🚩 멀티미디어 관련 태그
<audio>
📝 설명
- 웹 페이지에 오디오(mp3등) 파일을 나타낼 때 사용하는 태그
- 여러 개의 오디오를 넣을 수 있지만 처음 인식된 확장자만 사용한다.
✒️ 사용법
입력
<audio src="media/bgsound.mp3"></audio>
<audio>
<source src="media/Kalimba.ogg" type="audio/ogg">
<source src="media/bgsound.mp3" type="audio/mp3">
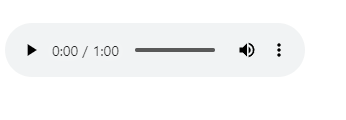
</audio>출력 (이미지)

속성
- autoplay : 웹 페이지 열람 시 자동재생
- loop : 오디오를 반복되게 함. loop="숫자"를 통해 반복 횟수를 조절할 수 있다.
- controls : 위의 출력 이미지처럼 오디오 컨트롤을 나오게 한다.
- muted : 오디오 음소거
🔗 참고 링크 & 도움이 되는 링크
<video>
📝 설명
- 웹 페이지에 동영상(mp4, webm등) 파일을 나타낼 때 사용하는 태그
- 여러 개의 비디오를 넣을 수 있지만 처음 인식된 확장자만 사용한다. ()
✒️ 사용법
입력
<video src="media/Wildlife.mp4" playsinline controls autoplay muted></video>
<video controls>
<source src="media/Wildlife.webm" type="video/webm">
<source src="media/Fireworks.mp4" type="video/mp4">
</video>
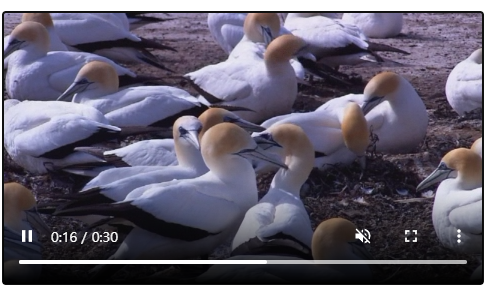
* 동영상 autoplay가 작동하기 위해서는 autoplay와 muted를 동시에 사용해야 함 출력 (이미지)

속성
- autoplay : 웹 페이지 열람 시 자동재생
- loop : 오디오를 반복되게 함. loop="숫자"를 통해 반복 횟수를 조절할 수 있다.
- controls : 위의 출력 이미지처럼 오디오 컨트롤을 나오게 한다.
- muted : 오디오 음소거
- playsinline : ios 사용 시 전체화면으로 처리되는것을 막아준다. (거의 필수 옵션)
- poster : 영상 썸네일 지정 (ie에서는 지원하지 않음)
🔗 참고 링크 & 도움이 되는 링크
<iframe>
📝 설명
- inline frame
- 현재 HTML 문서에 다른 문서 내용을 포함시킬 때 사용
a태그의 target과 iframe의 name을 맞추면 iframe에서 해당 링크를 열 수 있다.
✒️ 사용법
입력
<ul>
<li>
<a href="https://www.naver.com" target="box">네이버</a>
</li>
</ul>
<iframe src="https://www.hwahae.co.kr" name="box"></iframe>
* 화해 사이트출력
🔗 참고 링크 & 도움이 되는 링크
🚩 상태 의사 클래스(상태선택자)
checked
📝 설명
-
페이지가 로드될 때 선택될 input 값을 정할 수 있는 속성.
<input type="checkbox|radio" checked> -
css에서 요소 뒤에 콜론을 붙여 사용 가능하다.
input:checked { display: none };
✒️ 사용법
입력
/* input 바로 뒤의 div는 안보임(평소상태) */
input + div { display: none; }
input:checked + div { display: inline-block; }
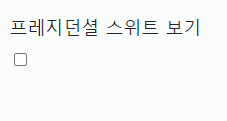
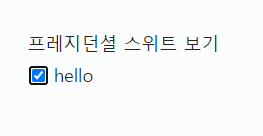
* 체크할때 hello가 보이고 해제하면 안보이는 코드출력(이미지)
글 작성시 미리보기에선 작동되지만 본문에서는 되지 않으므로 이미지로 대체


🔗 참고 링크 & 도움이 되는 링크
🚩 가상선택자
::selection
📝 설명
- 해당 요소에서 사용자가 선택한 부분만을 선택할 때 사용.
✒️ 사용법
입력
/* 앞에 요소가 없으면 전체에 적용됨 */
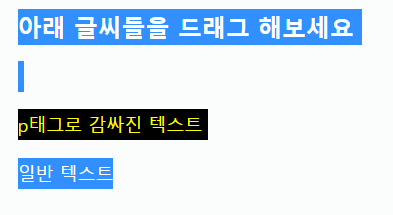
::selection { background: black; color: yellow; }
/* 모든 p태그들에 적용됨 */
p::selection { background: black; color: yellow; }출력(이미지)
- 글 작성시 미리보기에선 작동되지만 본문에서는 되지 않으므로 이미지로 대체

아래 글씨들을 드래그 해보세요
p태그로 감싸진 텍스트
일반 텍스트🔗 참고 링크 & 도움이 되는 링크
::before & ::after
📝 설명
- ::before
- 지정한 요소의 맨 앞에 다른 요소를 삽입한다.
- 지정한 요소의 맨 앞에 다른 요소를 삽입한다.
- ::after
- 지정한 요소의 맨 뒤에 다른 요소를 삽입한다.
✒️ 사용법
입력
/* 앞에 요소가 없으면 전체에 적용됨 */
/* 모든 p태그들에 적용됨 */
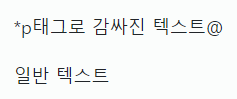
p::before { content: "|"; }
p::after { content: "@"; }출력(이미지)
- 글 작성시 미리보기에선 작동되지만 본문에서는 되지 않으므로 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
::first-letter & ::first-line
📝 설명
- ::first-letter
- 지정한 요소의 첫 번째 글자에 적용
- 지정한 요소의 첫 번째 글자에 적용
- ::first-line
- 지정한 요소의 첫 번째 줄에 적용
✒️ 사용법
입력
/* 지정한 요소의 첫번째 글자 */
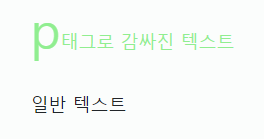
p:first-letter { font-size: 50px; }
/* 지정한 요소의 첫번째 줄 */
p:first-line { color: lightgreen; }출력(이미지)
- 글 작성시 미리보기에선 작동되지만 본문에서는 되지 않으므로 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 구조 의사 클래스
:first-child & : last-child
📝 설명
- first-child
- 모든 자식 요소들 중 맨 앞에 위치하는 자식 요소를 모두 선택한다.
- 모든 자식 요소들 중 맨 앞에 위치하는 자식 요소를 모두 선택한다.
- last-child
- 모든 자식 요소들 중 맨 뒤에 위치하는 자식 요소를 모두 선택한다.
✒️ 사용법
입력
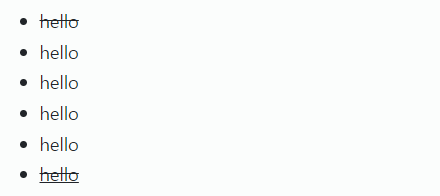
li:first-child { text-decoration: line-through; }
li:last-child { text-decoration: underline line-through; }출력(이미지)
- 글 작성시 미리보기에선 작동되지만 본문에서는 되지 않으므로 이미지로 대체

:nth-child
📝 설명
- first-child
- 모든 자식 요소들 중 앞에서부터 n번째 위치하는 자식 요소를 선택한다.
✒️ 사용법
입력
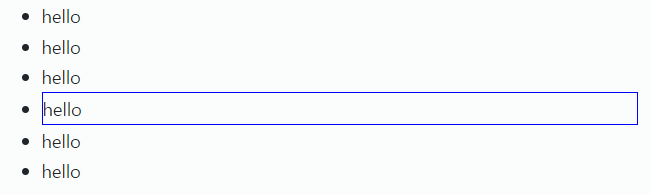
li:nth-child(4) { border: 1px solid blue; }출력(이미지)
- 글 작성시 미리보기에선 작동되지만 본문에서는 되지 않으므로 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
:first-of-type & :last-of-type
📝 설명
- first-of-type
- 모든 자식 요소들 중 맨 처음으로 등장하는 특정 타입 요소를 모두 선택
- 모든 자식 요소들 중 맨 처음으로 등장하는 특정 타입 요소를 모두 선택
- last-of-type
- 모든 자식 요소들 중 맨 마지막으로 등장하는 특정 타입 요소를 모두 선택
✒️ 사용법
입력
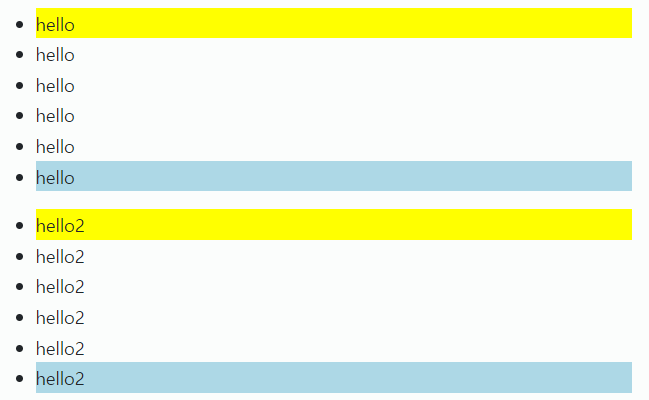
#test3 li:first-of-type { background-color: yellow; }
#test3 li:last-of-type { background-color: blue; }출력(이미지)
- 글 작성시 미리보기에선 작동되지만 본문에서는 되지 않으므로 이미지로 대체

:nth-of-type
📝 설명
- 모든 자식 요소들 중 n번째로 등장하는 특정 타입 요소를 모두 선택
✒️ 사용법
입력
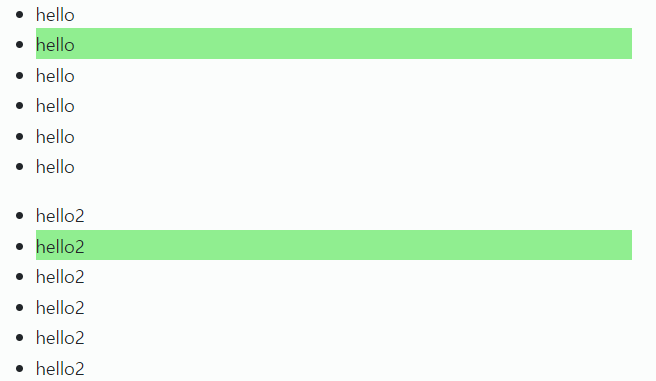
#test3 li:nth-of-type(2) { background-color: lightgreen; }출력(이미지)
- 글 작성시 미리보기에선 작동되지만 본문에서는 되지 않으므로 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
이따 정리할것 (230207_07_select4.html 이후)
overflow: hidden : 넘치는만큼 감싸줌/안보이도록 잘라줌 등.. 여러 뜻 존재
가상선택자
ul ~ div:target { display: block; }
p::selection { background: black; color: yellow; }
-> ::(의사 요소)는 앞에 다른 요소가 없어도 사용 가능(=모든 요소에 적용)
콜론 1개, 2개 전부 사용 가능
p:first-letter {} : p태그의 맨 처음 글자에 적용
p:first-line { color: lightgreen; } : 지정한 요소의 첫번째 줄
::after : 모든 태그 제일 앞에 적용
::before : 모든 태그 제일 뒤에 적용
float: left
-> 사용 시 레이아웃이 붕괴됨, overflow: hidden;과 같이 사용(부모에 적용해야 함)
-> =display: inline-block
li:first-child {} : 모든 li와 같은 형제(같은 레벨) 중 첫번째
li:last-child {} : 모든 li와 같은 형제 중 마지막에 적용
li:nth-child(n) {} : 모든 li와 같은 형제 중 n번째에 적용
li:first-of-type {} : 모든 li요소 중 제일 첫 번째에만 적용
li:last-of-type {} : 모든 li요소 중 제일 마지막에만 적용
li:nth-of-type(3) : 모든 li요소 중 3번째에 적용(다른 태그와 섞여있을 때 사용)
