🚩 bootstrap
부트스트랩을 이용하여 사이트 제작
📝 내용
- 부트스트랩으로 만들 사이트를 하나 정해서 제작해보기
✒️ 사용법
입력
css
@charset"UTF-8";
* { margin: 0; padding: 0; box-sizing: border-box; }
li { list-style: none; }
a { text-decoration: none; }
img { vertical-align: middle; }
body { font-family: "Noto Sans KR", Verdana, Geneva, Tahoma, sans-serif; }
.main_menu > li > a { font-weight: 700; }
.main_menu .dropdowna { color: #666; }
.visual {
}
.visual_in { height: 800px; background: url("../img/main.png") no-repeat center / cover; transition: .3s; }
/* 992px 미만 */
@media(max-width:991px) {
.visual_in { height: 400px; }
}html
<body>
<header>
<nav class="navbar navbar-expand-lg bg-dark fixed-top">
<div class="container-xl">
<a class="navbar-brand" href="#">
<img src="./img/logo_patagonia_white_50.svg" alt="">
</a>
<button class="navbar-toggler bg-light" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse flex-grow-0" id="navbarSupportedContent">
<ul class="main_menu navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item dropdown mx-2">
<a class="nav-link dropdown-toggle text-white" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Shop
</a>
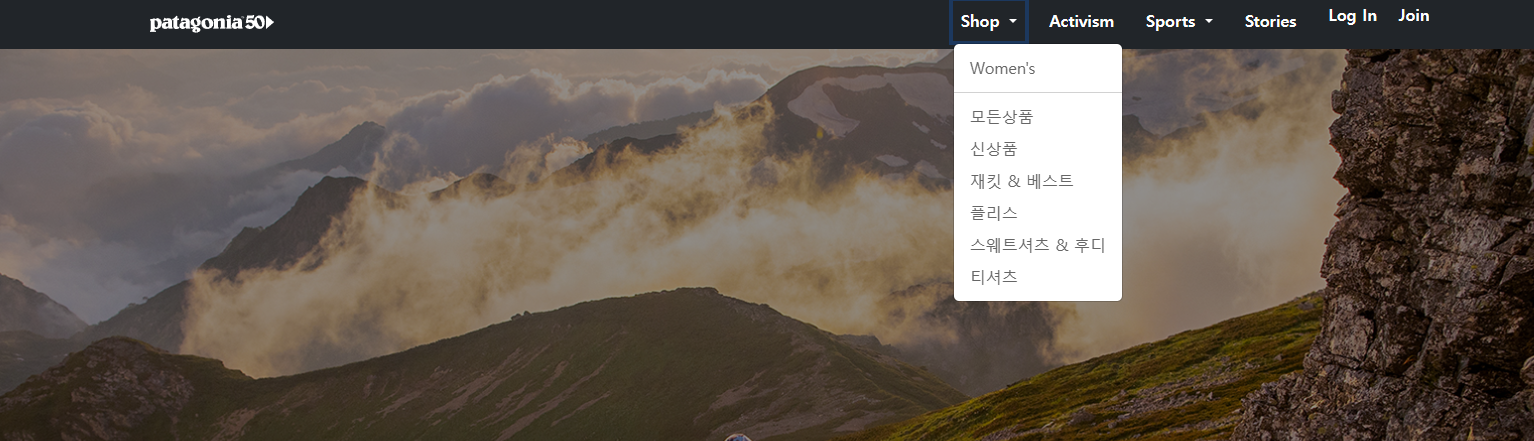
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Women's</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">모든상품</a></li>
<li><a class="dropdown-item" href="#">신상품</a></li>
<li><a class="dropdown-item" href="#">재킷 & 베스트</a></li>
<li><a class="dropdown-item" href="#">플리스</a></li>
<li><a class="dropdown-item" href="#">스웨트셔츠 & 후디</a></li>
<li><a class="dropdown-item" href="#">티셔츠</a></li>
</ul>
</li>
<li class="nav-item mx-2">
<a class="nav-link disabled text-white">Activism</a>
</li>
<li class="nav-item dropdown mx-2">
<a class="nav-link dropdown-toggle text-white" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Sports
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Snow</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Community</a></li>
<li><a class="dropdown-item" href="#">Shop Men's</a></li>
<li><a class="dropdown-item" href="#">Shop Women's</a></li>
</ul>
</li>
<li class="nav-item mx-2">
<a class="nav-link disabled text-white">Stories</a>
</li>
<li class="nav-item mx-2">
<a class="nav-link text-white btn btn-outline-light rounded-pill d-inline">Log In</a>
<a class="nav-link text-white btn btn-outline-light rounded-pill d-inline">Join</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="visual">
<div class="visual_in">
<h2>글씨</h2>
</div>
<br><br><br><br><br><br><br><br><br><br><br>
</div>
</body>출력
- 이미지로 대체