클론코딩 둘중 하나 할 예정
https://www.bing.co.kr/
https://www.lush.co.kr/
🚩 반복 호출
setInterval()
📝 설명
- 각 호출 사이에 고정된 시간으로 함수를 반복적으로 호출한다.
clearInterval()함수로 제거할 수 있다.
✒ 사용법
입력
js
// 1초에 한 번씩 시간(날짜 포함)을 출력하는 함수
setInterval(() => {
const now = new Date();
console.log(now.toLocaleString());
}, 1000);출력
- 이미지로 대체
🔗 참고 링크 & 도움이 되는 링크
🚩 random() 응용
새로고침/버튼 클릭할 때마다 랜덤 이미지가 나오도록 함
✒ 코드 작성
입력
css
.rd1 img {
width: 100%;
}html
<article class="rd2">
<div>
<img src="./img/picture01.jpg" alt="" />
</div>
<button>랜덤이미지</button>
</article>js
const elImg = document.querySelector(".rd1 img");
let images = ["img/banner01.jpg", "img/banner02.jpg", "img/banner03.jpg", "img/banner04.jpg", "img/banner05.jpg"]; // 이미지들을 배열로 변수에 넣음
let imgNum = images.length; // 배열의 아이템(요소. 현재는 이미지)의 총 갯수
let rd = Math.random(); // 랜덤값을 얻어옴 0 ~ 0.9999... 사이
console.log(rd);
let random = Math.floor(rd * imgNum); // 0.01 ~ 4.99까지 나옴. 소숫점 뒷 자리 제외
console.log(random);
elImg.src = images[random]; // elimg안에 src(키값) = 새로고침 할 때마다 이미지가 변경되도록 함
// images - 배열 [random - 배열의 아이템 순서 랜덤으로 지정]
const elImg2 = document.querySelector(".rd2 img");
const elBtn = document.querySelector(".rd2 button");
let images2 = ["img/picture01.jpg", "img/picture02.jpg", "img/picture03.jpg", "img/picture04.jpg", "img/picture05.jpg"]; // 이미지들을 배열로 변수에 넣음
let imgChange = () => {
// let imgNum2 = images2.length; // images2의 갯수를 얻어옴
let random2 = Math.floor(Math.random() * images2.length); // 0.01 ~ 4.99까지 나옴. 소숫점 뒷 자리 제외
// console.log(random2);
elImg2.src = images2[random2]; //elImg2안에 key값이 src와 alt 두 개 있음
};
console.log(elBtn);
elBtn.onclick = () => {
console.log("클릭");
imgChange();
};
// elBtn.addEventListener("click", () => imgChange());
// 버튼을 클릭할 때 마다 함수 발생
출력
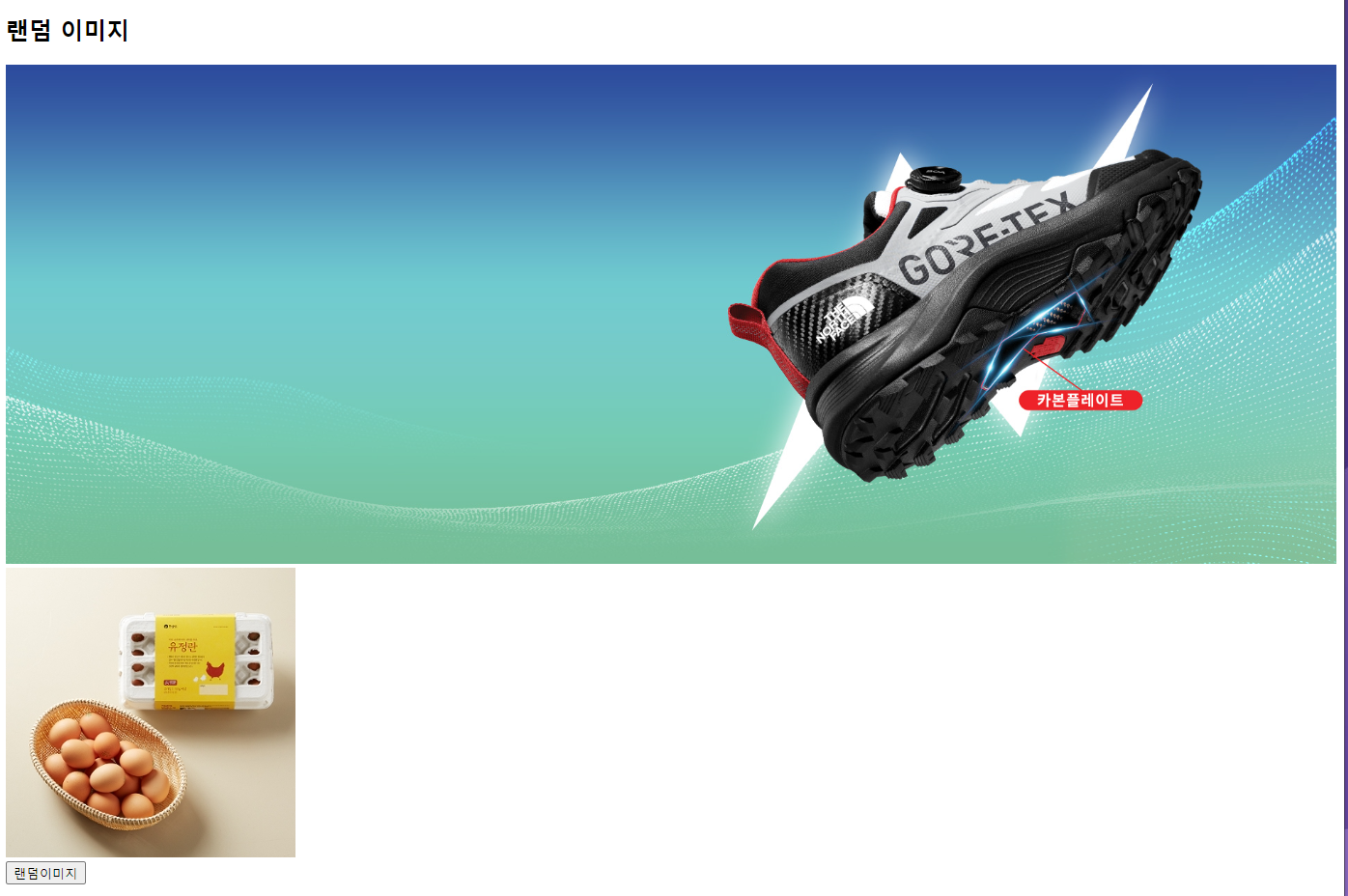
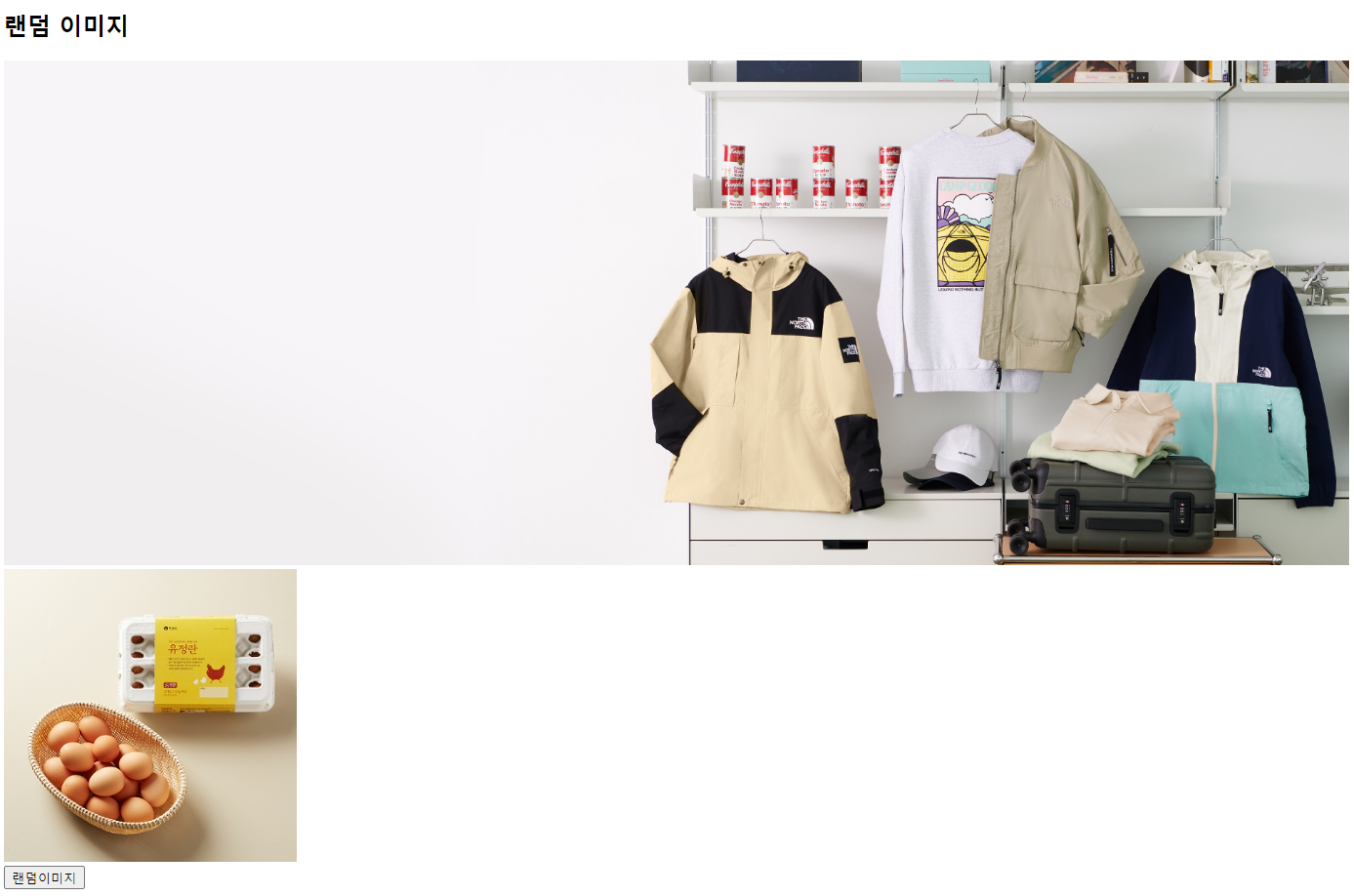
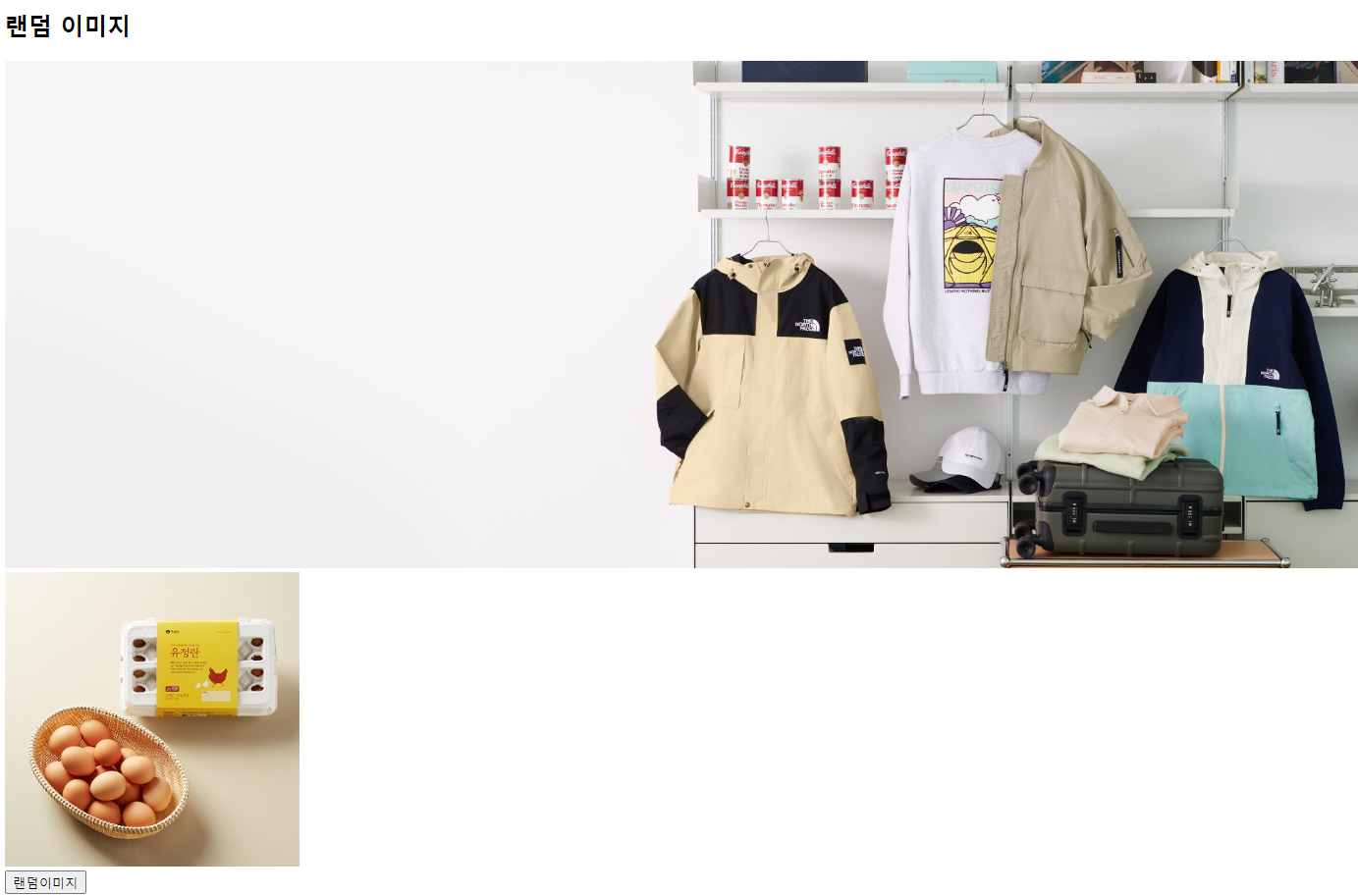
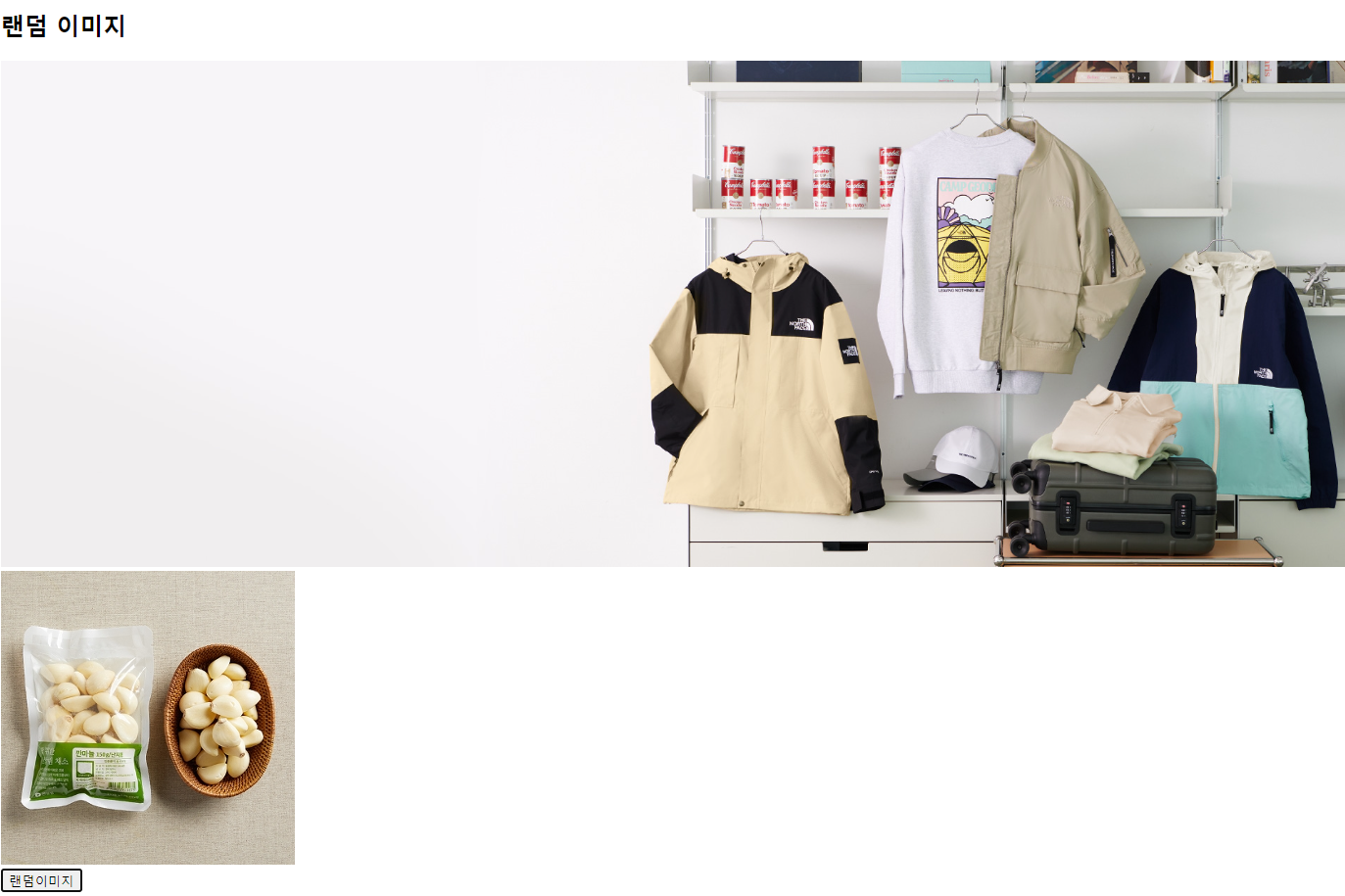
- 이미지로 대체
새로고침
버튼 클릭
🚩 random() 응용2
가위바위보 맞추기
📝 설명
✒ 사용법
입력
js
// let game = "가위";
let game = prompt("가위, 바위, 보 중 선택해주세요");
switch (game) {
case "가위":
gameNum = 1;
break;
case "바위":
gameNum = 2;
break;
case "보":
gameNum = 3;
break;
default: // else
alert("잘못 입력하셨습니다.");
location.reload(); // WOM(윈도우 오브젝트) - 새로고침(f5) 기능
}
// let computer = Math.random() * 3; // 0 ~ 3
let computer = Math.ceil(Math.random() * 3); // 1, 2, 3중에 랜덤선택
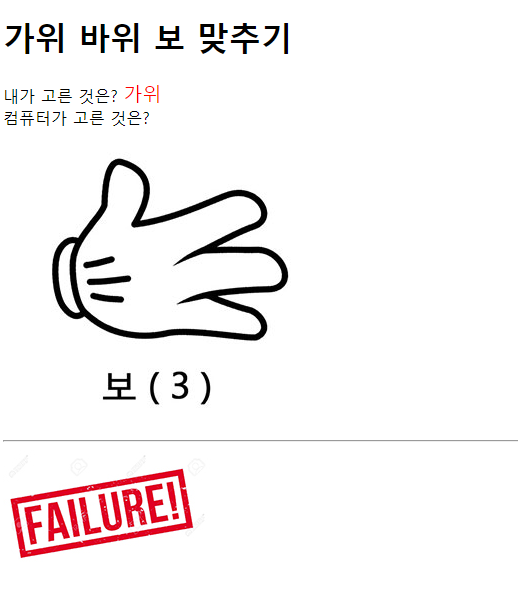
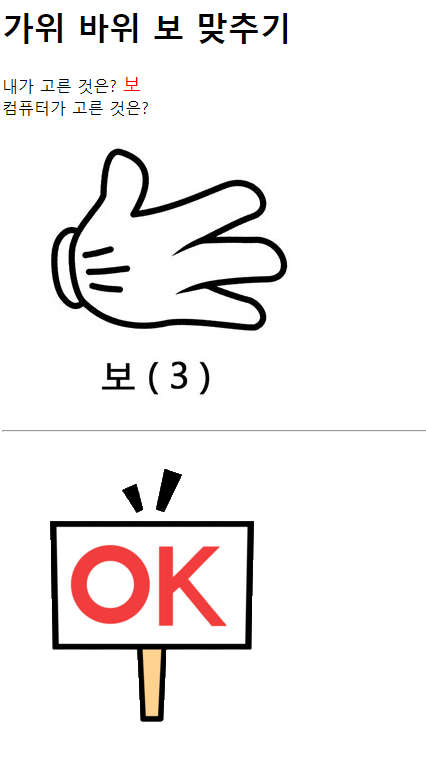
document.write(`내가 고른 것은? <big style="color: red;">${game}</big>`);
// document.write("<br>컴퓨터가 고른 것은?<br> <img src='./img/math_img_" + computer + ".jpg'>");
document.write(`<br>컴퓨터가 고른 것은?<br> <img src="./img/math_img_${computer}.jpg"><hr>`);
if (gameNum == computer) {
document.write(`<img src="./img/game1.png"`);
} else {
document.write("<img src='./img/game2.jpg'");
}출력
- 이미지로 대체
컴퓨터와 다르게 냈을 때
컴퓨터와 같은것을 냈을 때
잘못 입력 시