* 이미 언급한 내용은 초록색으로 작성했습니다.
* 새로 이해한 내용은 노란색으로 작성했습니다.
* 추가적인 속성 내용은 회색으로 작성했습니다.
* 새로 이해한 내용은 노란색으로 작성했습니다.
* 추가적인 속성 내용은 회색으로 작성했습니다.
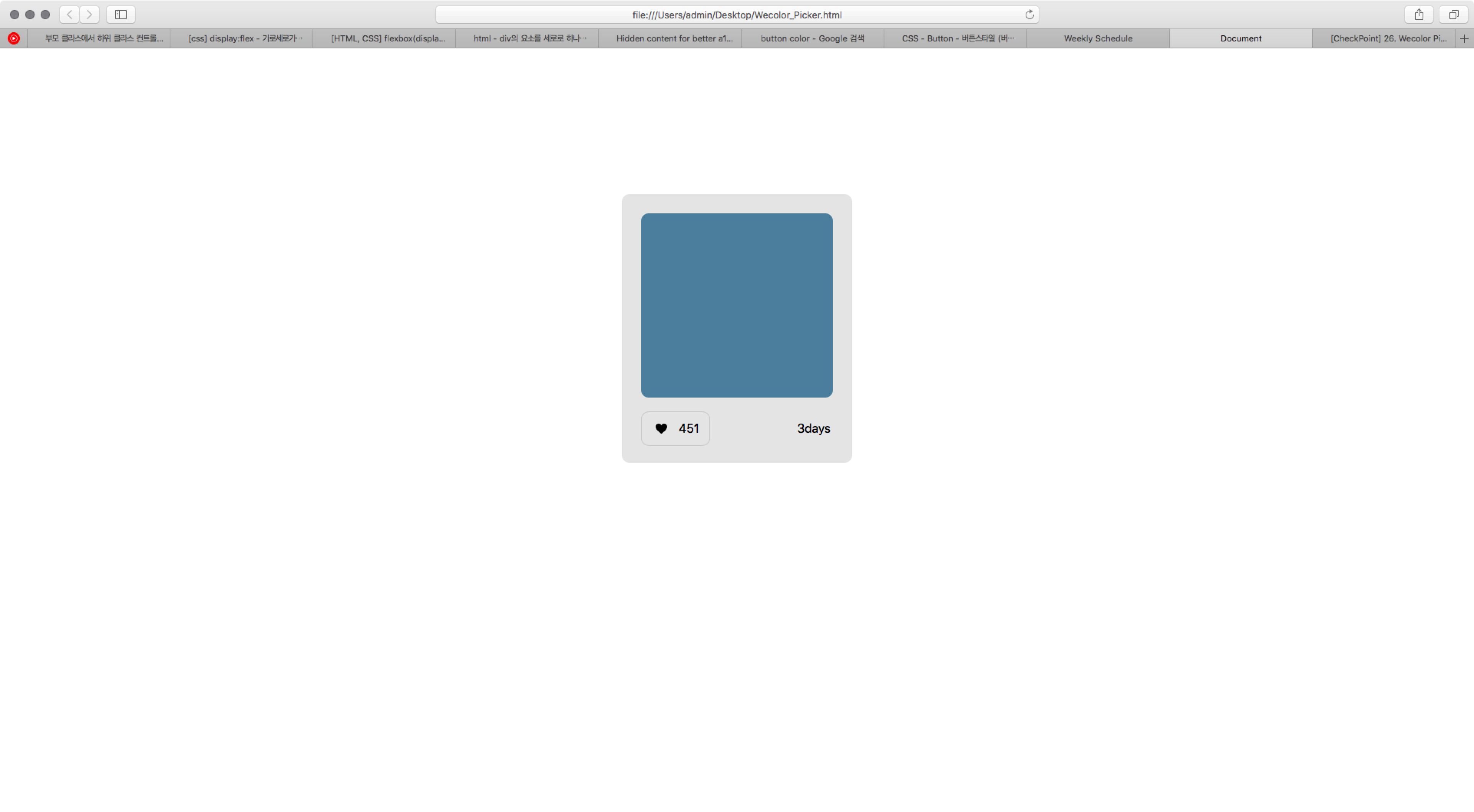
🤷🏻♂️ Wecolor Picker 만들어보기 과제
아래 이미지를 보고 클론하는 html, css 과제였다. 이 과제를 통해서 css에 대한 이해가 부족한 나를 볼 수 있었다.

1. html_code
과제를 만들 때 작성한 html code이다.
body> <div class="container"> <div class="colorBox"> <span>#709fbo</span> </div> <div class="bottom"> <div class="button-container"> <button><img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pg0KPCEtLSBHZW5lcmF0b3I6IEFkb2JlIElsbHVzdHJhdG9yIDE5LjAuMCwgU1ZHIEV4cG9ydCBQbHVnLUluIC4gU1ZHIFZlcnNpb246IDYuMDAgQnVpbGQgMCkgIC0tPg0KPHN2ZyB2ZXJzaW9uPSIxLjEiIGlkPSJDYXBhXzEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4Ig0KCSB2aWV3Qm94PSIwIDAgNTEyIDUxMiIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgNTEyIDUxMjsiIHhtbDpzcGFjZT0icHJlc2VydmUiPg0KPGc+DQoJPGc+DQoJCTxwYXRoIGQ9Ik0zNzYsMzBjLTI3Ljc4MywwLTUzLjI1NSw4LjgwNC03NS43MDcsMjYuMTY4Yy0yMS41MjUsMTYuNjQ3LTM1Ljg1NiwzNy44NS00NC4yOTMsNTMuMjY4DQoJCQljLTguNDM3LTE1LjQxOS0yMi43NjgtMzYuNjIxLTQ0LjI5My01My4yNjhDMTg5LjI1NSwzOC44MDQsMTYzLjc4MywzMCwxMzYsMzBDNTguNDY4LDMwLDAsOTMuNDE3LDAsMTc3LjUxNA0KCQkJYzAsOTAuODU0LDcyLjk0MywxNTMuMDE1LDE4My4zNjksMjQ3LjExOGMxOC43NTIsMTUuOTgxLDQwLjAwNywzNC4wOTUsNjIuMDk5LDUzLjQxNEMyNDguMzgsNDgwLjU5NiwyNTIuMTIsNDgyLDI1Niw0ODINCgkJCXM3LjYyLTEuNDA0LDEwLjUzMi0zLjk1M2MyMi4wOTQtMTkuMzIyLDQzLjM0OC0zNy40MzUsNjIuMTExLTUzLjQyNUM0MzkuMDU3LDMzMC41MjksNTEyLDI2OC4zNjgsNTEyLDE3Ny41MTQNCgkJCUM1MTIsOTMuNDE3LDQ1My41MzIsMzAsMzc2LDMweiIvPg0KCTwvZz4NCjwvZz4NCjxnPg0KPC9nPg0KPGc+DQo8L2c+DQo8Zz4NCjwvZz4NCjxnPg0KPC9nPg0KPGc+DQo8L2c+DQo8Zz4NCjwvZz4NCjxnPg0KPC9nPg0KPGc+DQo8L2c+DQo8Zz4NCjwvZz4NCjxnPg0KPC9nPg0KPGc+DQo8L2c+DQo8Zz4NCjwvZz4NCjxnPg0KPC9nPg0KPGc+DQo8L2c+DQo8Zz4NCjwvZz4NCjwvc3ZnPg0K"></button> <p>451</p> </div> <p class="date">3days</p> </div> </div> </body>
layout
- 회색바탕[파란바탕{정보} + {하단정보(버튼<이미지>+숫자)+날짜}]
- 한번 이렇게 설명해 봤는데, 효율적이지 않은 것 같다(허허)
- img
i태그: font-awesome에서 활용했어야 했다. 보기에 너무 안좋다
2. css_code
html보다 css에서 느낀 점이 굉장히 많았다. 양이 기니까 반으로 나눠서 설명하겠다
* { box-sizing: border-box; font-family:-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif; } .container, .colorBox { border: none; border-radius: 10px; } .container { margin: 10% auto; padding: 25px; width: 300px; height: 350px; background-color: rgb(233, 233, 233); position: relative; } .colorBox { position: relative; background-color: rgb(89, 144, 171); height: 80%; } span { position: absolute; top: 80%; font-size: 15px; padding: 2% 3%; color: white; background-color: rgba( 66.3, 66.3, 66.3, .5); opacity: 0; } .colorBox:hover span { opacity: 1; }
*{}
- box-sizing: border-box;
- border-box를 사용하면 부모 요소를 벗어나지 않는 편리함이 있다
.container
- position: relative;
- 오프셋 위치변화(top, left, right, bottom)를 적용하지 않았다 = 필요없는 코드
.colorBox:hover span { }
- 자녀 요소의 hover 효과를 부모 요소에 적용할 때는 위처럼 작성한다
.bottom { display: flex; justify-content: space-between; align-items: center; margin-top: 5px; height: 70px; } img { margin-top: 3px; height: 15px; width: 15px; } /* 버튼에 background-color: none을 적용하니 색상이 추가되어있습니다... 왤까요..? */ button { border: none; background-color: rgb(233, 233, 233); } .button-container { display: flex; justify-content: space-between; align-items: center; padding: 10px; border-radius: 10px; border: 1px solid lightgrey; width: 90px; height: 45px; } p { margin-right: 3px; }
.bottom
- display: flex;
- justify-content으로 자녀 요소의 column 축의 간격을 space-between으로 정렬
- align-items으로 자녀 요소의 row 축을 center로 정렬
3. 결론🙆🏼♂️
다음엔 좀 더 컴팩트한 코드를 빠르게 작성해보자
