React JS 현재 상영 중인 영화의 일별 박스오피스 랭킹을 알려주는 서비스 만들기
0

영화가 너무 좋아 😉❤️
현재 국내에서 상영 중인 영화의 일별 박스오피스 랭킹을 알려주는 서비스를 만들어봅니다.
우선 영화진흥위원회의 open API를 이용하여 정보를 받아오기 위해 회원가입을 하고 key를 발급받습니다.
당일 랭킹은 아직 집계 되지 않으므로, 어제 날짜를 기준으로 조회해야 된다능
const YESTERDAY = ('0' + (TODAY.getDate() - 1)).slice(-2);
<script>
import { useEffect, useState } from "react";
const API_KEY = "네가발급받은key";
const TODAY = new Date();
const YEAR = TODAY.getFullYear();
const MONTH = ('0' + (TODAY.getMonth() + 1)).slice(-2);
const YESTERDAY = ('0' + (TODAY.getDate() - 1)).slice(-2);
const DATE = YEAR+MONTH+YESTERDAY;
function App() {
const[loading, setLoading] = useState(true);
const[movies, setMovies] = useState([]);
const getMovies = async() => {
fetch(
`http://www.kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchDailyBoxOfficeList.json?key=${API_KEY}&targetDt=${DATE}`
)
.then((reponse) => reponse.json())
.then((json) => {
setMovies(json.boxOfficeResult.dailyBoxOfficeList)
setLoading(false);
});
}
useEffect(() => {
getMovies()
}, []);
return (
<div>
{loading ? (
<h1>Loading...</h1>
) : (
<div>
{movies.map((movie) => (
<div key={movie.movieCd}>
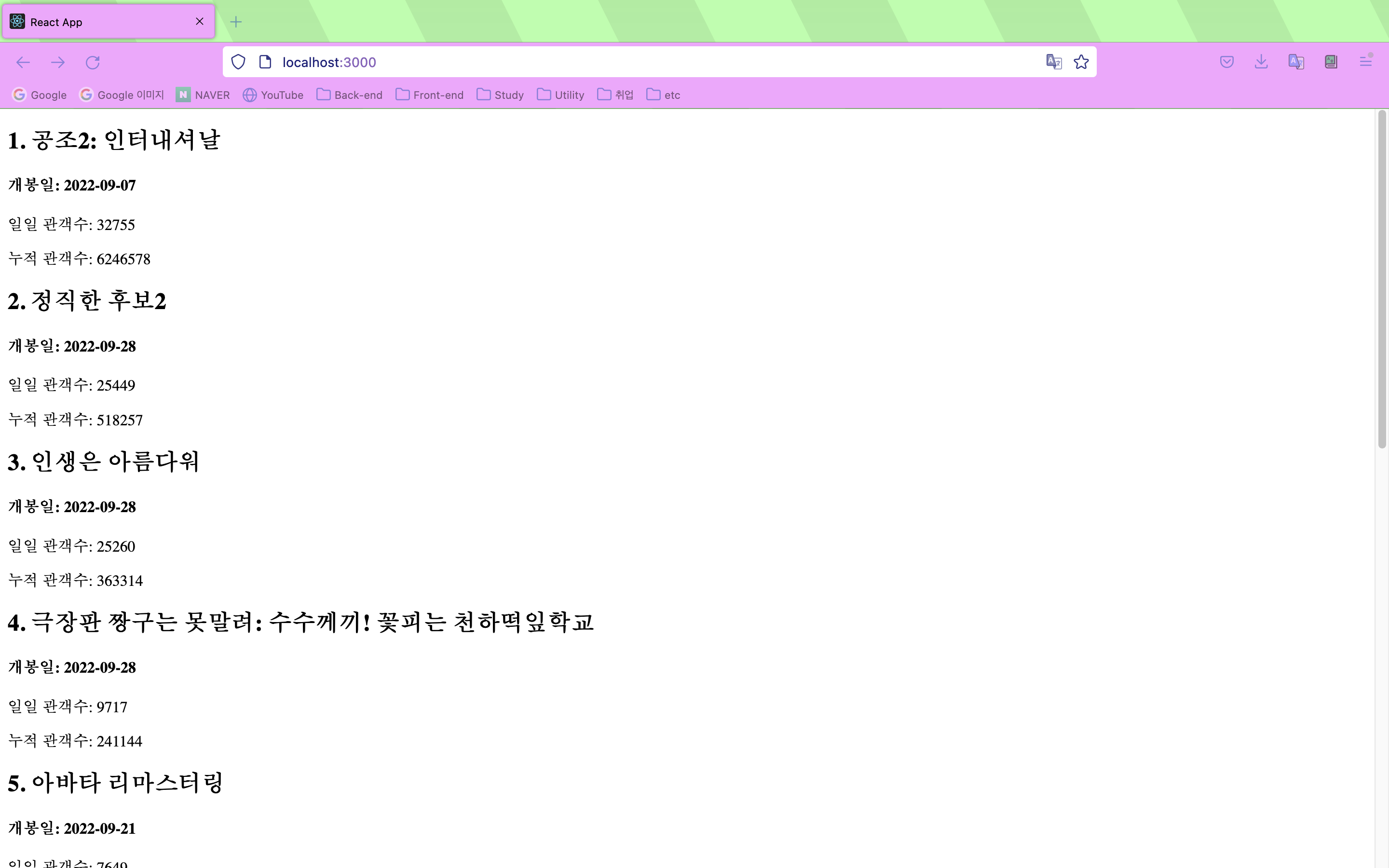
<h2>{movie.rank}. {movie.movieNm}</h2>
<h4>개봉일: {movie.openDt}</h4>
<p>일일 관객수: {movie.audiCnt}</p>
<p>누적 관객수: {movie.audiAcc}</p>
</div>
))}
</div>
)}
</div>
);
}
export default App;
</script>대충 이런 느낌. 개봉일(openDt), 일일 관객수(audiCnt), 누적 관객수(audiAcc) 정도의 정보를 보여줘봤다.