🚩 DOM (Document Object Model)
DOM
📝 설명
- DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. (MDN 설명)
메소드
-getElementById() : 해당 아이디가 있는 요소에 접근/반환
-getElementsByClassName() : 지정한 이름을 가진 클래스를 모두 배열의 형태로 반환. 1개만 있어도 배열의 형태로 반환함.
-querySelector() : 아이디, 선택자, 클래스를 모두 가져와 반환할 수 있다. 클래스에 사용 시 해당 이름의 맨 첫 번째 클래스만 반환한다.
엘리먼트 속성
-Element.className : 특정 엘리먼트의 클래스 속성의 값을 가져오거나 설정할 수 있다. 기존의 값을 변경한다.
-.classList : remove()와 add()를 사용하여 기존에 있던 클래스를 삭제하거나 기존 클래스에 새로운 클래스를 추가할 수 있다.
- Element.classList.remove()로 삭제 시 value는 사라지고 키 값만 남음 { key: value }
-querySelector():
✒️ 사용법
입력
css
* { margin: 0; padding: 0; }
body { background: #BDCDD6; }
body > div {
width: 400px;
margin: 150px auto;
padding: 2px;
text-align: center;
border: 1px solid #DF7857;
}
h1 { margin: 10px 0; }
h1 img { width: 150px; }
h2 { color:#737db6; margin-bottom: 30px; }
li {
list-style: none;
background: #6096B4;
color: #fff;
line-height: 50px;
margin: 2px;
padding-left: 20px;
}
.red { background: #E7AB9A; }
.orange { background: #f3be70; }
.sky { background: #93BFCF; }html
<div id="page">
<h1><img src="./img/kiwi_icon.png" alt="" /></h1>
<h2>두 번째 제목</h2>
<ul>
<li id="one">투칸</li>
<li id="two">오리</li>
<li>병아리</li>
<li class="red">닭</li>
<li class="red">키위새</li>
<li class="red">앵무새</li>
<li class="red">앵무새2</li>
<li class="red">앵무새3</li>
</ul>
</div>js
const elPage = document.getElementById("page");
elPage.style.backgroundColor = "#9EA1D4";
document.getElementById("one").className = "sky"; // id="one"이 있는 요소에 class="sky"를 추가
two.style.color = "black"; // id는 그냥 사용해도 됨(클래스는 안됨❌)
// red.style.color = "blue"; // 오류
const elRed = document.querySelector(".red");
// querySelector는 클래스가 여러 개 일때 첫 번째 클래스만 가져옴
console.log("querySelector() 사용", elRed);
const elRed2 = document.getElementsByClassName("red");
// 모든 클래스를 배열의 형태로 가져옴. 1개만 있어도 배열의 형태로 가져옴
console.log("getElementsByClassName() 사용", elRed2);
elRed2.className = "orange"; // 적용❌
elRed2[1].className = "orange";
// 배열 index를 지정해야 함.
// className : 기존에 있던 red 클래스가 사라지고 orange가 적용됨
elRed2[elRed2.length-1].className = "sky";
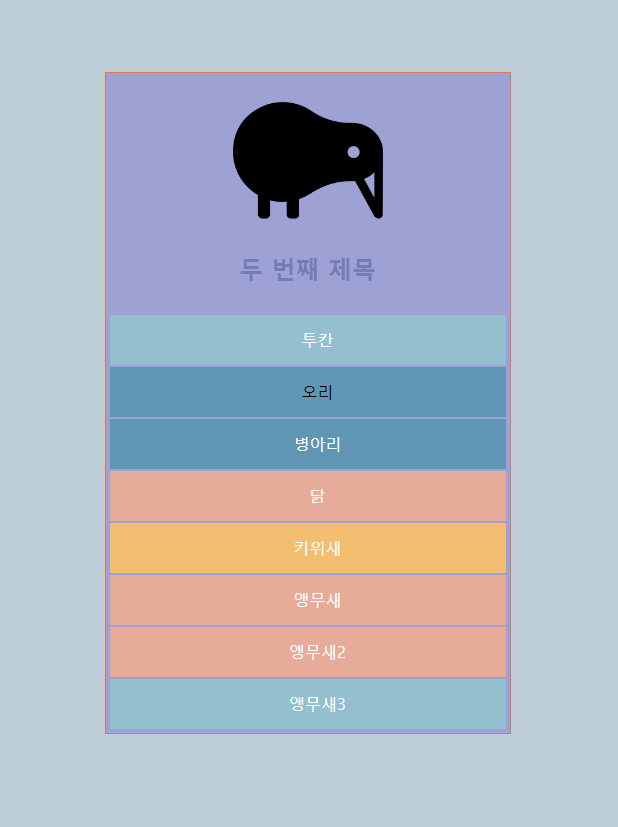
// 적용된 클래스 중 제일 마지막 것에 적용출력
- 이미지로 대체