🚩 React
리액트로 가위바위보 만들기 1일차
📝 설명
- 가위바위보 페이지를 만들어서 승리/패배 구현해보기
- 컴퓨터가 아니라 나를 기준으로 코딩
✒️ 사용법
입력
App.js
import "./App.scss";
import Box from "./components/Box";
function App() {
// 가위바위보 각각의 아이템을 가진 객체 생성
// 키값과 아래 문자열이 동일함
const choice = {
scissor: { name: "Scissor", img: "scissor.png" },
rock: { name: "Rock", img: "rock.png" },
paper: { name: "Paper", img: "paper.png" },
};
const play = (userChioce) => {
console.log("userChioce는? : ", userChioce);
};
return (
<>
<div className="main">
<Box title="Mine" />
<Box title="Computer" />
</div>
<div className="main">
{/* 함수 소괄호 안에 작성하면 이벤트가 발생하지 않아도 실행됨 */}
{/* 콜백함수스타일 사용 ()=>{} */}
{/* 문자열이 choice 오브젝트의 키값과 동일함 */}
<button onClick={() => play("scissor")}>가위</button>
<button onClick={() => play("rock")}>바위</button>
<button onClick={() => play("paper")}>보</button>
</div>
</>
);
}
export default App;Box.jsx
// rfc (emmet)
import React from "react";
export default function Box(props) {
return (
<div className="box">
<h1>{props.title}</h1>
<img src="./scissor.png" alt="" className="item-img" />
<h2>WIN</h2>
</div>
);
}App.scss
.main {
border: 2px solid #000;
display: flex;
justify-content: center;
}
.box {
max-width: 500px;
border: 1px solid red;
display: flex;
flex-direction: column;
align-items: center;
img {
width: 80%;
}
}
button {
background-color: cornsilk;
padding: 10px 20px;
border-radius: 12px;
margin: 8px;
border: 1px solid rgb(221, 214, 153);
cursor: pointer;
&:hover {
background-color: #dfce71;
}
}출력 (미완성)
- 이미지로 대체
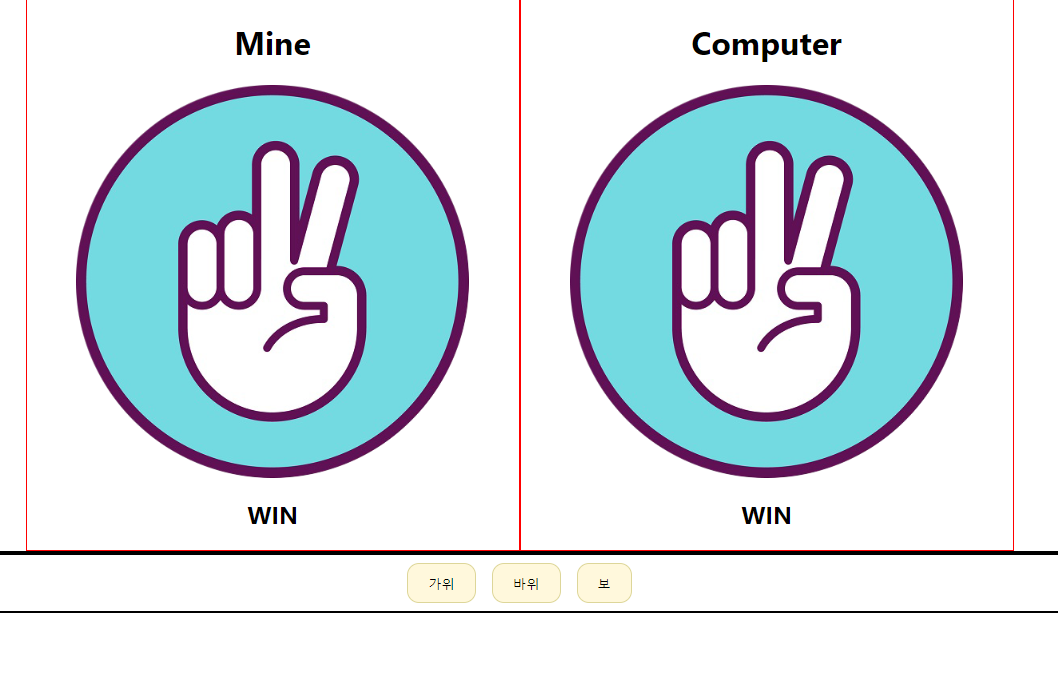
시작 화면(미완성)
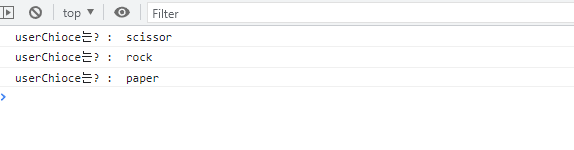
각 버튼 클릭 시 콘솔 출력 화면
🚩 sass/scss 조건문
if
📝 설명
- 조건의 참/거짓에 따라 두 개의 표현식 중 한 개만 반환함
- js의 삼항 연산자와 비슷
기본 문법 :
if(조건, 표현식1(참), 표현식2(거짓))
✒️ 사용법
입력
scss
$main-color: green;
$sub-color: pink;
.h1_1 {
@if $main-color == green {
color: $sub-color;
}
}
// if (조건, 표현식1(참), 표현식2(거짓))
.h1_2 {
color: if($main-color == red, $sub-color, skyblue);
}
$height: 150px;
.box1 {
height: if($height > 100px, $height, null);
background: lightblue;
}html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Sass - 조건문</title>
<link rel="stylesheet" href="style/main.css" />
</head>
<body>
<h1 class="h1_1">Lorem ipsum dolor sit amet consectetur adipisicing elit.</h1>
<h1 class="h1_2">Lorem ipsum dolor sit amet consectetur adipisicing elit.</h1>
<div class="box1"></div>
</body>
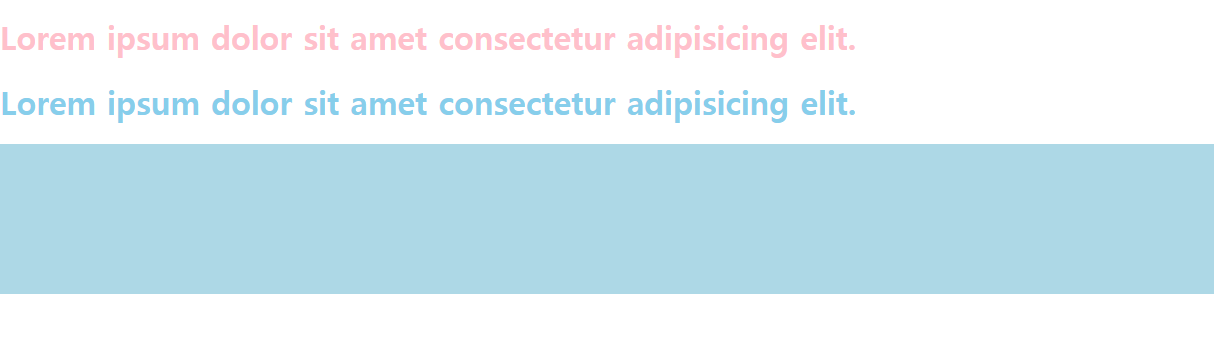
</html>출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 sass/scss 반복문
each
📝 설명
- list와 Map 데이터를 반복할 때 사용
- for in 문과 비슷함
기본 문법 :
@each 데이터 in $변수 { 반복 내용 }
✒️ 사용법
입력
scss
/*
@each 데이터 in $변수 { 반복 내용 }
*/
$fruits: apple, banana, grape, mango; // 변수(배열?) 설정
.fruits {
@each $fruit in $fruits {
li.#{$fruit} {
background-image: url("../img/#{$fruit}.png");
}
}
// #을 붙이는건 interpolation(보간법)
// 문자열이나 셀렉터 등에 변수를 같이 사용할 때
li {
list-style: none;
width: 200px;
height: 200px;
display: inline-block;
background: {
size: contain;
repeat: no-repeat;
position: center;
};
}
}html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Sass - 반복문</title>
<link rel="stylesheet" href="style/main.css" />
</head>
<body>
<ul class="fruits">
<li class="apple"></li>
<li class="banana"></li>
<li class="grape"></li>
<li class="mango"></li>
</ul>
</body>
</html>출력
- 이미지로 대체