매일 11시 stand up 미팅으로 전일 진행상황 및 금일 계획, 이슈사항을 10분 이내로 공유하는 시간을 갖기로 하였다.
금일 계획
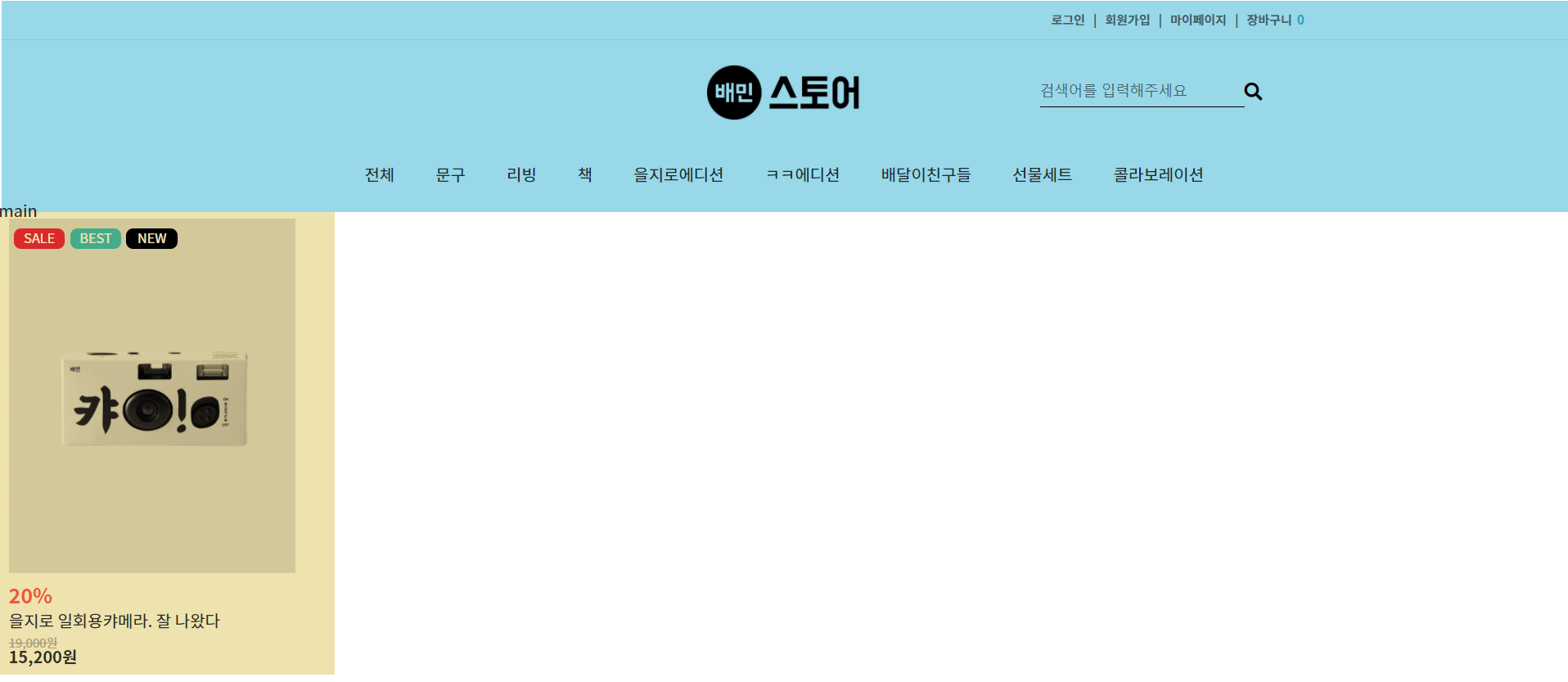
- 메인 헤더 레이아웃
- 상품 컴포넌트 레이아웃
- 팀원 공동사용 CSS 내 (폰트, 버튼/a 태그 속성 등) 추가

길을 잃고 헤매였던 부분
- 구글폰트가 적용이 안되서 한참 헤매었다.
(영문 폰트를 import하여 한글이 적용이 안되었다..알고나니 허무하지만 당시엔 정말 돌아버릴뻔) - 기능별로 Branch를 따서 관리하였는데, git checkout 하는 것을 잊고 엉뚱한데서 commit를 쳤다

배운 점
- 리액트 라이프사이클(velog 따로 정리)
- js 단축평가 (중간에 평가 결과가 나오면 오른쪽 끝까지 가지 않고 평가 결과를 반환)
삼항연산자 사용시 아주 유용하게 사용한다
test.value === "test" : null->test.value && "test" - public 폴더 내 이미지 파일 불러오기
public 폴더 경로는 생각하고 Images폴더 경로부터 적으면 된다.
<img src="/Images/logo_main.png" alt="mainlogo" /> - 헤더 최상단에 로그인 | 회원가입 | 마이페이지 | 장바구니 레이아웃 시 "|" 요 bar 특수문자는 아래와 같이 적는다!
li::after{ content: "\00B7"; /* 특수문자코드 · */ }
by tomorrow 구현사항
- 헤더 및 상품 컴포넌트 CSS 이벤트 적용
- 헤더 내 메뉴바 동작 구현 (메뉴 내용도 객체로 분리 할 것)
