🚩 React
리액트로 가위바위보 만들기 2일차
📝 설명
- 가위바위보 페이지를 만들어서 승리/패배 구현해보기
- 컴퓨터가 아니라 나를 기준으로 코딩
✒️ 사용법
입력
App.js
import React, { useState } from "react";
import "./App.scss";
import Box from "./components/Box";
function App() {
// * 4. 가위바위보 중 선택한 것을 넣어 줄 변수(관리)
const [userSelect, setUserSelect] = useState(); // 내가 선택
// * 5-2. 컴퓨터가 선택한 것을 넣어 줄 변수(관리)
const [computerSelect, setComputerSelect] = useState(); // 컴퓨터가 선택
// * 6-2. 승패 결과값을 넣어 줄 변수
const [result, setResult] = useState("");
// * 1. 가위바위보 각각의 아이템을 가진 객체(오브젝트) 생성
// 키값과 아래 문자열이 동일함
const choice = {
scissor: { name: "Scissor", img: "scissor.png" },
rock: { name: "Rock", img: "rock.png" },
paper: { name: "Paper", img: "paper.png" },
};
// * 2-2. play 함수 선언. 아래 button의 인자를 받아옴
const play = (userChioce) => {
// console.log("userChioce는? : ", userChioce); // 그냥 결과값
// console.log("choice[userChioce]는? : ", choice[userChioce]); // 객체로 반환. key값의 value를 사용하기 위해 작성
// * 4-2. choice 객체의 아이템을 가져오기 위함
setUserSelect(choice[userChioce]); // setUserSelect의 리턴값이 userSelect가 됨(결과값)
// * 5. play가 실행되는 순간 랜덤함수 발생
let computerChoice = randomChoice();
setComputerSelect(computerChoice);
// *6. 승패 비교 함수 실행
const aa = judgement(choice[userChioce], computerChoice);
setResult(aa);
};
// * 6. 승패 비교 함수 선언
// 컴퓨터가 선택한것과 내가 선택한 것을 매개변수로 받아옴
const judgement = (user, computer) => {
console.log("내가 선택 : ", user, "\n컴퓨터가 선택 : ", computer);
/*
user == computer : tie(비김)
user == rock, computer == scissor : user win(이김)
user == rock, computer == paper : user lose(짐)
user == scissor, computer == rock : user lose
user == scissor, computer == paper : user win
user == paper, computer == rock : user win
user == paper, computer == scissor : user lose
*/
if (user.name == computer.name) return "tie";
else if (user.name === "Rock") return computer.name === "Scissor" ? "win" : "lose";
else if (user.name === "Scissor") return computer.name === "Paper" ? "win" : "lose";
else if (user.name === "Paper") return computer.name === "rock" ? "win" : "lose";
};
// * 5. 랜덤함수 선언
const randomChoice = () => {
let itemArray = Object.keys(choice); // choice 오브젝트의 키값을 가져옴
// Object.keys(오브젝트) - 객체의 키값만 뽑아서 array로 만들어 줌
let randomItem = Math.floor(Math.random() * itemArray.length); // floor : 버림
let final = itemArray[randomItem]; // key값이 랜덤으로 출력됨
return choice[final];
};
return (
<>
<div className="main">
{/* // *3. props */}
<Box title="Mine" item={userSelect} result={result} />
<Box title="Computer" item={computerSelect} result={result} />
</div>
<div className="main">
{/* 함수 소괄호 안에 작성하면 이벤트가 발생하지 않아도 실행됨 */}
{/* 콜백함수스타일 사용 ()=>{} */}
{/* // *2. 문자열이 choice 오브젝트의 키값과 동일하게 설정 */}
<button onClick={() => play("scissor")}>가위</button>
<button onClick={() => play("rock")}>바위</button>
<button onClick={() => play("paper")}>보</button>
</div>
</>
);
}
export default App;Box.jsx
// rfc (emmet)
import React from "react";
export default function Box(props) {
// console.log("props는? : ", props);
return (
<div className="box">
{/* // *3. props */}
<h1>{props.title}</h1>
{/* props.item이 있을 때만 이미지 보이게 */}
<img src={props.item && props.item.img} alt="" className="item-img" />
<h2>{props.result}</h2>
</div>
);
}App.scss
.main {
border: 2px solid #000;
display: flex;
justify-content: center;
}
.box {
max-width: 500px;
border: 1px solid red;
display: flex;
flex-direction: column;
align-items: center;
img {
width: 80%;
}
}
button {
background-color: cornsilk;
padding: 10px 20px;
border-radius: 12px;
margin: 8px;
border: 1px solid rgb(221, 214, 153);
cursor: pointer;
&:hover {
background-color: #dfce71;
}
}출력 (미완성)
- 이미지로 대체
시작 화면
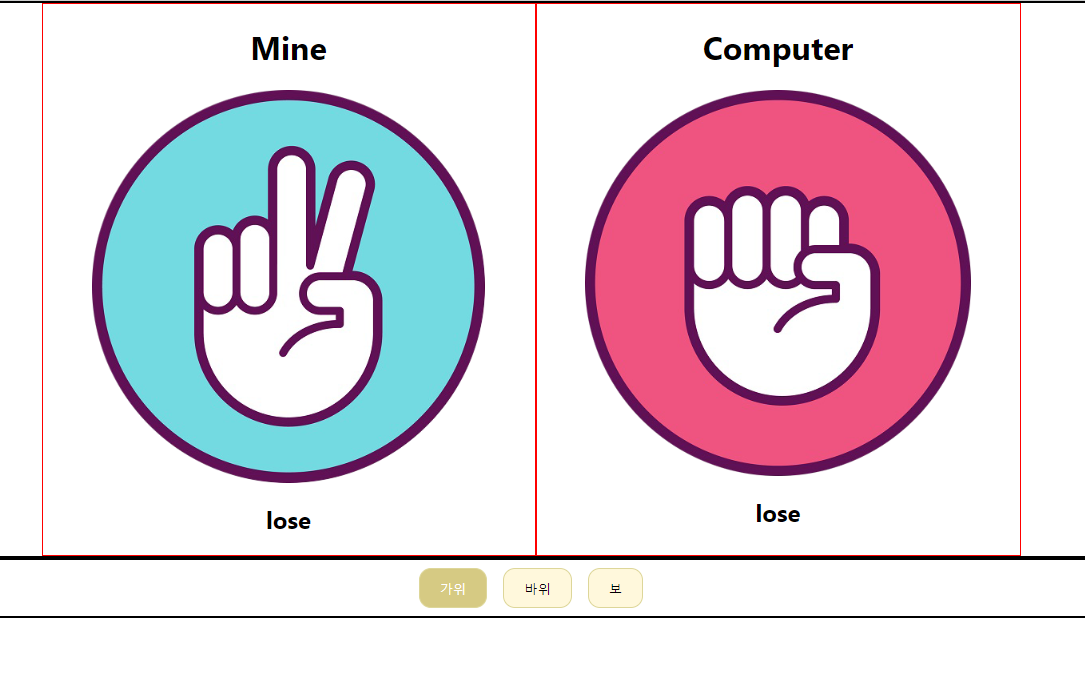
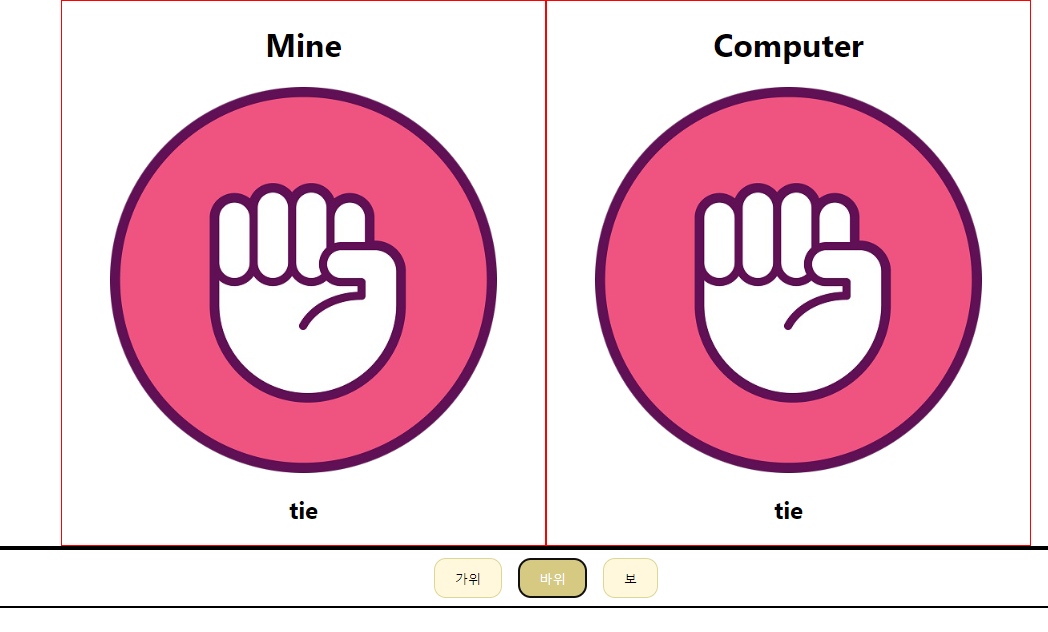
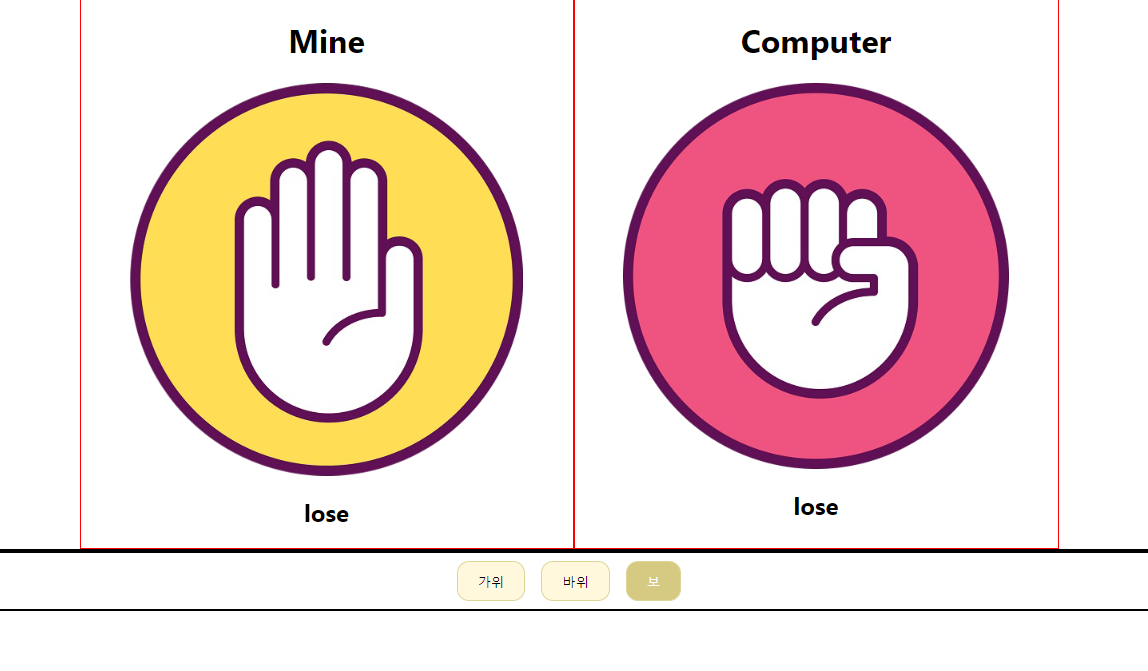
각 버튼 클릭 시 출력 화면
- 아직 승패 관련글씨는 구현x
- 버튼 클릭할 때 마다 컴퓨터의 이미지 랜덤으로 변경됨
가위
바위
보
🚩 sass/scss
scss 사용하여 채팅 화면 구현 1일차
📝 설명
- 카톡을 기반으로 채팅 화면 만들기
✒️ 코드 작성
입력
main.scss
@import "./mixVariables"; // 번수, 믹스인을 제일 처음에
@import "./reset";
@import "./layout";
@import "./index";_reset.scss
@font-face {
font-family: 'SUITE-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2304-2@1.0/SUITE-Regular.woff2') format('woff2');
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: 'SUITE-Bold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2304-2@1.0/SUITE-Bold.woff2') format('woff2');
font-weight: 400;
font-style: normal;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'SUITE-Regular';
}
html {
height: 100%;
}
body {
height: 100%;
min-width: 350px;
}
a {
text-decoration: none;
color: inherit;
}
li { list-style: none; }_mixVariables.scss
$bg-color: #ffeb35;
$main-color: #381e1f;
$gray1: #666;
$gray2: #aaa;
$gray3: #eee;
$opacityBlack: rgba(0, 0, 0, 0.2);
// height를 필수로 넣을 수 있도록 맨 앞에
@mixin set-box($height, $width: 100%, $border-radius: 0) {
height: $height;
width: $width;
border-radius: $border-radius;
}_index.scss
.login_container {
width: 100%;
height: 100%;
background-color: $bg-color;
}
.login {
height: 100%;
min-height: 460px;
display: flex;
flex-direction: column;
justify-content: center;
.login_logo {
height: 150px;
text-indent: -9999px;
background: {
image: url("../img/kiwi.png");
repeat: no-repeat;
position: center;
size: auto 100%;
}
// margin-bottom: 20px;
}
.login_account {
font-size: 0.8rem;
color: $gray1;
text-align: center;
a {
margin: 0 4px;
}
span {
color: $opacityBlack;
}
}
}
.login_form {
width: 240px;
margin: 0 auto 100px;
input {
width: 100%;
height: 40px;
border: 1px solid $opacityBlack;
outline: none;
&::placeholder{
color: $gray2;
}
}
.login_form_id {
border-radius: 3px 3px 0 0;
border-bottom: none;
padding-left: 10px;
}
.login_form_pw {
border-radius: 0 0 3px 3px;
padding-left: 10px;
margin-bottom: 8px;
border-top: 1px solid $gray3;
}
.login_form_btn {
background: $main-color;
color: $gray3;
font-family: "SUITE-Bold";
cursor: pointer;
transition: .3s;
margin-bottom: 10px;
&:hover {
background: $gray3;
color: $main-color;
}
}
.login_form_check {
width: 16px;
height: 16px;
appearance: unset; // 기본 설정이 되어 있는 모양을 다 없애줌
border: 1px solid $gray1;
background: white;
border-radius: 50%;
vertical-align: middle;
&:checked {
background: $main-color;
border: 3px solid $gray3;
}
}
label {
color: $gray1;
font-size: 0.8rem;
}
}index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>KAKAO - 로그인</title>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div class="login_container">
<div class="login">
<h1 class="login_logo">카카오톡</h1>
<form action="./chatList.html" class="login_form">
<input type="text" class="login_form_id" placeholder="카카오계정(이메일 또는 전화번호)">
<input type="password" class="login_form_pw" placeholder="비밀번호">
<input type="submit" class="login_form_btn" value="로그인">
<input type="checkbox" class="login_form_check" id="check">
<label for="check">자동로그인</label>
</form>
<p class="login_account">
<a href="">카카오 계정 찾기</a>
<span>|</span>
<a href="">비밀번호 재설정</a>
</p>
</div>
</div>
</body>
</html>출력
- 이미지로 대체