<body>
<img src="1.jpg" width="300px" height="500" border="10"><br>
<img src="10.jpg" alt="이미지 없음"><br>
<img src="2.jpg" width="50%" height="50%"><br>
<img src="images/5.jpg"><br>
<img src="images/6.jpg"><br>
<img src="3.jpg"><br>
<img src="4.jpg"><br>
</body>
</html>🖥️ 결과물

- 상위폴더에 이미지 넣기
- 상대참조 : 현 파일을 기준으로 참조
- . : 현재 위치(폴더) = 생략가능, .. : 상위폴더
<h1> html2폴더에있는 3.jpg</h1>
<img src="../html2/3.jpg"><br>
<h1> html2폴더에 있는 images폴더에 4.jpg </h1>
<img src="../html2/images/4.jpg"><br> - 절대참조 : /를 기준으로 참조
: 웹 서버에서 절대 주소를 기준으로 참조
<h1>/루트 webProject폴더 안에 html2폴더 images폴더 4.jpg</h1>
<img src="/webProject/html2/images/4.jpg"><br>
<h1>/루트 webProject폴더 안에 html1폴더 images폴더 1.jpg</h1>
<img src="/webProject/html1/1.jpg"><br>⚡ 연습하기 - [ex6]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>복습하기</title>
</head>
<body>
<h1>수습 국원 모집</h1>
<h2>방송에 관심 있는 새내기 여러분 환영합니다</h2>
<p>교내 방송국에서 신입생을 대상으로 수습 국원을 모집합니다. 학부나 전공에 상관없습니다.<br>
평소 방송에 관심있었던 여러 학우들의 지원바랍니다.</p>
<ul>
<li><b>모집 기간 :</b> 3월 2일 ~ 3월 11일
<li><b>모집 분야 :</b> 아나운서, PD, 엔지니어
<li><b>지원 방법 :</b> 양식 작성 후 이메일 접수<br>
<i>지원서 양식은 교내 방송국 홈페이지 공지 게시판에 있습니다.</i>
</ul>
<h3>혜택</h3>
<ol type="a">
<li>수습기자 활동 중 소정의 활동비 지급</li>
<li>정기자로 진급하면 장학금 지급</li>
</ol>
<img src="images/mic.jpg">
</body>
</html>🖥️ 결과물

📌 비디오/오디오, pdf 파일 넣기
- 오디오 비디오 삽입 object, embed, audio, video
- 비디오 : mp4, 오디오 : mp3, mp4
[test6]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>복습하기</title>
</head>
<body>
<h1>오디오 medias 폴더 spring.mp3</h1>
<embed src="medias/spring.mp3"></embed>
<h1>오디오 medias 폴더 spring.mp3</h1>
<audio src="medias/spring.mp3" controls></audio>
<h1>비디오 medias 폴더 salad.mp4</h1>
<video src="medias/salad.mp4" width="700" controls></video>
<h1>비디오 medias 폴더 flower.mp4</h1>
<video src="medias/flower.mp4" width="700" muted autoplay loop></video>
// -> 크롬브라우저는 muted 해야 자동 재생가능
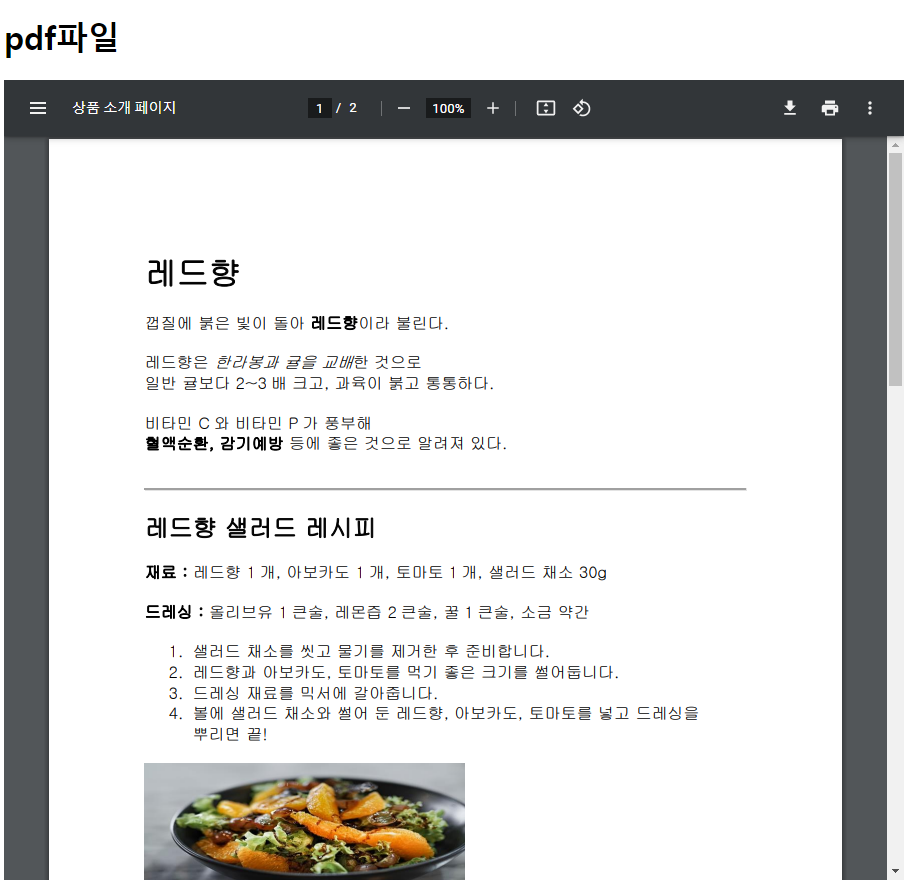
<h1>pdf파일</h1>
<object width="900" height="800" data="product.pdf"></object>
</body>
</html>


📌 하이퍼링크 넣기
- 명령어
- <a href="링크할 주소">텍스트 또는 이미지</a> - target="" : 새 창 뛰우기
[test7]
(1)
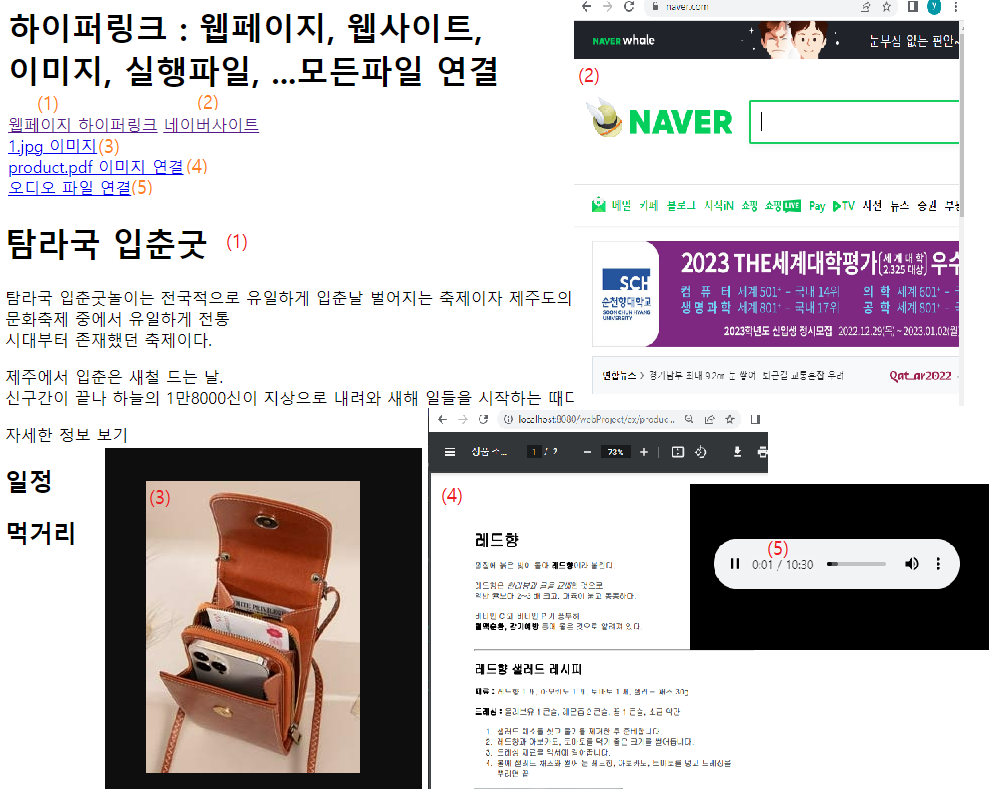
<h1>하이퍼링크 : 웹페이지, 웹사이트, 이미지, 실행파일, ...모든파일 연결</h1>
<a href="ex1.html">웹페이지 하이퍼링크</a>
<a href="http://www.naver.com/">네이버사이트</a><br>
<a href="1.jpg">1.jpg 이미지</a><br>
<a href="product.pdf">product.pdf 이미지 연결</a><br>
<a href="medias/spring.mp3">오디오 파일 연결</a><br> => 현재창에서 하이퍼링크주소로 넘어간다.
🖥️ 결과물

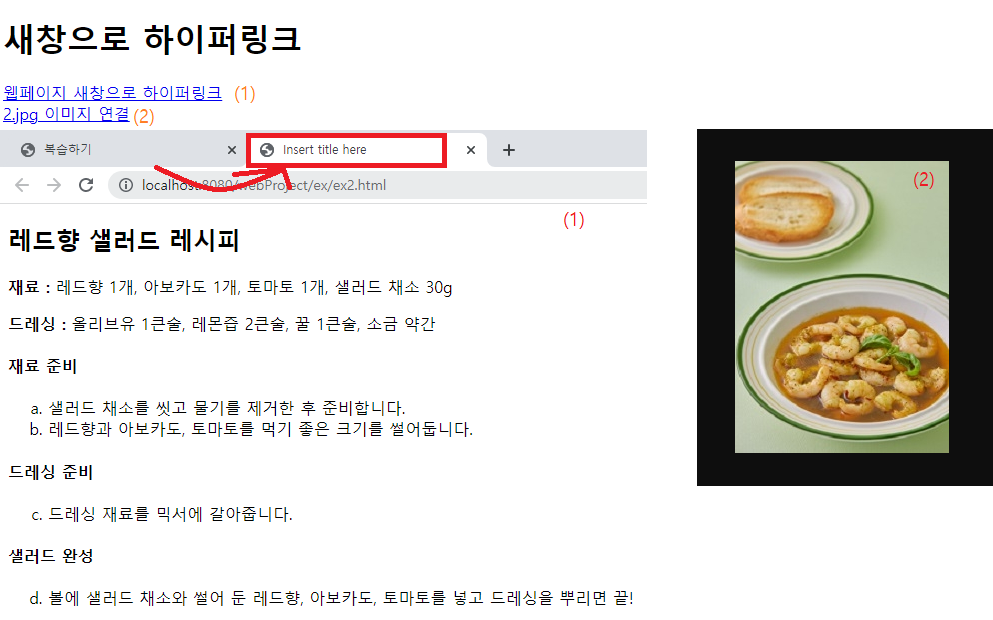
(2)
<h1>새창으로 하이퍼링크</h1>
<a href="ex2.html" target="_blank">웹페이지 새창으로 하이퍼링크</a><br>
<a href="2.jpg" target="_blank">2.jpg 이미지 연결</a><br>🖥️ 결과물

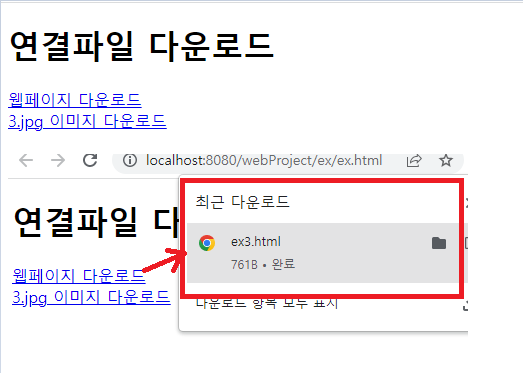
(3)
<h1>연결파일 다운로드</h1>
<a href="ex3.html" download>웹페이지 다운로드</a><br>
<a href="3.jpg" download>3.jpg 이미지 다운로드</a><br>🖥️ 결과물

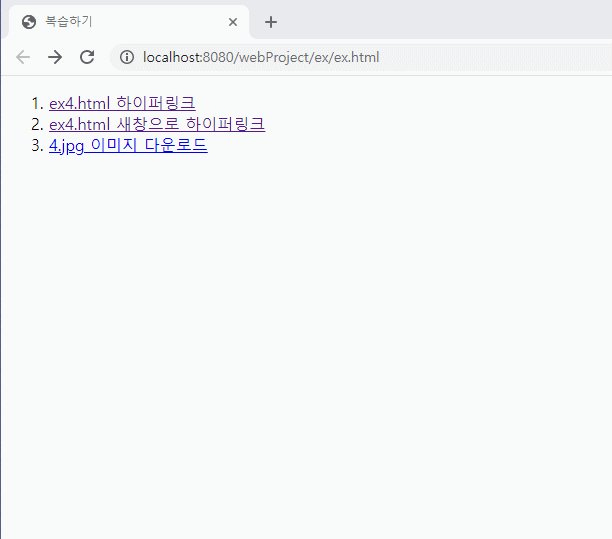
(4)
<!-- 목록 -->
<ol>
<li><a href="ex4.html">ex4.html 하이퍼링크</a></li>
<li><a href="ex4.html" target="_blank">ex4.html 새창으로 하이퍼링크</a></li>
<li><a href="4.jpg" download>4.jpg 이미지 다운로드</a></li>
</ol>🖥️ 결과물
1 -> 현재창으로 하이퍼링크 연결

2 -> 새창으로 하이퍼링크 연결(target="_blank")

3 -> 이미지 다운로드

(4)
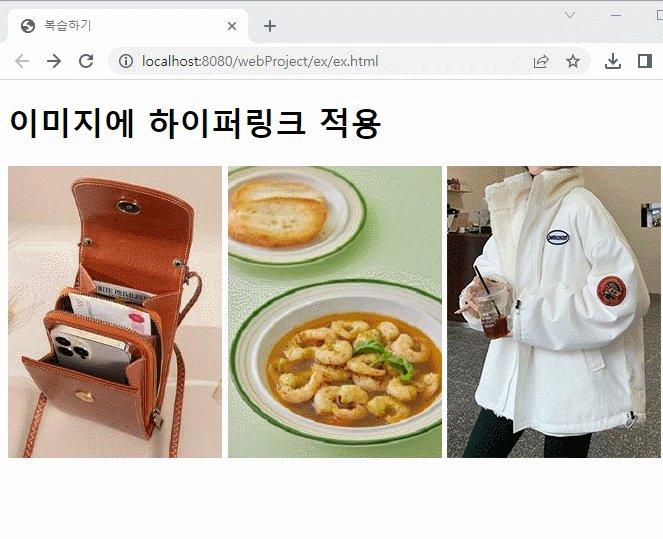
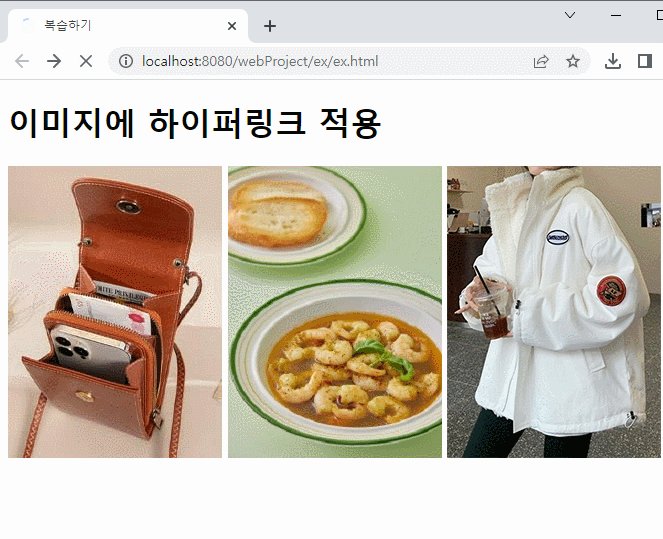
<h1>이미지에 하이퍼링크 적용</h1>
<a href="ex5.html"><img src="1.jpg"></a>
<a href="http://www.daum.net/"><img src="2.jpg"></a>
<a href="3.jpg"><img src="3.jpg"></a>🖥️ 결과물
1.

2.

3.