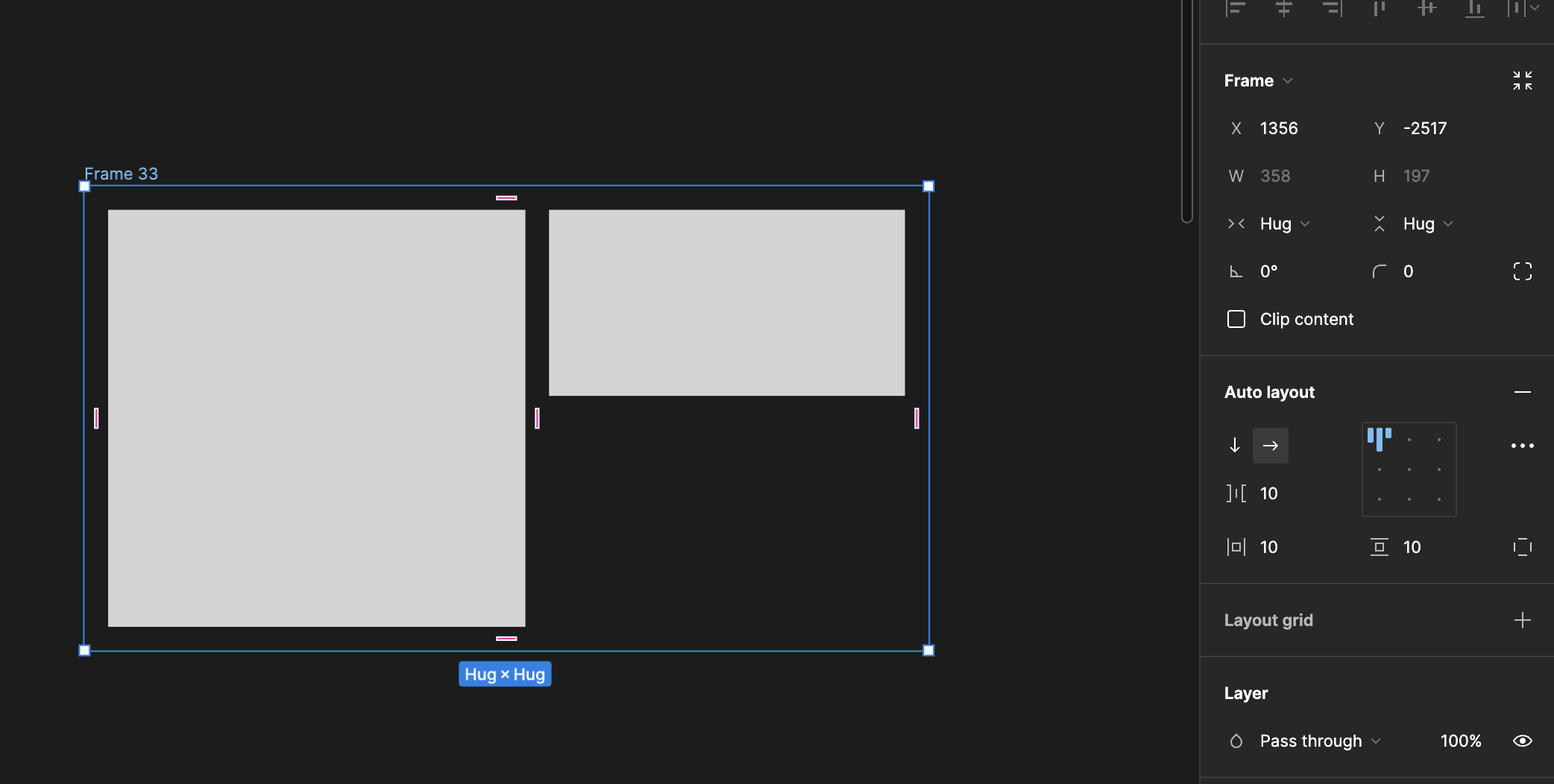
다양한 디바이스 크기에 맞춰 개별적으로 사이즈를 맞추기는 어렵다. 그래도 피그마는 크기에 따라 사이즈가 유연하게 늘어나는 리사이징 기능을 제공한다. Autolayout 을 적용하고 우측 패널의 Frame 설정을 보면 리사이징 이 생긴 것을 볼 수 있다.

현재는 Hug 인데, 기본적으로 세가지 옵션을 제공한다. 컨테이너 안 아이팀의 크기나 갯수에 따라 외부 컨테이너가 변경하는 Hug Contents, 안의 요소가 아니라 외부 컨테이너 기준으로 컨텐이너가 커지며 안의 아이템이 그만큼 늘어나게 만드는 Fill Container. 그리고 고정된 크기를 사용하는 Fixed Size 다.

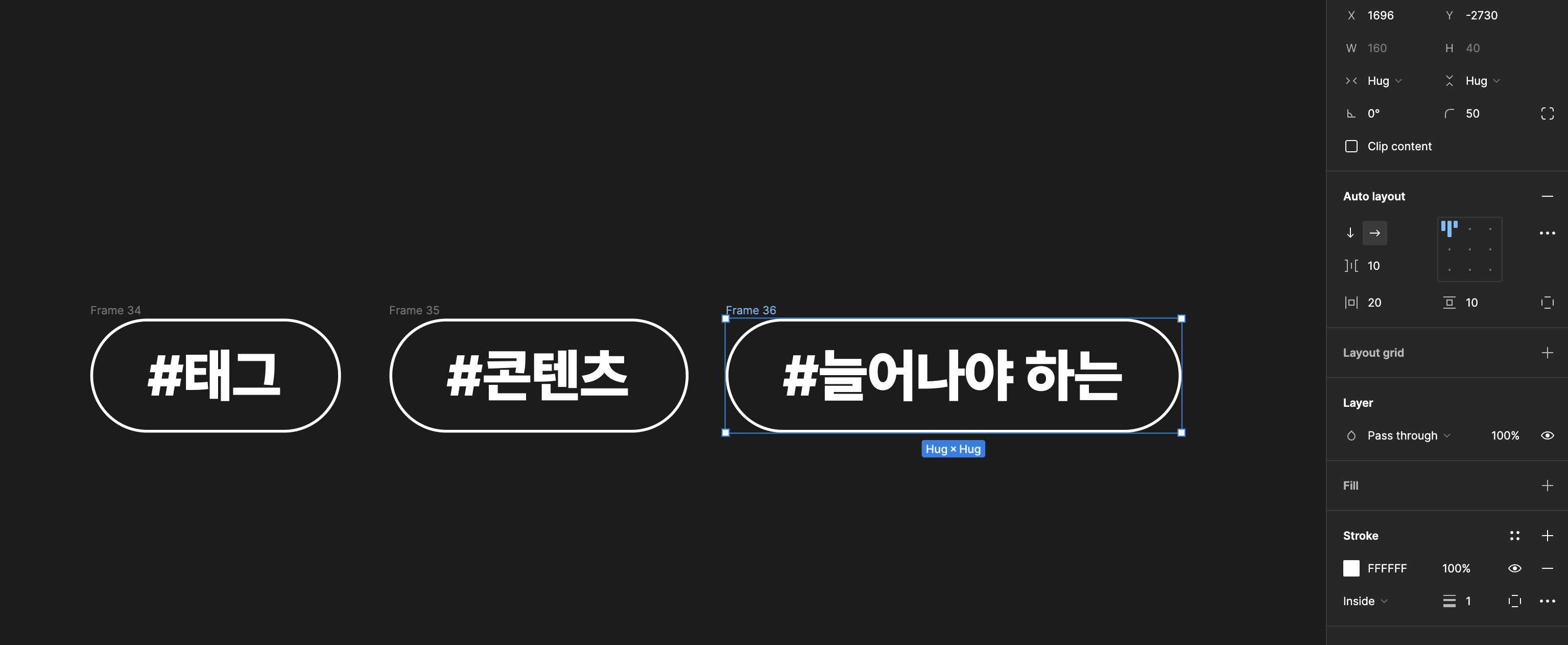
Hug 는 위 칩 디자인처럼 안의 요소만큼 크기가 늘어나는 경우 사용하면 좋다.
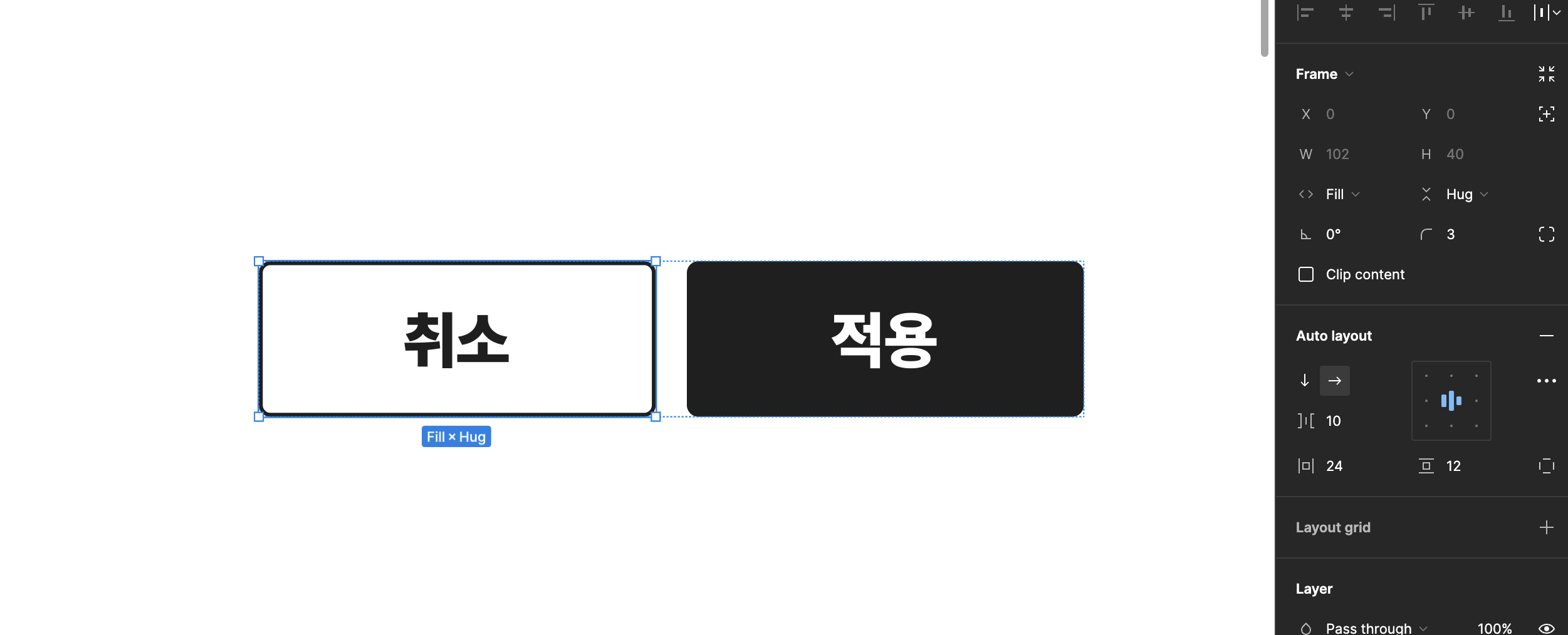
만약 두개의 버튼을 만들고 리사이징을 설정하고 싶다면,

이렇게 hug 로 되어 있는 상태에서는 컨테이너 크기에 따라 버튼 크기가 리사이징 되지 않는다. 이때 적용버튼만 fill 로 바꾸고 컨테이너를 조절해보면

fill 이 된 적용버튼은 컨테이너 크기에 따라 변경되는 것을 확인할 수 있다. 이 때 취소 도 fill 로 설정을 바꾸면,

취소도 fill 이 되어서 두 버튼이 1:1 로 통일하게 간격을 차지한다. 만약 중첩되는 오토레이웃이 되었을 때 컨테이너에 맞게 조정되게 하려면, 그 안의 모든 요소들을 타고 들어가며 fill 로 세팅해주어야 한다.

안녕하세요.autolayout를 했는데 resizing이 안보이는 데 혹시 따로 설정이 있거나 그런 게 있을까요?ㅠㅠ