
과거의 나..열심히 인터넷 서핑을 즐기는 도중 키보드 위에 있던 손가락이 미끄러지고 만다. 무언가 잘못된 키를 누르는 순간........
알 수 없는 영어로 된 외계어들이 난무하는 창(그래프가 올라갔다 내려갔다) 하나가 크롬에 뜨게 되고 당황한 나는 인터넷 창을 그냥 닫아버리는데...
나를 당황케 했던 '개발자 도구'.
그 중 한 번도 눌러보지도 쳐다보지도 않았던 Network탭을 살펴보자!
🛠 Chrome 개발자 도구란?
HTML, CSS 그리고 자바스크립트와 같은 언어들은 서버로부터 컴파일이 되어져서 실행이 되는게 아니라 브라우저에서 실행이 되는 언어이다.
브라우저가 해석을 잘하고 있는지 확인하기 위해 크롬 개발자도구와 같은 툴을 사용한다.
크롬 개발자 도구의 단축키는
Command(⌘) + option(⌥) + I이다.
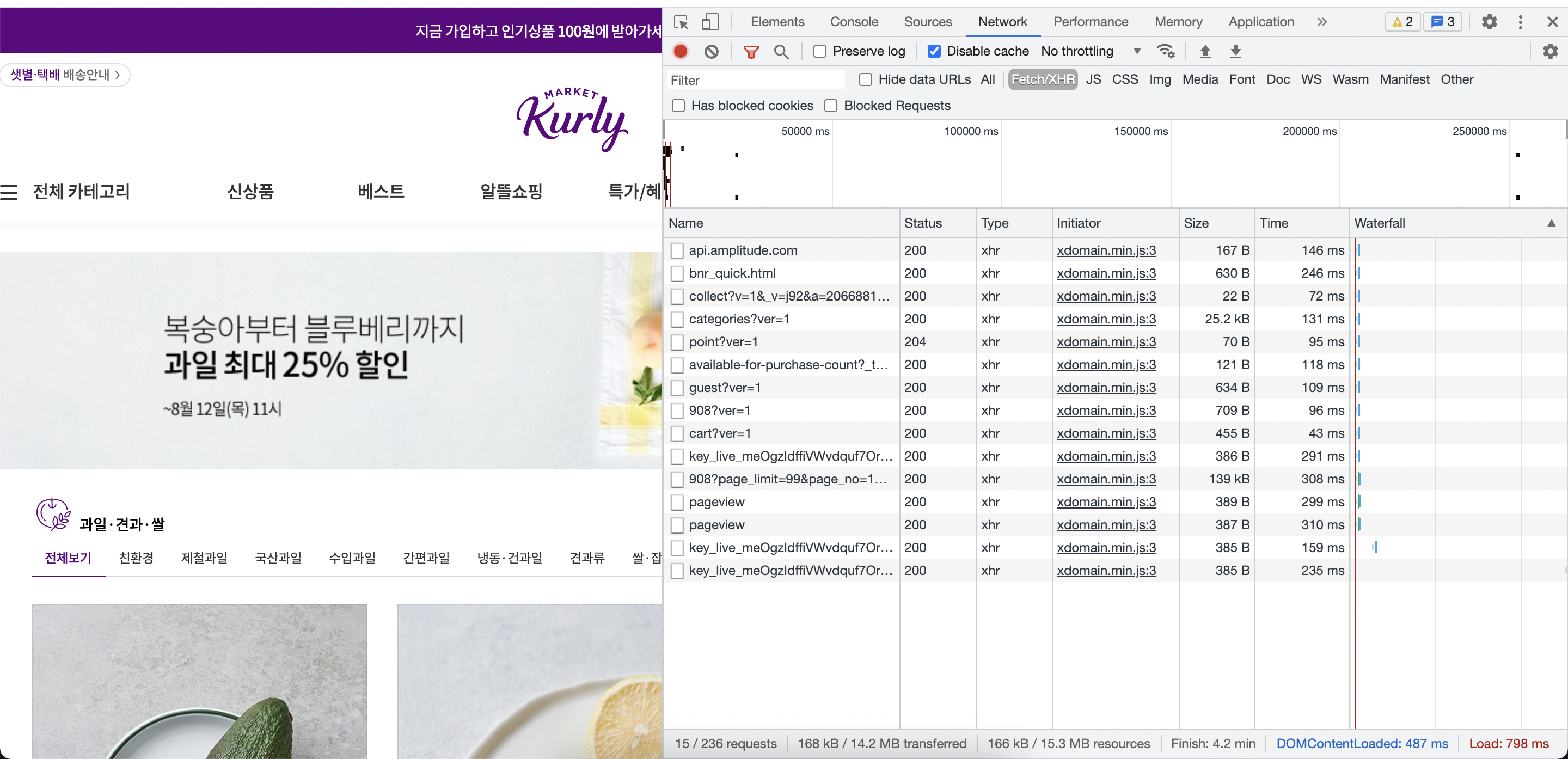
Network 탭
서버로 부터 내려받고 서버로 보낸 모든 것을 볼 수 있는 Network탭
Network 탭은 웹페이지를 로드하기 시작했을 때 부터 웹페이지 안에 포함되어있는 여러 리소스(이미지, 미디어, html 등등) 들을 Network(서버)를 통해서 각각의 이미지, 리소스를 가져오는데
얼마나 많은 시간이 걸리는지, 어떤 순서로 리소스를 가져오는지, 어떤 요청과 응답이 오고가는지 등, 웹페이지와 서버 사이에서의 데이터의 흐름을 분석하고, 문제 발생 시 해결책을 찾을 수 있는 곳이다.
하나 하나 자세하게 살펴보자!

-
Filmstrip
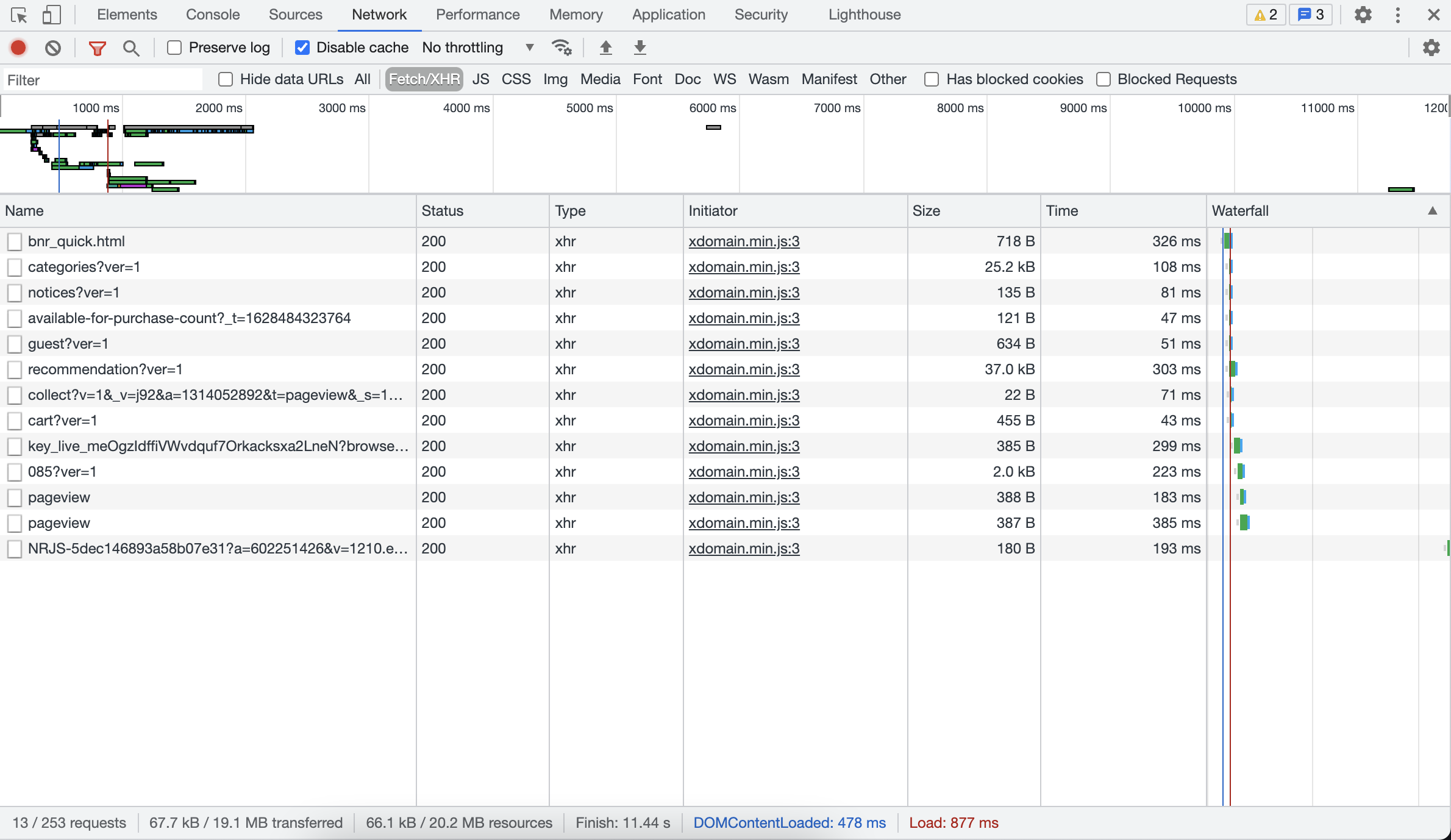
이미지 최상단에 위치한 그래프.
타임라인형태로 어떠한 데이터가 어떤 순서로 로드 됐는지 표시되는 곳. -
Name
리소스의 이름과 URL
-
Status
작동 여부를 숫자로 표시하여 오류를 확인 할 수 있는 곳.
(ex. 200 : 정상작동 / 404 : Not modified) -
Type
리소스들의 파일 형식(js, font, css 등)을 나타냄.
타입 형식 중 XHR은 API를 보기 위해 많이 쓰는 탭이다. (API 란 프로그램들이 서로 상호작용하는 것을 도와주는 매개체) -
Size
각 리소스들의 파일 크기.
-
DOMContentLoaded
DOM Tree 구조를 그리는데 걸리는 시간.
-
Load
DOM Tree 구조를 포함, 이미지까지 화면에 로드되는 시간.
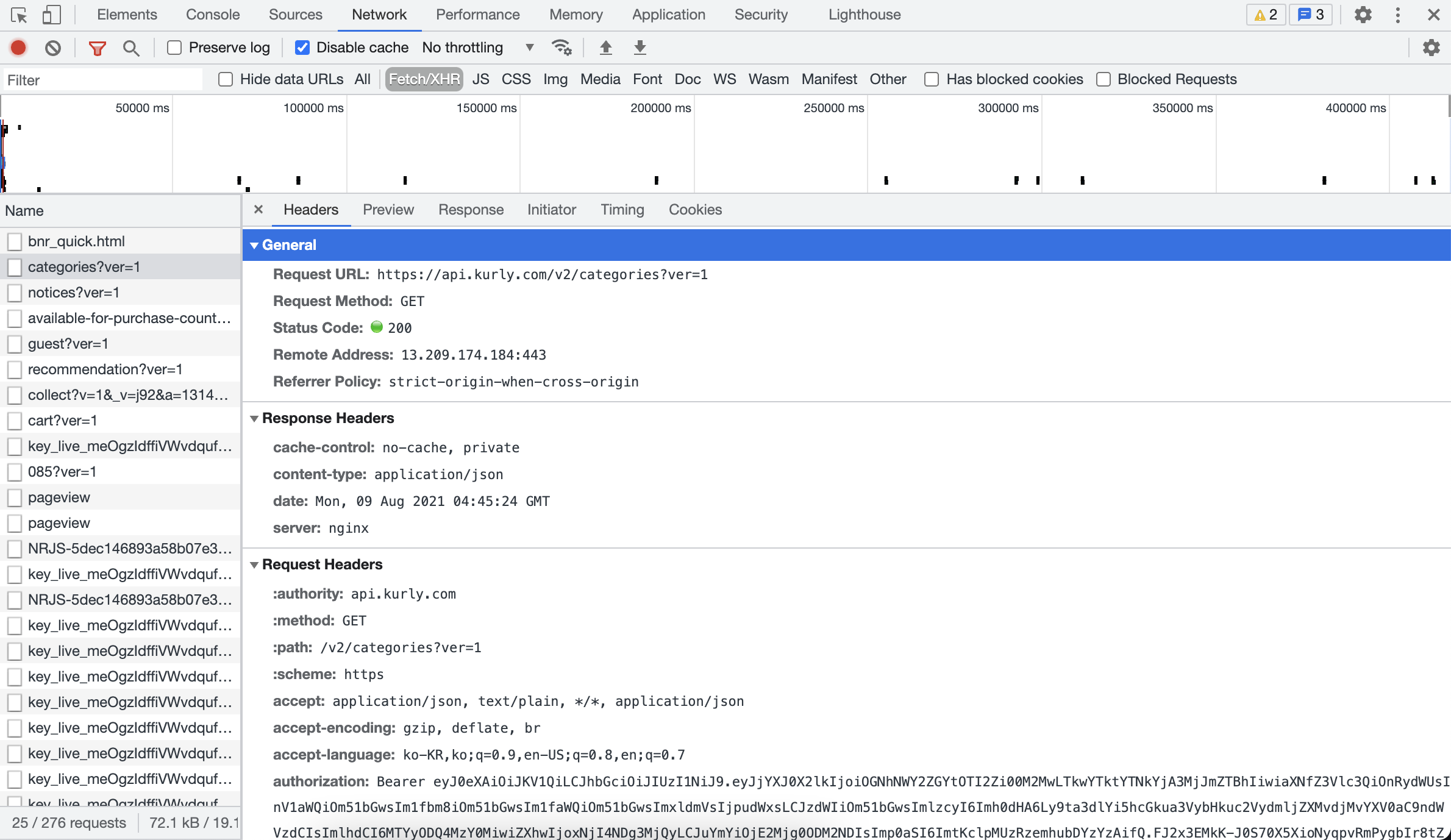
특정 리소스를 선택하여 해당 항목이 어떻게 요청되었는지, 어떤 응답을 받았는지를 상세히 확인할 수 있다. 서버에 어떤 헤더를 지정하여 요청했는지, 응답으로는 어떤 헤더를 받았는지 확인하며 네트워크 최적화를 진행하는데 유용하다.

💡 마치며
Network탭은Elements,Console,Sources탭과 함께 개발자들이 가장 많이 쓰는 탭 중 하나이다. 특히, API를 확인할 수 있기 때문에 백엔트 개발자들과 의사소통 뿐 아니라 코드 내에서 무엇이 잘못되었는지 확인이 가능하기 때문에 유용한 탭이라 할 수 있다!
참조 📚
https://ktko.tistory.com/entry/크롬-개발자도구-Network-사용법
https://www.youtube.com/watch?v=cAIo4dEEPuc&t=1312s
