1분코딩, 인프런 강의 CSS Flex와 Grid 제대로 익히기를 공부하며 기록한 내용입니다. flex 를 활용해 가장 기본적인 UI 형태를 만들어 봅니다. 아래 내용은 반응형으로 움직이는 상단 메뉴바로 마우스 호버시 색상과 크기가 자연스럽게 변경됩니다.
우선 html 마크업을 준비합니다. ul li a 태그를 활용해 메뉴를 만들고 class 이름은 menu menu-item menu-link 로 적습니다.
<ul class="menu">
<li class="munu-item">
<a href="#" class="menu-link">Home</a>
</li>
<li class="munu-item">
<a href="#" class="menu-link">About</a>
</li>
<li class="munu-item">
<a href="#" class="menu-link">Work</a>
</li>
<li class="munu-item">
<a href="#" class="menu-link">FAQ</a>
</li>
</ul>기본적인 css 초기화 작업을 합니다. (강의에서는 초기화 파일을 연결한 후 진행합니다. 현업에서는 이렇게 하나하나 초기화하는 경우는 없나 봅니다.)
body, ul {
margin: 0;
padding: 0;
}
li {
list-style-type: none; // 리스트 앞의 점 제거
}
a {
text-decoration: none; // 링크 밑줄 제거
}flex 를 적용하기 전에 메뉴 스타일 및 hover 동작을 적용해줍니다.
.menu-item {
background: coral;
}
.menu-item:hover {
background: dodgerblue;
}
.menu-link {
display: block; // 글자 주변까지 클릭 영역 확장, 클릭 쉽도록
padding: 1em; // 현재 폰트 사이즈 1배, 글씨 크기를 반영하게
font-size: 1.2rem; // root 요소, html에 설정된 폰트의 1.2배 설정
font-weight: bold;
color: white;
text-align: center;
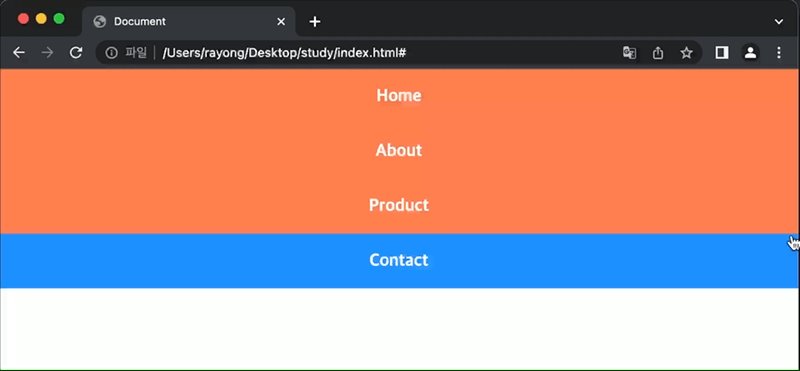
}a태그는 인라인요소라 해당 텍스트만 클릭영역으로 지정되니 display 를 block 으로 바꾸어 박스 전체를 클릭영역으로 지정합니다. 여기까지 작업하면 아래와 같이 동작합니다.

이제 flex 를 활용해 가로 정렬을 만듭니다.
.menu {
display: flex; // 부모요소에게 flex를 적용
}
.menu-item {
width: 25%; // flex-grow:1 을 해도 되지만, 인터넷 익스플로러에서 transition이 적용 안됨
background: coral;
}
.menu-item:hover {
width: 35%;
background: dodgerblue;
transition: 0.5s; // 자연스러운 움직임을 만듭니다.
}
.menu-link {
display: block;
padding: 1em;
font-size: 1.2rem;
font-weight: bold;
color: white;
text-align: center;
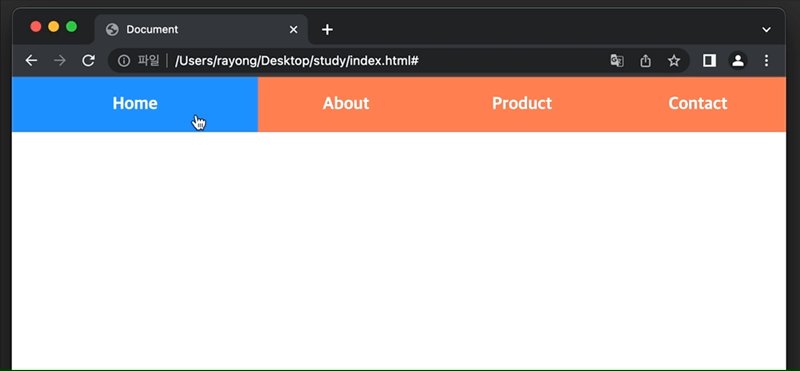
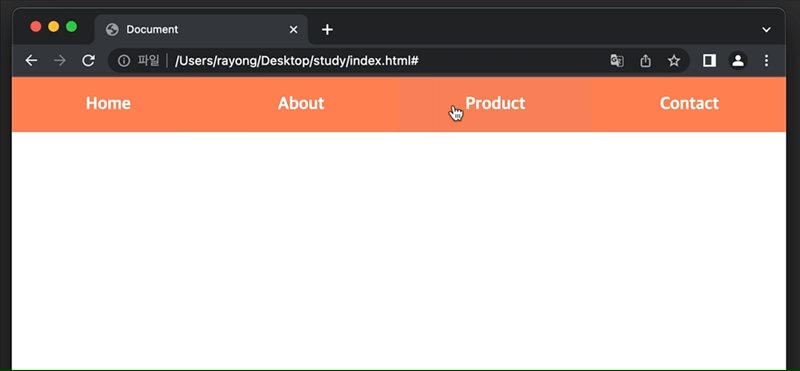
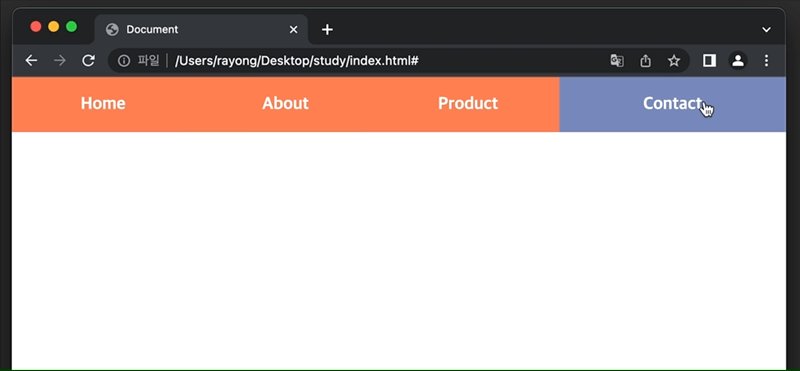
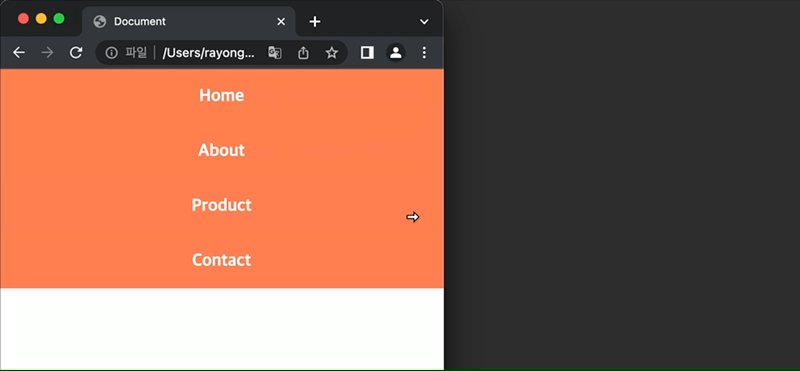
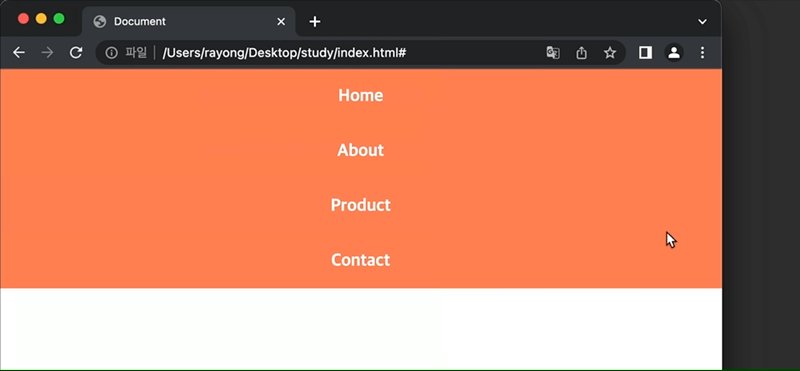
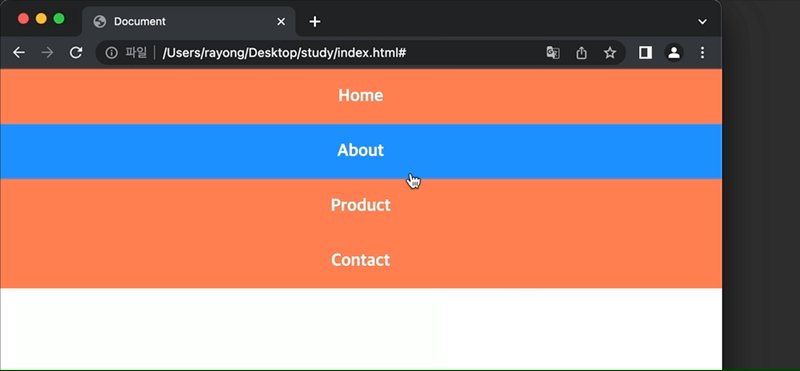
}부모요소에서 flex 를 적용하고, width 값을 설정하고, transition 까지 적용하면 아래와 같이 동작합니다.