🚩 classList 응용
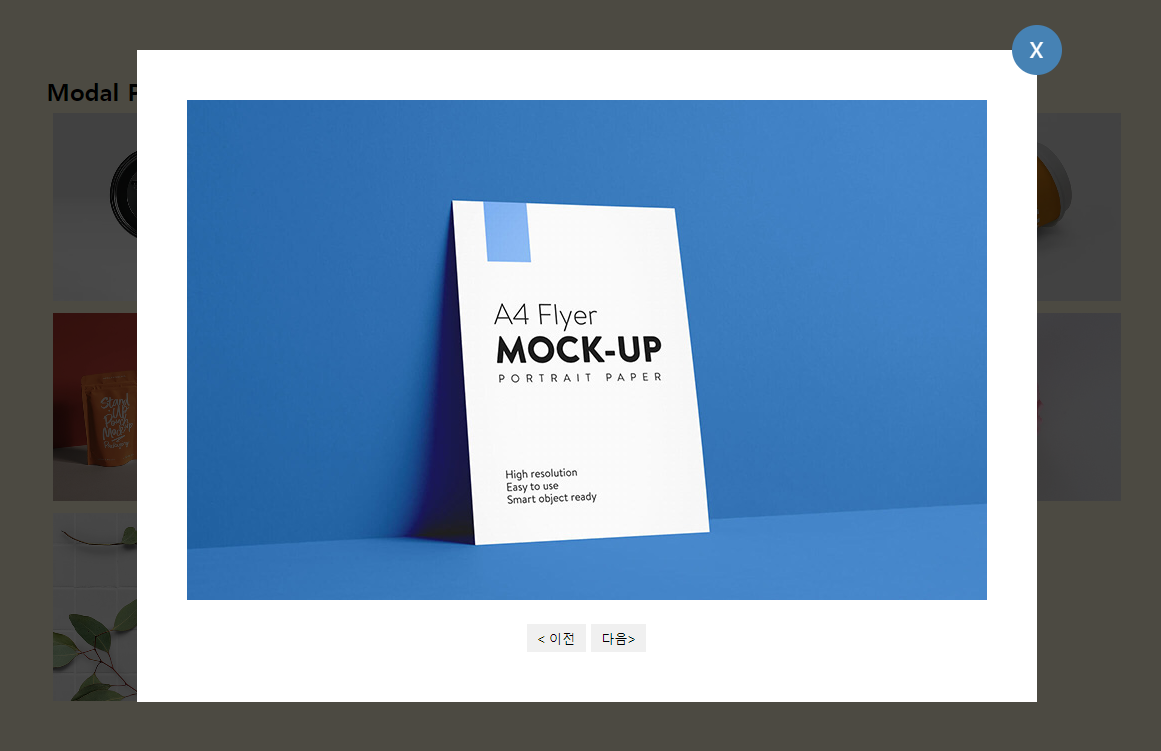
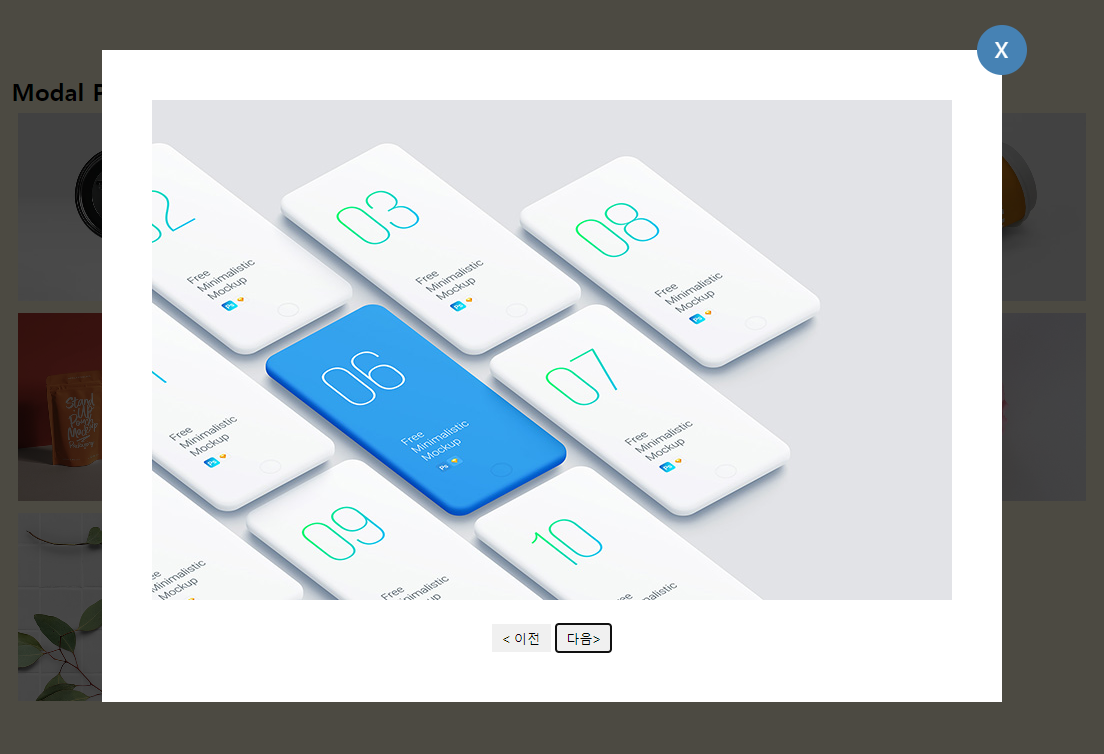
이전, 다음 버튼이 있는 modal 팝업창 만들기
✒️ 코드작성
입력
css
* { margin: 0; padding: 0; box-sizing: border-box; }
body { background: cornsilk; }
li { list-style: none; }
.wrap {
max-width: 1080px;
min-width: 700px;
margin: 100px auto;
}
.list {}
.list li {
float: left;
width: 25%;
height: 200px;
padding: 6px;
}
.list li img {
width: 100%;
height: 100%;
object-fit: cover;
}
.pop {
position: fixed;
top: 0; left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .7);
display: none;
justify-content: center;
align-items: center;
}
.pop section {
position: relative;
padding: 50px;
background: #fff;
}
.pop section .pop_img {
max-height: 70vh;
}
.pop section .closeBtn {
position: absolute;
top: 0;
right: 0;
transform: translate(50%, -50%);
border-radius: 50%;
width: 50px;
height: 50px;
background: steelblue;
color: #fff;
text-decoration: none;
font-size: 30px;
text-align: center;
line-height: 40px;
}
.pop p {
text-align: center;
margin-top: 20px;
}
.pop p button {
border: none;
padding: 5px 10px;
cursor: pointer;
}
.pop.active { display: flex; }html
<div class="wrap">
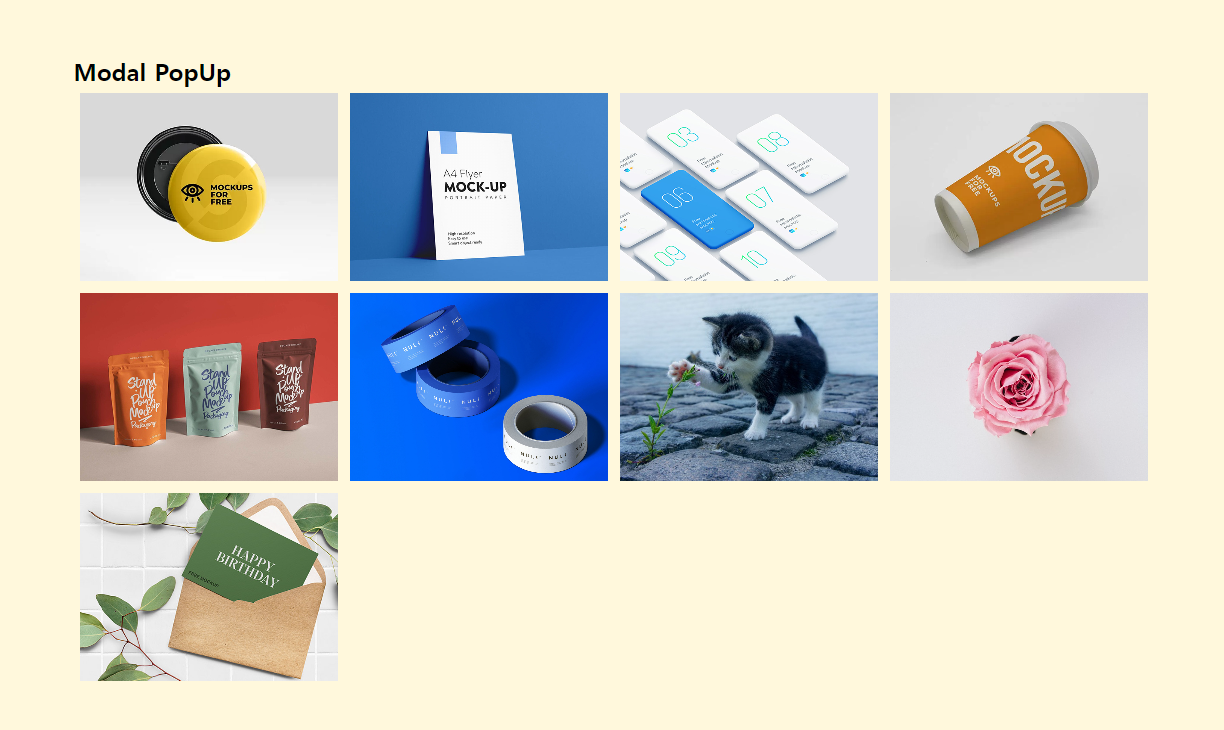
<h2>Modal PopUp</h2>
<ul class="list">
<li><img src="../img/pic1.jpg" alt=""></li>
<li><img src="../img/pic2.jpg" alt=""></li>
<li><img src="../img/pic3.jpg" alt=""></li>
<li><img src="../img/pic4.jpg" alt=""></li>
<li><img src="../img/pic5.jpg" alt=""></li>
<li><img src="../img/pic6.jpg" alt=""></li>
<li><img src="../img/pic7.jpg" alt=""></li>
<li><img src="../img/pic8.jpg" alt=""></li>
<li><img src="../img/pic9.jpg" alt=""></li>
</ul>
</div>
<div class="pop">
<section>
<img src="../img/pic1.jpg" alt="" class="pop_img">
<a href="#" class="closeBtn">x</a>
<p>
<button class="prev">< 이전</button>
<button class="next">다음></button>
</p>
</section>
</div>js
const elList = document.querySelectorAll(".list li img"); // 썸네일 이미지
const elPop = document.querySelector(".pop") // 팝업창
const elClose = document.querySelector(".closeBtn") // 닫기 버튼(팝업 안)
const elPopImg = document.querySelector(".pop_img") // 큰 이미지(팝업 안)
const elBtns = document.querySelector(".pop p") // 버튼들의 부모 p(팝업)
let elTotalImg = elList.length;
let num = 0; // 이미지 순서를 나타낼 변수
// 썸네일 이미지를 누르면 팝업창 발생
elList.forEach(function(item, index){ // index : parameter로 몇 번째 선택했는지 알아올 수 있음
item.onclick = function(){
elPop.classList.add("active");
elPopImg.src = item.src;
num = index; // 몇 번째 아이템을 눌렀는지 알아와서 전역변수 num에 대입
}
});
// 팝업창 닫기
elClose.onclick = function(e){
e.preventDefault();
elPop.classList.remove("active");
};
// 이전, 다음 버튼
elBtns.onclick = function(e){
if(e.target.classList.contains("prev")) { // e가 보내주는 정보 중 classList만
if (num == 0) { // 무한루프
num = elTotalImg;
}
num = num - 1;
} else {
// if (elTotalImg - 1) {
// num = -1;
// }
// num++;
if (num != (elTotalImg - 1)) { // num이 8이 아닐때만 1추가
num++;
} else {
num = 0;
}
}
console.log("현재 num : ", num);
elPopImg.src = elList[num].src;
};출력
- 이미지로 대체



🚩 jQuery
animate()
📝 설명
- 제이쿼리에서 애니메이션 효과를 사용할 수 있도록 해주는 메소드
✒️ 사용법
입력
예제1
css
body {
font-family: Verdana, Geneva, Tahoma, sans-serif;
background: #d3d3d3;
}
h1 { font-weight: normal; }
.banner { background: #fff; }
.banner div {
position: relative;
max-width: 1000px;
margin: auto;
height: 80px;
}
.banner span {
font-size: 3em; /* 16px * 3 */
line-height: 80px;
font-weight: bold;
}
.banner img {
height: 60px;
}
.banner a {
position: absolute;
top: 30px;
right: 0;
}
main {
display: table; /* 부모 요소 */
width: 100%;
background: #818181;
}
main > div {
display: table-cell; /* 자식 요소 */
height: 600px;
}
main > div > h1 {
font-size: 1px;
opacity: 0;
color: #fff;
text-align: center;
}
footer { padding: 30px 0; }
footer div {
max-width: 1000px;
margin: auto;
text-align: right;
}
footer small {
color: #fff;
font-size: 0.8em;
}html
<div class="banner">
<div>
<img src="./img/logo.png" alt="">
<span>JUST DO IT.</span>
<a href="#">닫기 X</a>
</div>
</div>
<main>
<div>
<h1>Practice jQuery</h1>
</div>
</main>
<footer>
<div><small>jQuery 연습 페이지 입니다.</small></div>
</footer>js
// $(document).ready(function () {});
$(function () {
// $("main h1").css({ fontSize: 150, opacity: 1 }); // 애니메이션 없이 한 번에 변경
$("main h1").animate({ fontSize: 150, opacity: 1, color: "red", "font-size": 150 }, 2000, "linear"); // 애니메이션 효과 적용
/*
A.animate({ key: value,... }, 시간, easing)
- 색상 관련 속성은 적용❌
- css style 속성도 적용됨(fontSize = "font-size")
- easing : swing / linear
*/
$(".banner a").click(function () {
$(".banner").animate({ height: 0, opacity: 0 }, 500);
// $(".banner").slideUp(500); // 위와 동일하게 동작
});
});예제2
css
body {
font-family: Verdana, Geneva, Tahoma, sans-serif;
background: #d3d3d3;
}
h1 { font-weight: normal; }
.banner { background: #fff; }
.banner div {
position: relative;
max-width: 1000px;
margin: auto;
height: 80px;
}
.banner span {
font-size: 3em; /* 16px * 3 */
line-height: 80px;
font-weight: bold;
}
.banner img {
height: 60px;
}
.banner a {
position: absolute;
top: 30px;
right: 0;
}
main {
display: table; /* 부모 요소 */
width: 100%;
background: #818181;
}
main > div {
display: table-cell; /* 자식 요소 */
height: 600px;
}
.b1, .b2 {
width: 150px;
height: 150px;
margin: 50px;
}
.b1 { background: powderblue; }
.b2 { background: thistle; }
footer { padding: 30px 0; }
footer div {
max-width: 1000px;
margin: auto;
text-align: right;
}
footer small {
color: #fff;
font-size: 0.8em;
}html
<div class="banner">
<div>
<img src="./img/logo.png" alt="">
<span>JUST DO IT.</span>
<a href="#">닫기 X</a>
</div>
</div>
<main>
<div>
<div class="b1"></div>
<div class="b2"></div>
</div>
</main>
<footer>
<div><small>jQuery 연습 페이지 입니다.</small></div>
</footer>js
// $(document).ready(function () {});
$(function () {
$(".banner a").click(function () {
$(".banner").animate({ height: 0, opacity: 0 }, 500);
// $(".banner").slideUp(500); // 위와 동일하게 동작
});
$(".b1").mouseover(function () {
$(this).animate({ "margin-left": "1000px" }, 2000, "swing", function () {
$(this).animate({ marginLeft: 50 }, 300);
});
});
$(".b2")
.mouseover(function () {
$(this).animate({ marginLeft: "+=100px" }, 300, "swing");
})
.click(function () {
$(this).animate({ marginLeft: "50px" }, 100, "swing");
});
// 메소드 체인 - 선택자가 같은 경우 맨 위 한번만 적고 .으로 연결
});
/*
A.animate({ key: value,... }, 시간, easing, 콜백함수)
- 색상 관련 속성은 적용❌
- css style 속성도 적용됨(fontSize = "font-size")
- easing : swing / linear
*/출력
- 이미지로 대체
예제1
예제2
위치이동