1분코딩, 인프런 강의 CSS Flex와 Grid 제대로 익히기를 공부하며 기록한 내용입니다. flex 를 활용해 가장 기본적인 UI 형태를 만들어 봅니다. 아래 내용은 반응형으로 유연하게 늘어나고 줄어드는 검색창 만들기 입니다. 검색 버튼은 고정됩니다.
기본적인 html 마크업을 작성합니다.
<form class="search-form">
<input type="search">
<input type="submit" value="찾기">
</form>정보를 입력하는 곳이므로 form 태그를 사용합니다. 안에 input 태그를 넣는데 입력창의 타입은 search 제출버튼은 submit 을 적용합니다. 제출 버튼 안의 글씨는 value 속성으로 넣어줍니다. 타입 search 는 text 와 외관상 같지만, 모바일 버전에서 검색창을 눌렀을 때 버튼 활성화에 차이이가 있습니다. 이메일을 입력한다면 타입에 email 을 적습니다.
여기까지 하면 아래와 같은 기본 형태가 잡힙니다.

이제 CSS 스타일을 아래와 같이 적용합니다.
.search-form {
display: flex; // 부모 요소에서 flex를 적용합니다.
height: 40px;
}
.search-form input[type='search']{
flex: 1; // 검색창만 확장되도록 설정합니다.
margin-right: 10px;
border: 0; // 기존 인풋창의 테두리를 초기화합니다.
font-size: 1rem;
}
.search-form input[type='submit']{
width: 4em;
border: 0;
font-size: 1rem;
background: salmon;
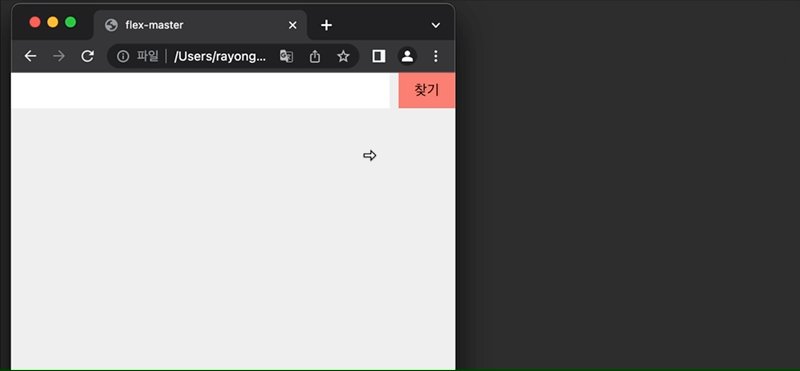
}부모 요소에게 flex 를 적용하고, 반응형으로 늘어나야 하는 검색창에 flex:1; 을 적용합니다. 그럼 아래와 같이 동작합니다.