🚩 javascript
fake API
📝 내용
- JSON Placeholder를 이용해 데이터를 가져와서 사용
✒️ 코드 작성
입력
index.html
css
@charset"UTF-8";
a { color: #5398ff; }
body { font-family: Verdana, Geneva, Tahoma, sans-serif; display: flex; justify-content: center; background: #eee; }
.container { width: 550px; padding: 3rem 2rem; }
.feed { display: flex; flex-direction: column; row-gap: 2rem; }
h1 { text-align: center; padding-bottom: 2rem; }
h2 { white-space: nowrap; }
.post,.profile { background: #fff; padding: 2rem; border-radius: 15px; box-shadow: 0 10px 10px -10px rgba(0, 0, 0, 0.2); display: flex; flex-direction: column; row-gap: 1.5rem; }
.user { font-size: 1.1rem; }
.profile { align-items: center; }
.name { font-size: 1.5rem; padding-bottom: 2rem; }html
<div class="container">
<div class="feed">
</div>
</div>js
const feed = document.querySelector(".feed");
// 4. json에서 id를 가지고 오는 함수
function getUserById(id) {
const url = `https://jsonplaceholder.typicode.com/users/${id}`;
// 비동기
// 각 id에 해당하는 아이템들을 불러옴
return fetch(url)
.then((response) => response.json()) // 응답(결과물)을 json으로 리턴
.then((data) => data); // 결과값만 리턴
}
// 2. 각각의 게시물(.post)을 만드는 함수 정의
// 5. async
createPost = async(post) => {
const wrap = document.createElement("div");
const user = document.createElement("a");
const msg = document.createElement("div");
wrap.className = "post";
user.className = "user";
msg.className = "msg";
wrap.id = post.id;
user.href = "./user.html";
// user.innerText = "@user"; // 우선 고정으로
// 4.
// 5. await
const userInfo = await getUserById(post.userId)
console.log(userInfo);
user.innerText = `@${userInfo.username}`; // @ undefined
msg.innerText = post.body;
// 3. user이름 클릭할 때 이벤트 발생
user.addEventListener("click", () => {
localStorage.setItem("userId", post.userId); // key, value
console.log("유저아이디 저장", post.userId);
})
wrap.append(user, msg); // 뒤쪽으로 집어넣음
feed.append(wrap); // user페이지에는 존재하지 않기 때문에 페이지 이동 시 오류 발생
}
// user페이지에서는 필요 없는 함수
// 1. post.json파일을 받아오는 함수 정의
function getAllPost() {
const url = "https://jsonplaceholder.typicode.com/posts";
// 비동기
fetch(url)
.then((response) => response.json()) // 응답(결과물)을 json으로 리턴
.then((data) => {
// data - array형태
data.forEach((post) => {
// 2. 각각의 게시물을 만드는 함수 실행
createPost(post);
});
});
}
// 6. feed가 없는 user페이지에서는 작동하지 않게 조건문 정의
// 1. json파일을 받아오는 함수 호출
if (feed) {
getAllPost();
}user.js
css
@charset"UTF-8";
a { color: #5398ff; }
body { font-family: Verdana, Geneva, Tahoma, sans-serif; display: flex; justify-content: center; background: #eee; }
.container { width: 550px; padding: 3rem 2rem; }
.feed { display: flex; flex-direction: column; row-gap: 2rem; }
h1 { text-align: center; padding-bottom: 2rem; }
h2 { white-space: nowrap; }
.post,.profile { background: #fff; padding: 2rem; border-radius: 15px; box-shadow: 0 10px 10px -10px rgba(0, 0, 0, 0.2); display: flex; flex-direction: column; row-gap: 1.5rem; }
.user { font-size: 1.1rem; }
.profile { align-items: center; }
.name { font-size: 1.5rem; padding-bottom: 2rem; }html
<div class="container">
<h1>User Profile</h1>
<div class="profile">
<h2 class="name">User Name (@username)</h2> <!-- 바뀌는 부분 -->
<div>
<span>E-mail : </span>
<a class="email">이메일주소</a>
</div>
<div>
<span>Website : </span>
<a class="website">웹사이트 주소</a>
</div>
</div>
</div>js
// 2. 유저 프로필 업데이트 함수 정의
const updateProfile = (userData) => {
const profile = document.querySelector(".profile");
let user = `
<h2 class="name">${userData.name} (@${userData.username})</h2>
<div>
<span>E-mail : </span>
<a class="email" href="mailto:${userData.email}">${userData.email}</a>
</div>
<div>
<span>Website : </span>
<a class="website" href="http://${userData.website}" target="_blank">${userData.website}</a>
</div>
`;
profile.innerHTML = user;
};
// 1. 유저 프로필을 json 파일에서 받아오는 함수 정의
const loadUserProfile = async () => {
const userId = localStorage.getItem("userId"); // key값은 항상 문자열
const userInfo = await getUserById(userId); // index.js안에 있는 함수(promise)
// console.log(userInfo);
// 2. 유저 프로필 업데이트 함수 실행
updateProfile(userInfo);
};
// 1. 유저 프로필을 받아오는 함수 실행
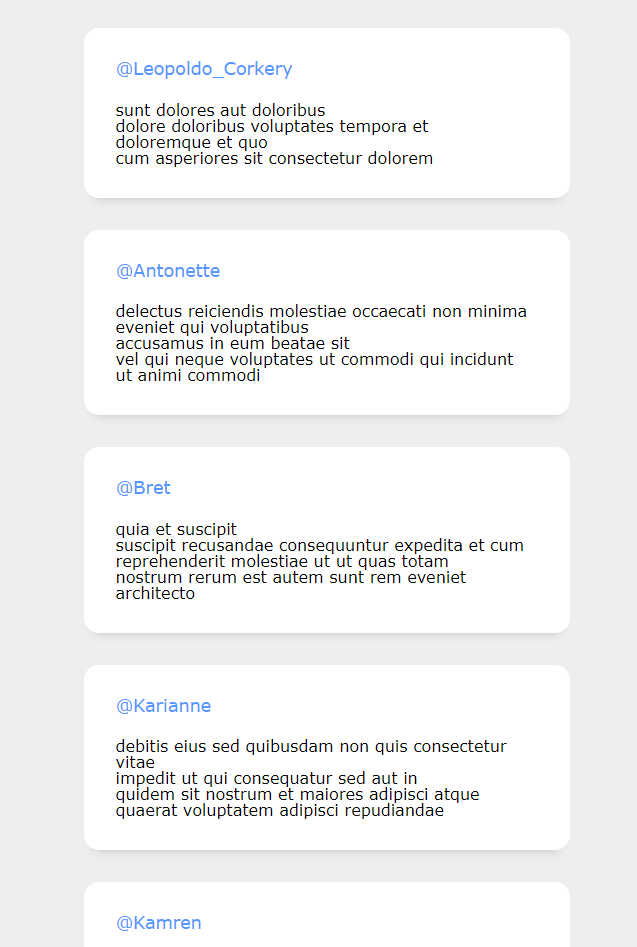
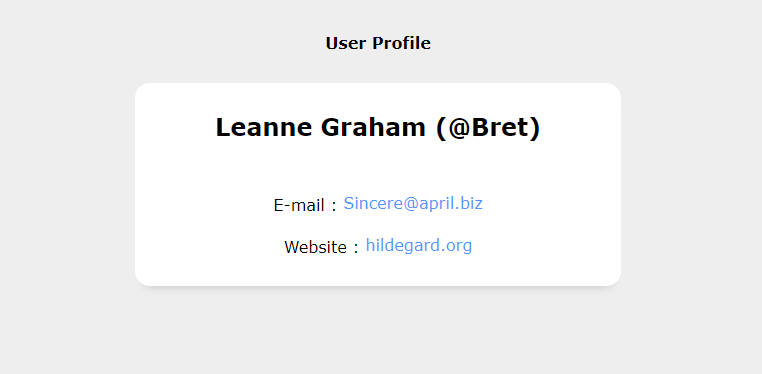
loadUserProfile();출력
- 이미지로 대체
사용자 이름 클릭하면
user의 정보가 나옴