버튼 컴포넌트 그룹을 만들어보면, 컴포넌트와 배리언트를 어떻게 같이 쓰는지 감이 온다. 크게 보았을 때 컴포넌트 프로퍼티가 더 작은 개념으로 버튼 안의 아이콘 유무나 교체, 텍스트 수정 등이라면, 배리언트 프로퍼티는 그런 버튼의 묶음을 행과 열로 다시 그룹핑해서 구분하게 된다.
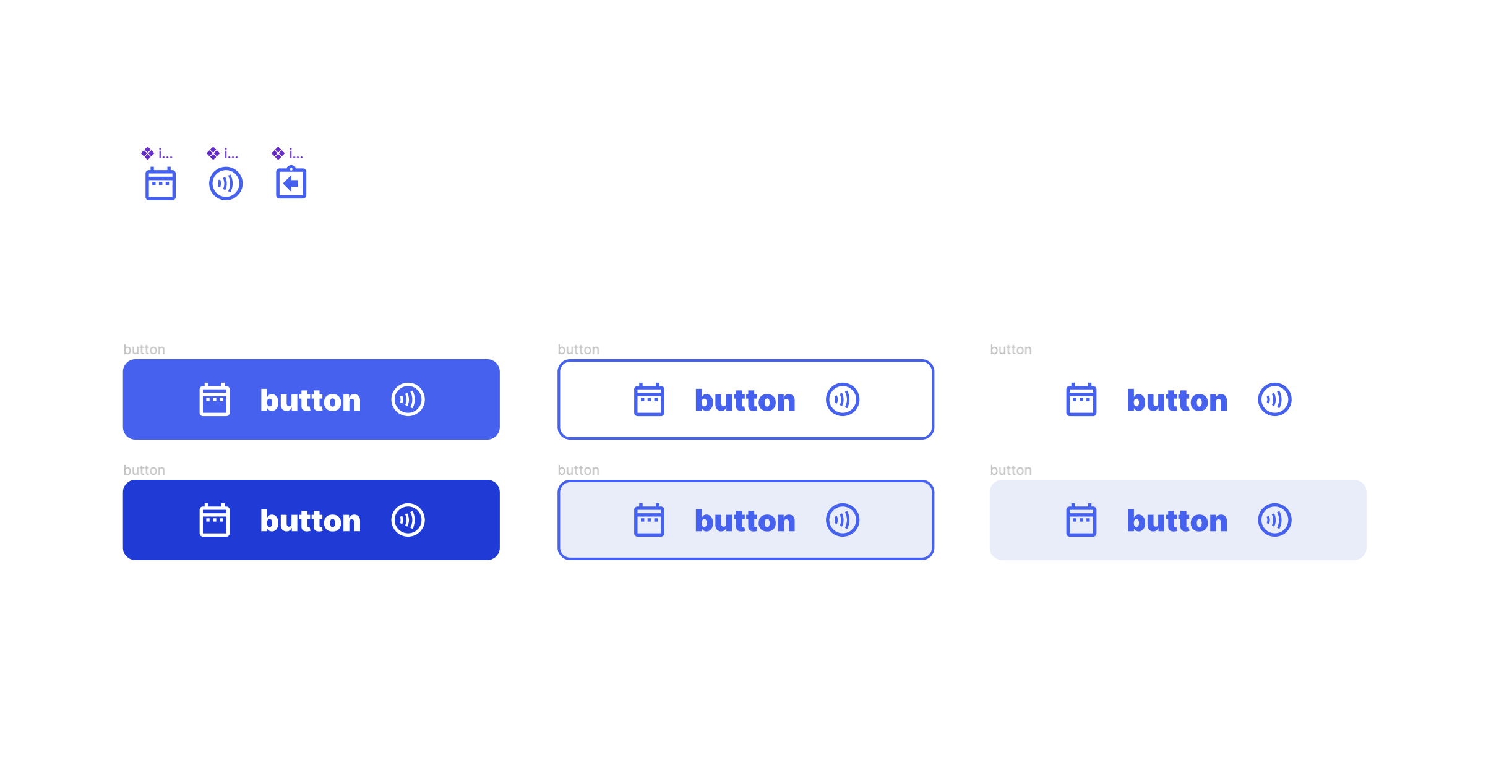
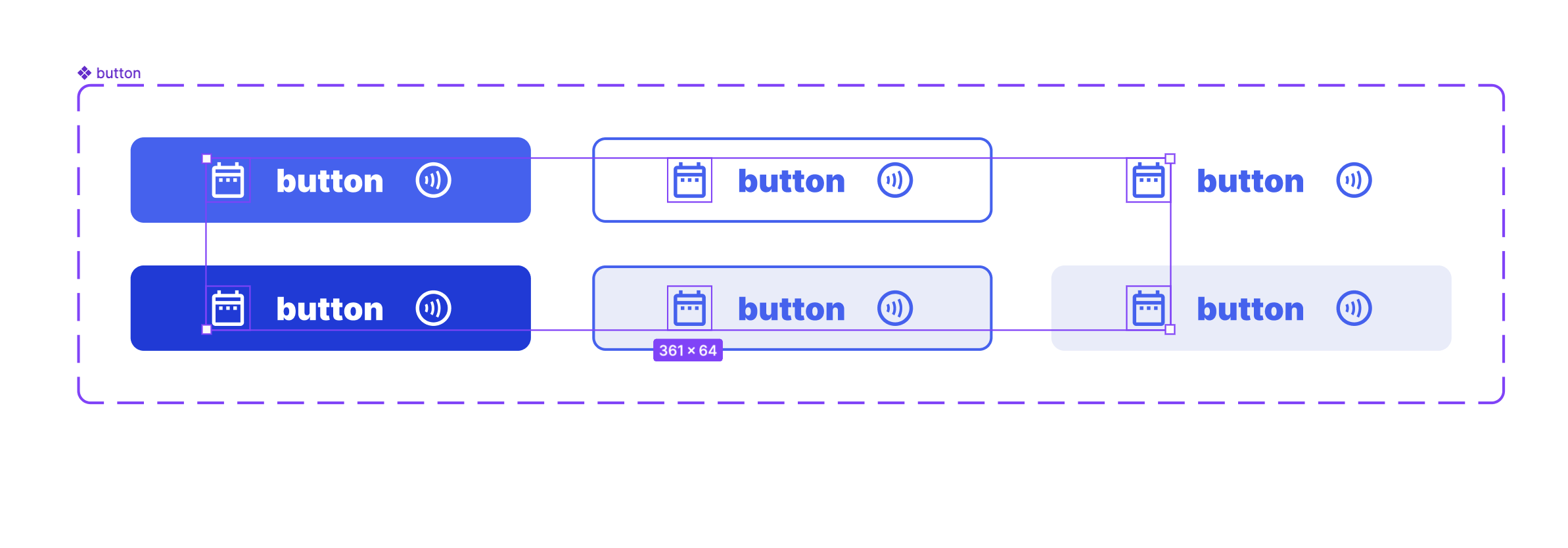
아이콘 컴포넌트를 준비하고 아래처럼 버튼을 세팅한 후,

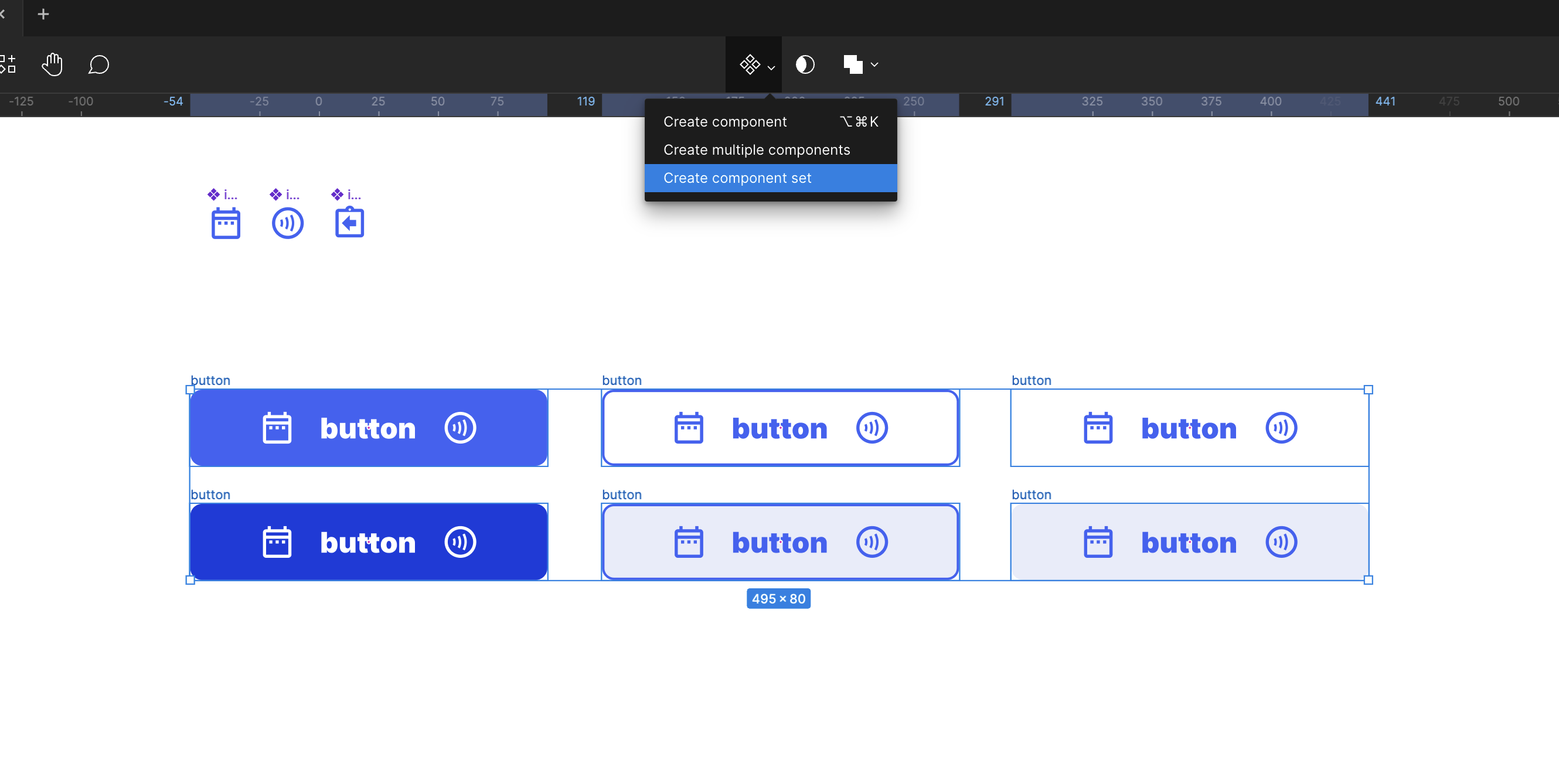
이때 버튼은 컴포넌트화 하기 전으로 행별로 fill, outline, text 타입으로 구분되고, 열별로 default, hover 로 구분된다. 해당 그룹을 컴포넌트 셋해서 배리언츠로 만들고,

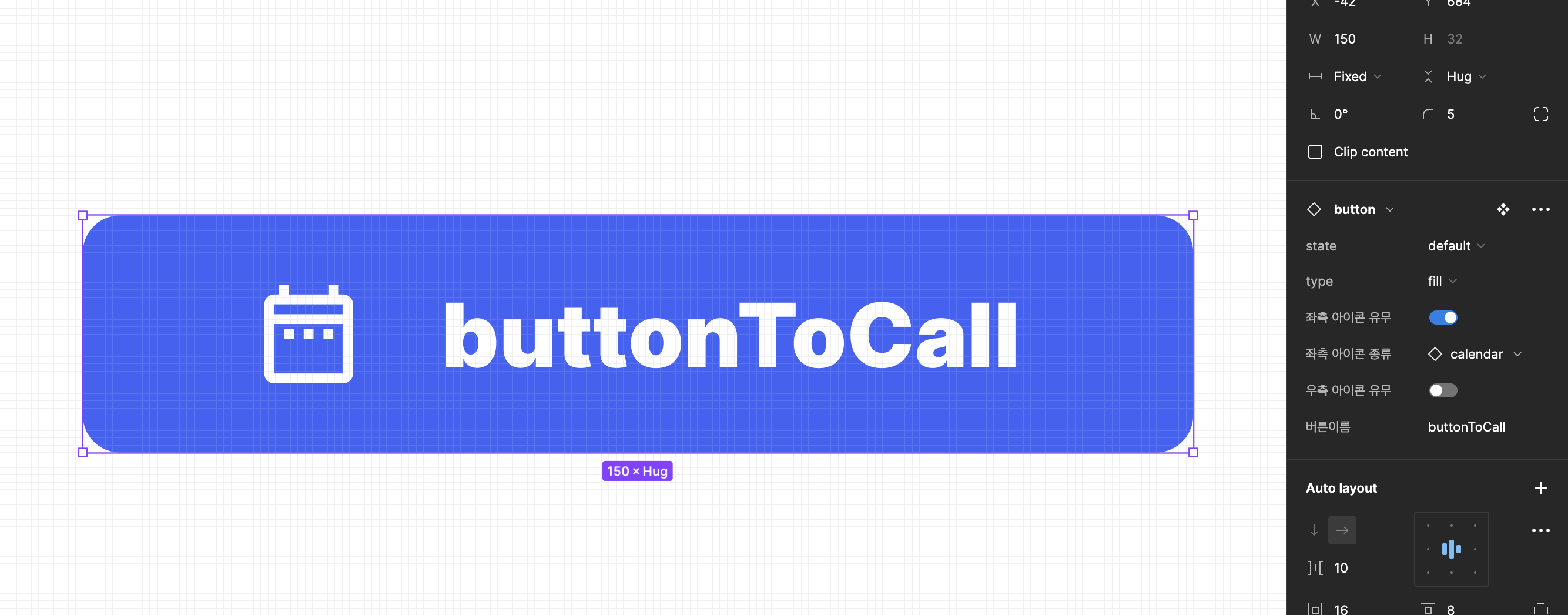
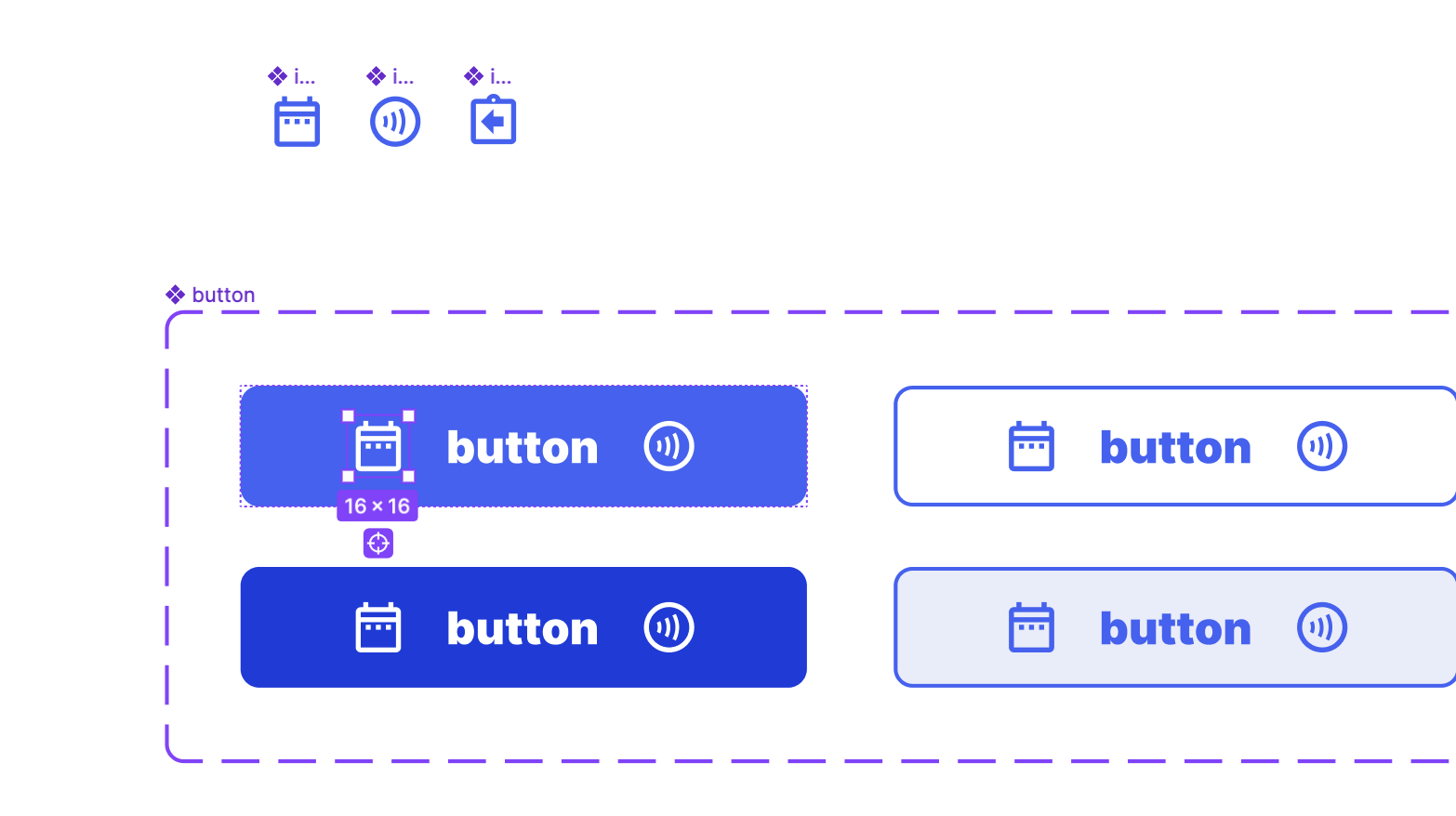
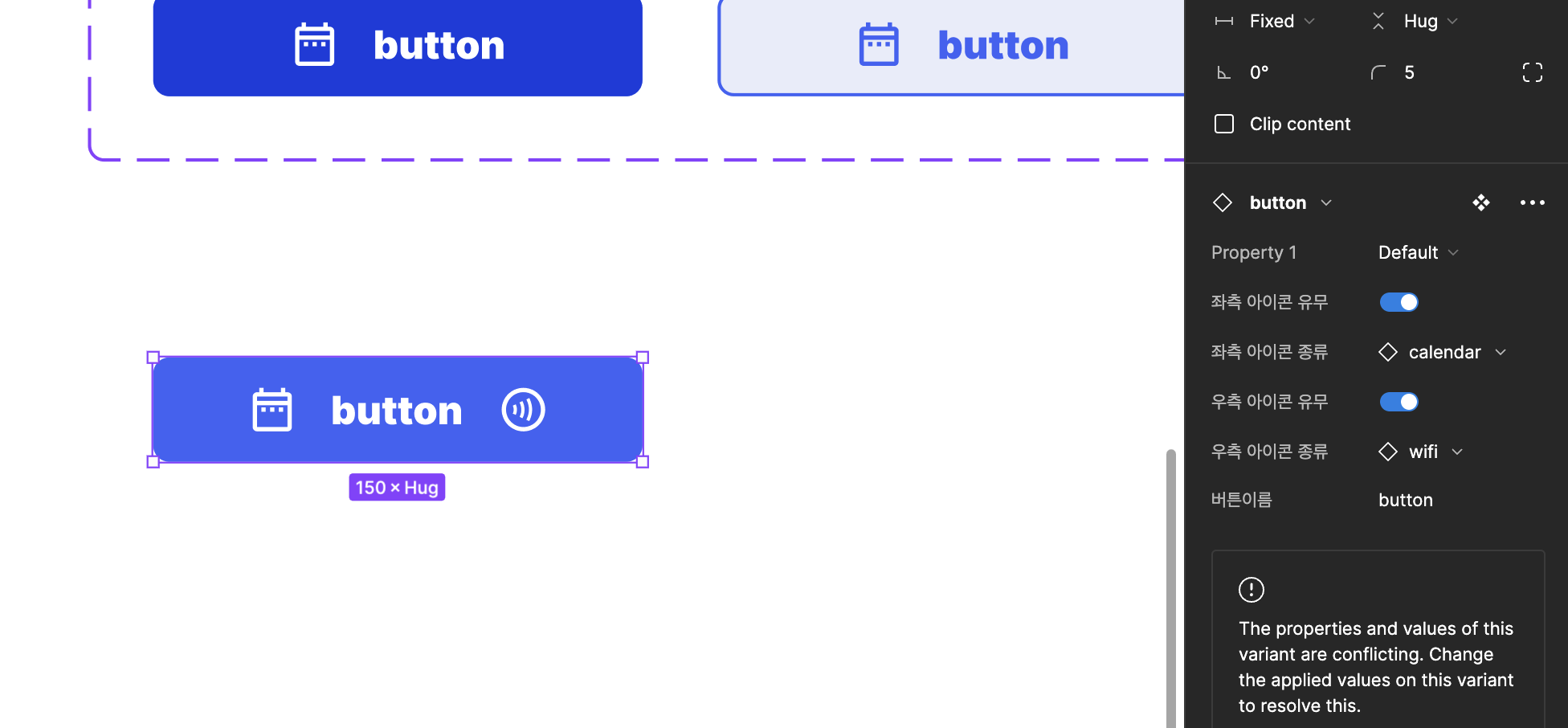
컴포넌트 별 프로퍼티를 설정한다. 이때 인스턴트를 선택하면 좌포 아이콘이 뜨는데 이것을 선택하면 동일 아이콘이 모두 선택된다.


해당 아이콘의 유무와 수정 여부를 프로퍼티로 설정하고 우측 아이콘도 설정하고, 텍스트도 프로퍼티로 설정한다.

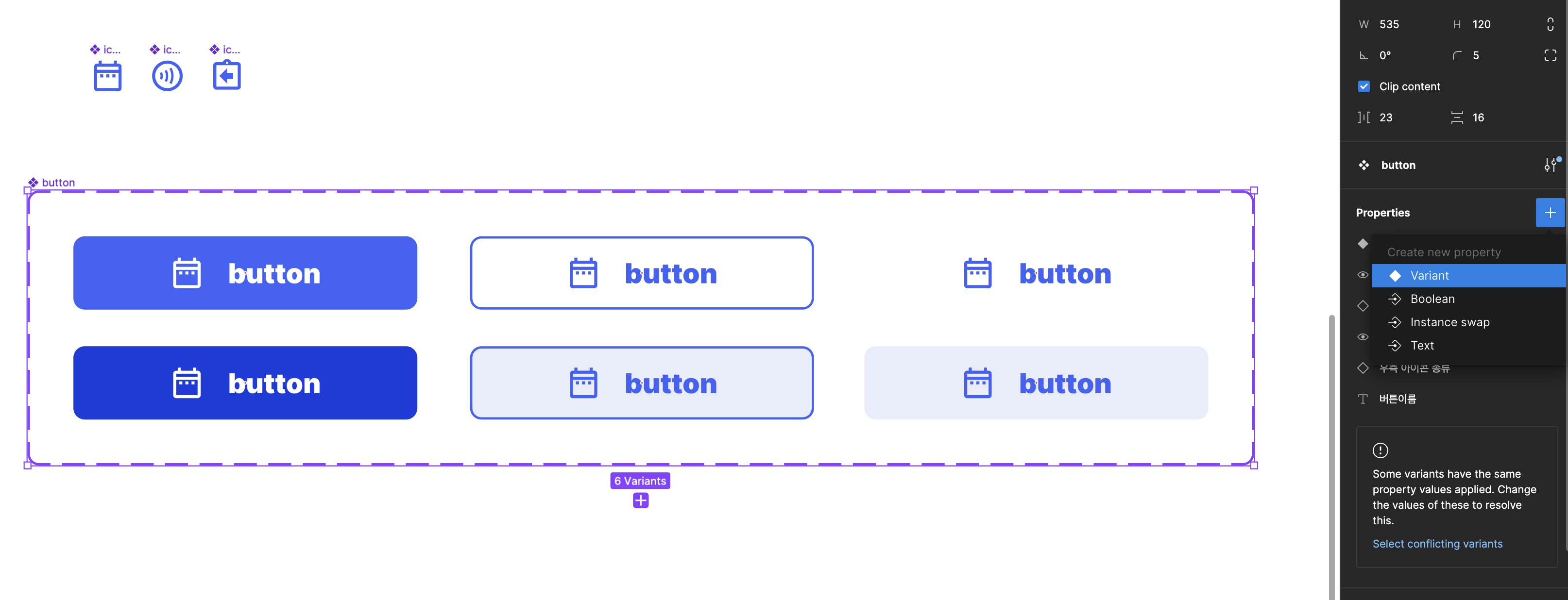
여기서 위의 베리언츠 프로퍼티를 추가로 설정할 수 있다. 해당 그룹을 선택하고 우측 프로퍼티에서 플러스를 눌러 베리언츠를 추가하면

아래처럼 인스턴스에 프로퍼티가 다양하게 들어간 것을 확인 할 수 있다.