TIL
1.TIL - 스터디 시작

TIL - 스터디 시작
2.TIL - Media Query

TIL - Media Query
3.TIL - input 타입 range 스타일 수정하기

TIL - input 타입 range 스타일 수정하기
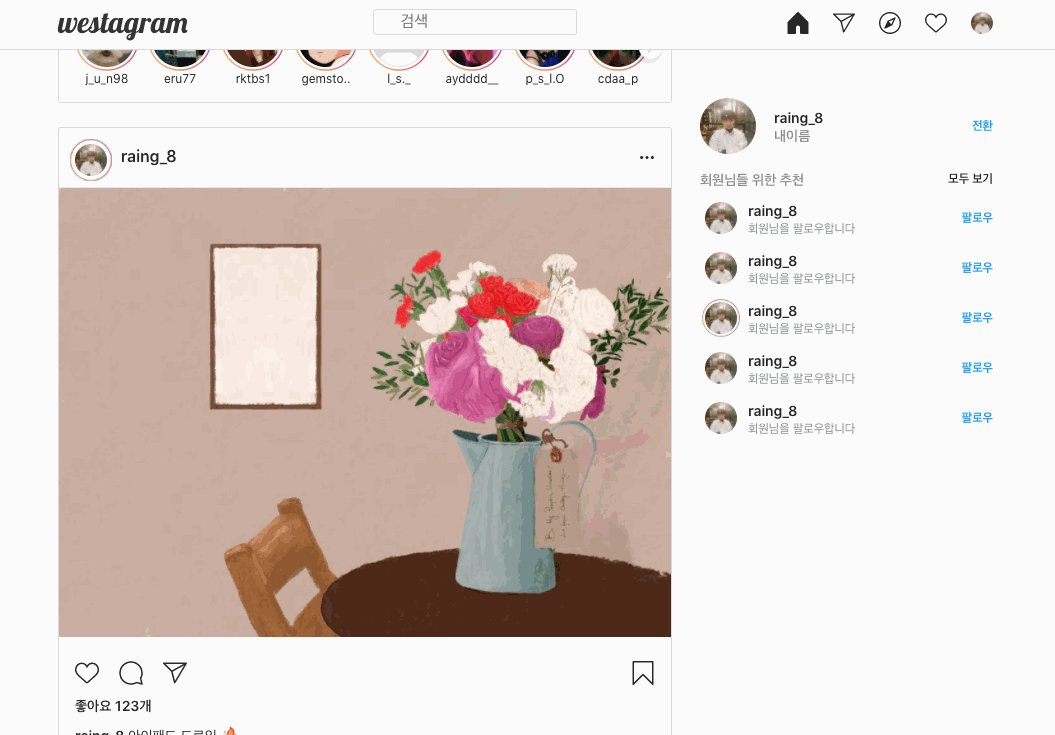
4.TIL - 반응형 웹페이지 HTML,CSS 구성

평소에 코딩 할땐 몰랐는데 이번 반응형으로 하다가 너무 조잡하고 번거롭게 되는거같아서 어?.. 원래 이렇게 복잡했었나? 라고 생각이 드는 찰나 그래서 다른 프로젝트 클론 코딩할때랑 뭐가 다른가 했더니 저는 left와 top 값을 따로 지정해서 위치를 놨다면 그 프로
5.TIL - 좌우 슬라이더 만들기(JS)

TIL - 좌우 슬라이더 만들기
6.TIL - 자동텍스트 만들기 (JS)

자동텍스트 만들기 (JS)
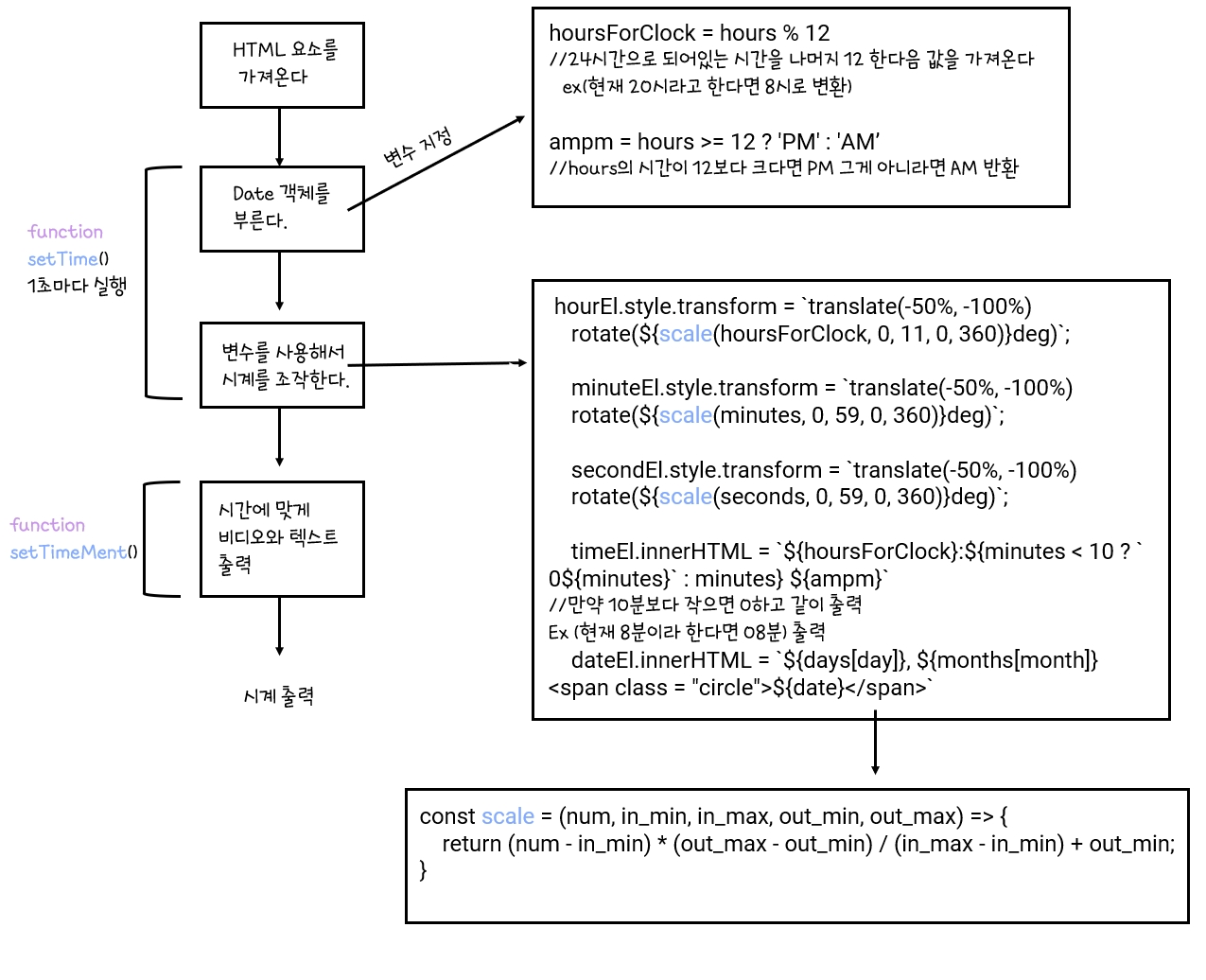
7.TIL - 시계 만들기 (JS)

시계 만들기 (JS)
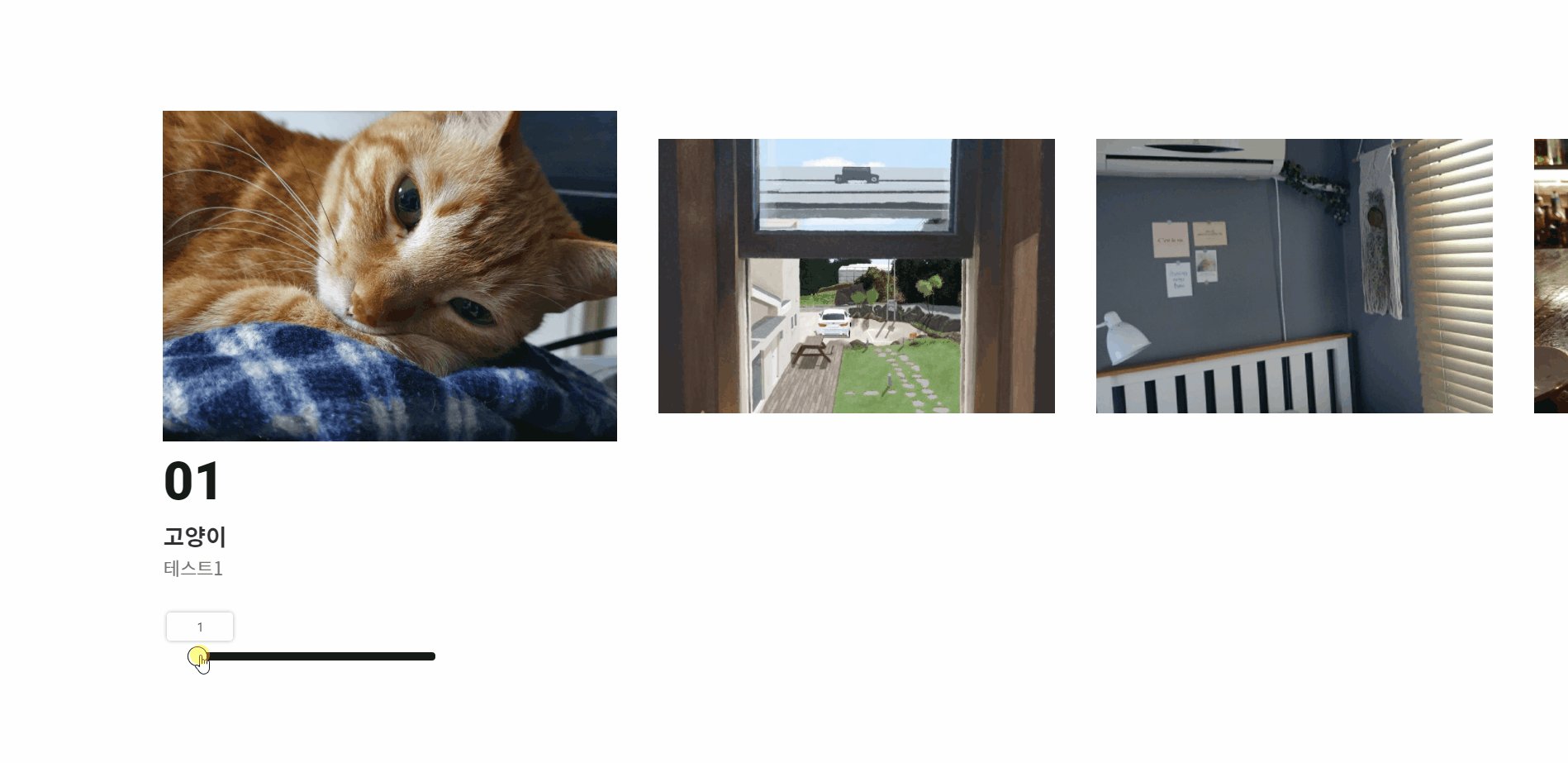
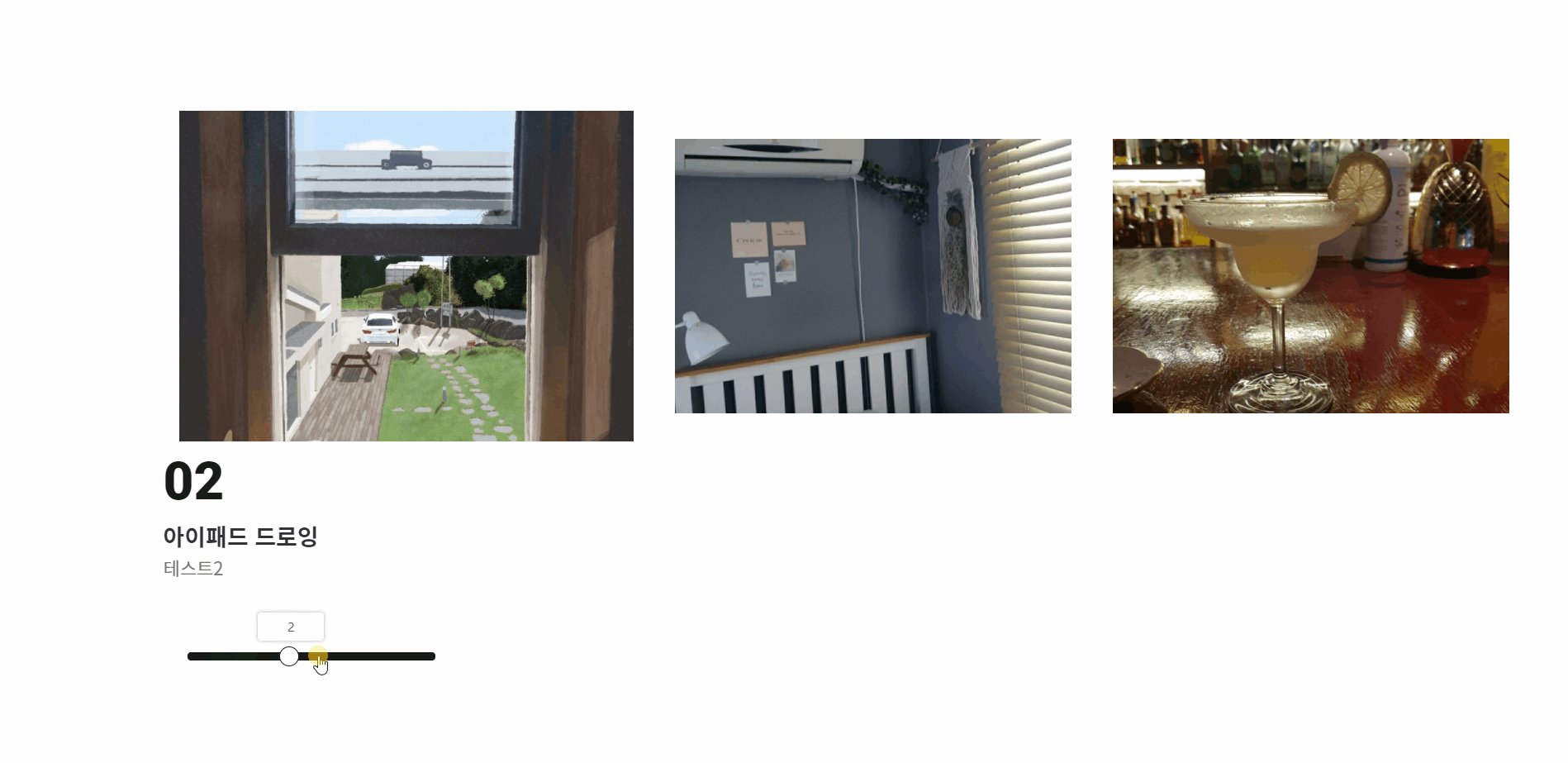
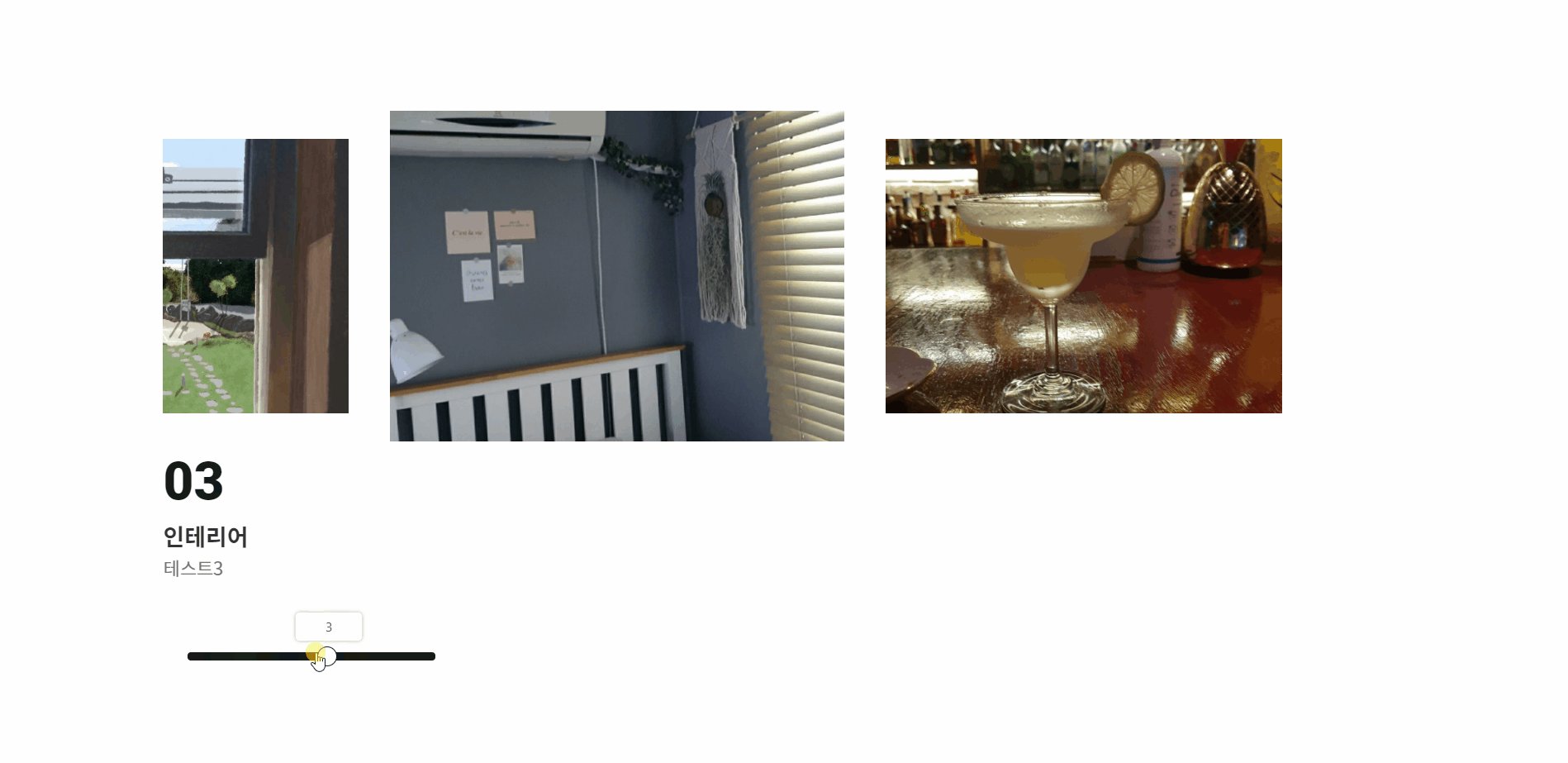
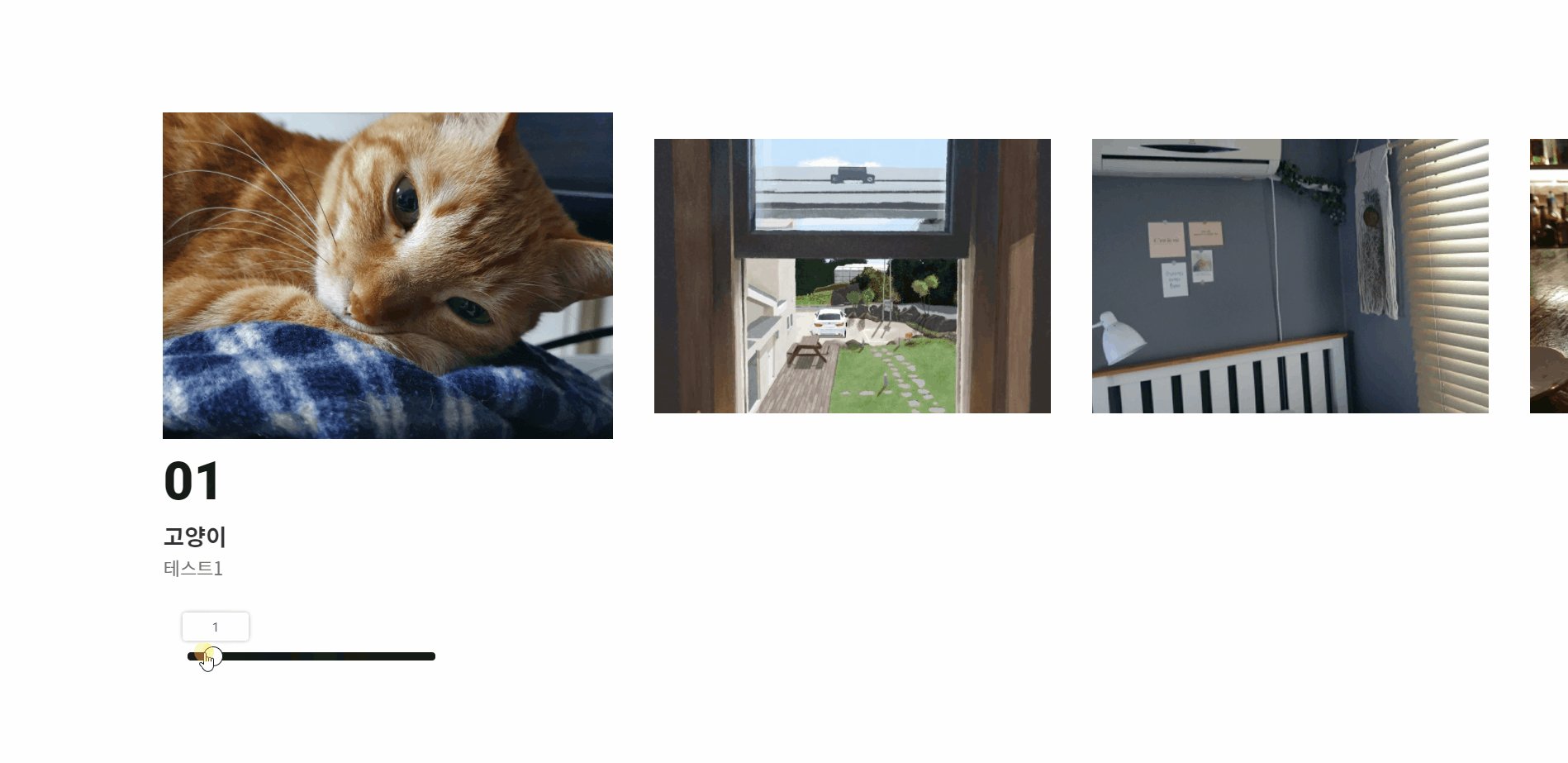
8.TIL - input 태그를 사용해 이미지 슬라이드 만들기

TIL - input 태그를 사용해 이미지 슬라이드 만들기
9.TIL - 시맨틱태그

TIL - 시맨틱태그
10.TIL - 함수의 정의 ( JS )

TIL - 함수의 정의 ( JS )
11.TIL - 함수의 호출과 데이터 받기

TIL - 함수의 호출과 데이터 받기
12.TIL - 함수 2개이상의 데이터 받기

TIL - 함수 2개이상의 데이터 받기
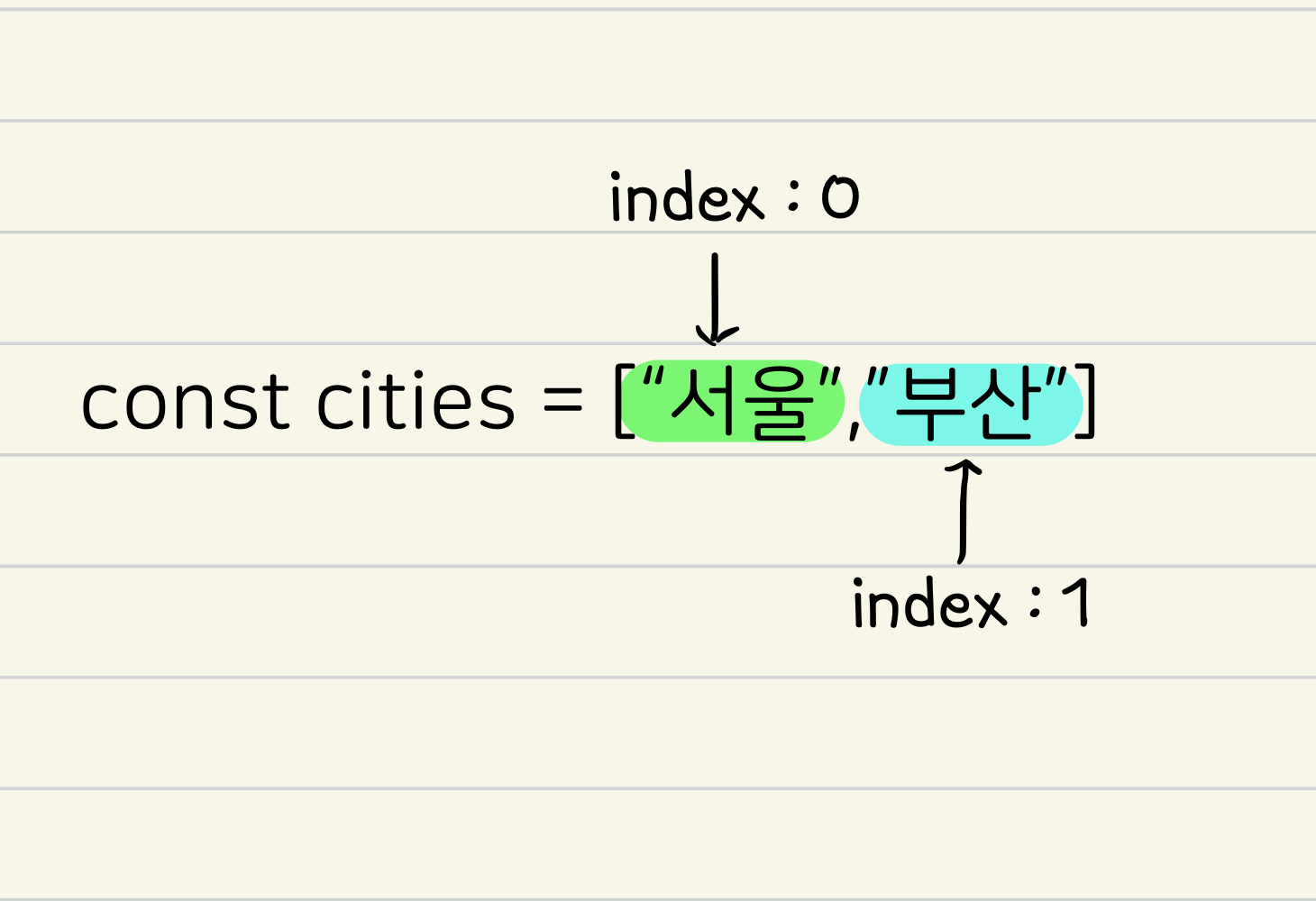
13.TIL - 배열

TIL - 배열
14.TIL - 배열의 메소드( 1 )

concat(), copyWithin(), entries(), every(), fill(), filter(), find(), findIndex(), forEach(), includes()
15.TIL - 배열의 메소드 ( 2 )

TIL - 배열의 메소드 ( 2 ) indexof(), join(), keys(), lastIndexOf(), map(), pop(), push(), reduce(), reverse()
16.TIL - 배열의 메소드 ( 3 )

TIL - 배열의 메소드 ( 3 ) : shift(), slice(), some(), sort(), splice(), toString(), unshift()
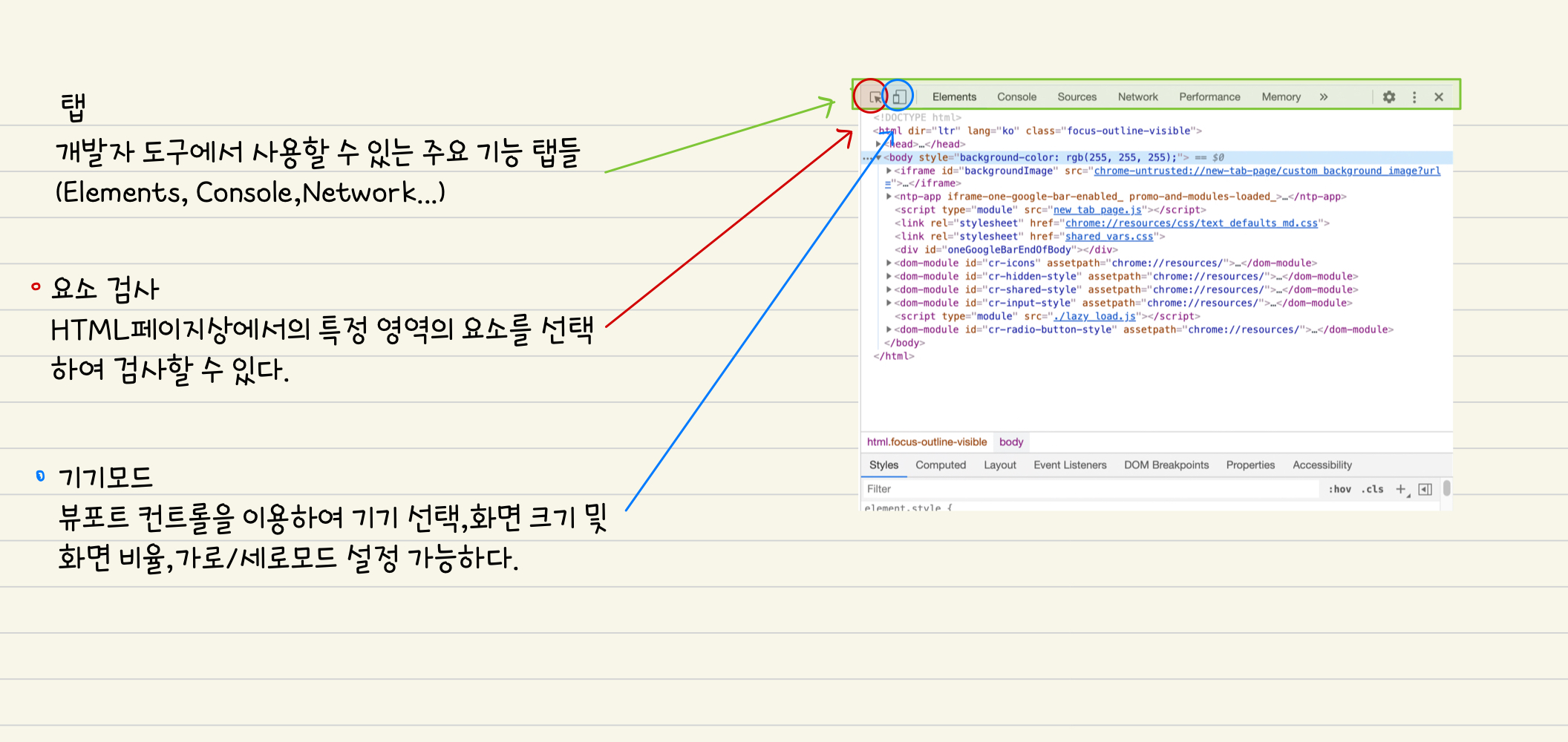
17.TIL - 개발자도구

TIL - 개발자도구
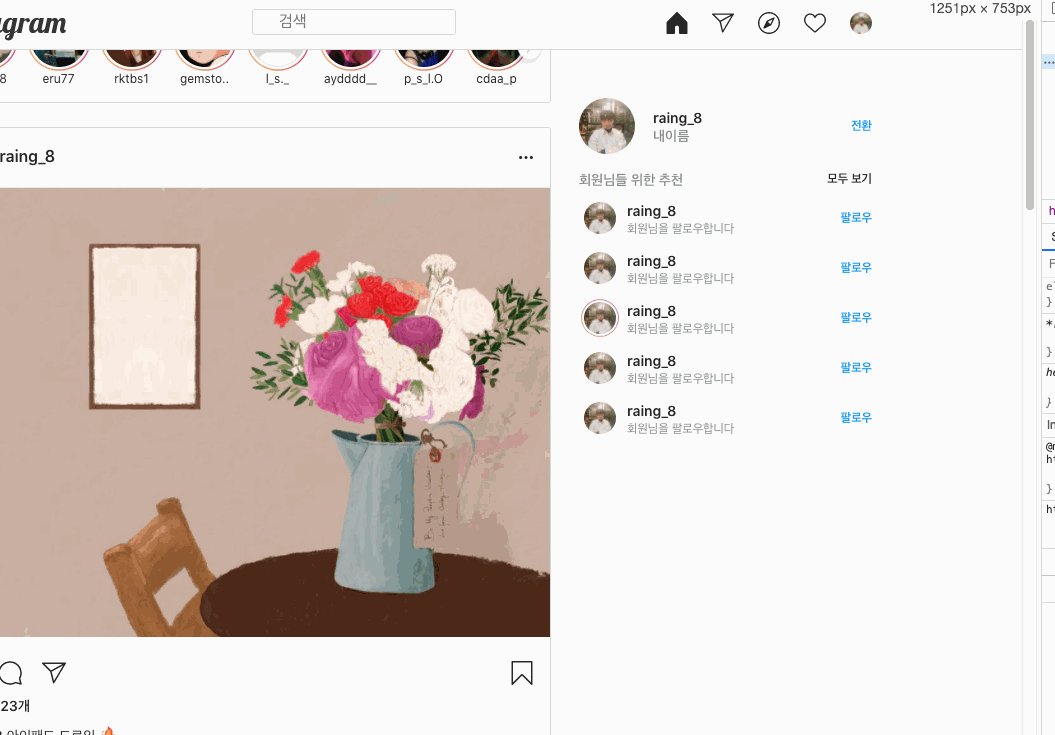
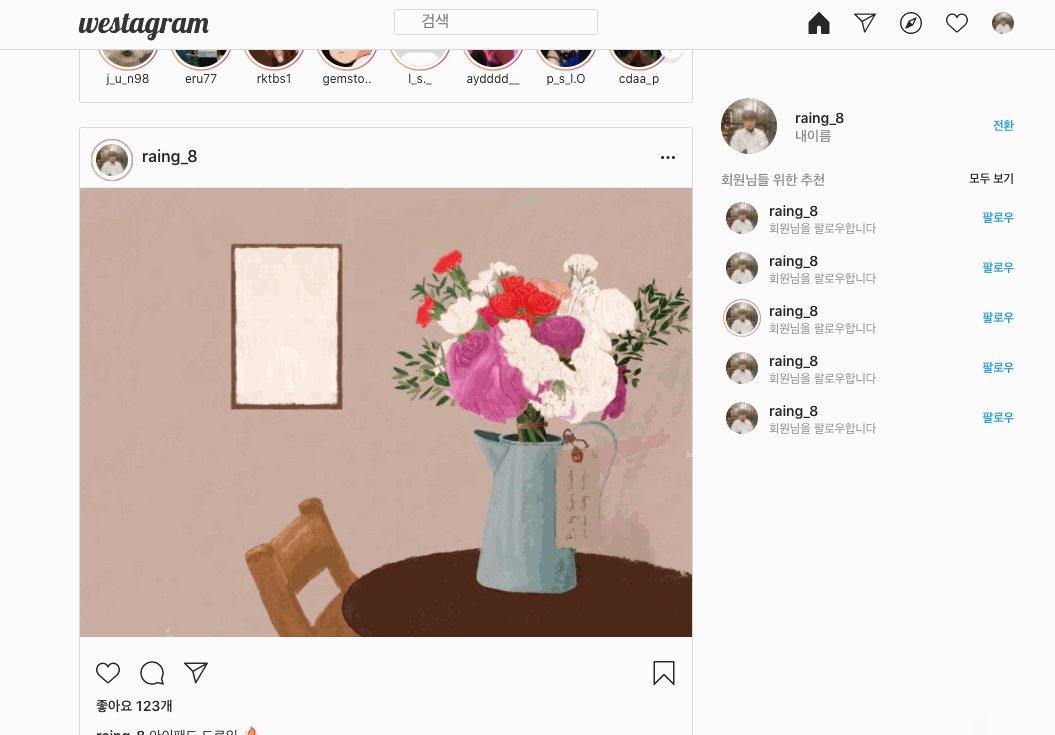
18.TIL - resize이벤트로 고정된요소 화면비율에 맞춰 이동하기

TIL - resize이벤트로 고정된요소 화면비율에 맞춰 이동하기
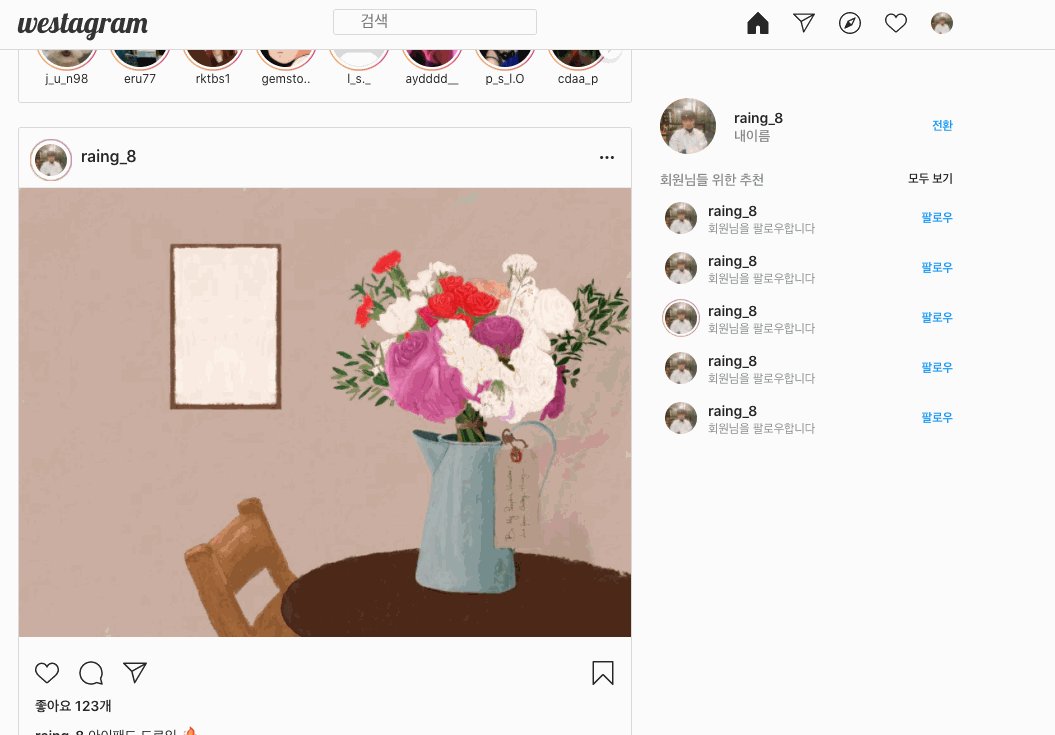
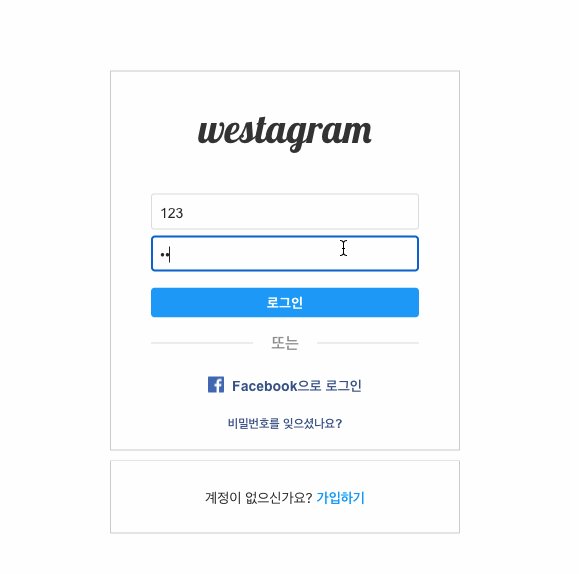
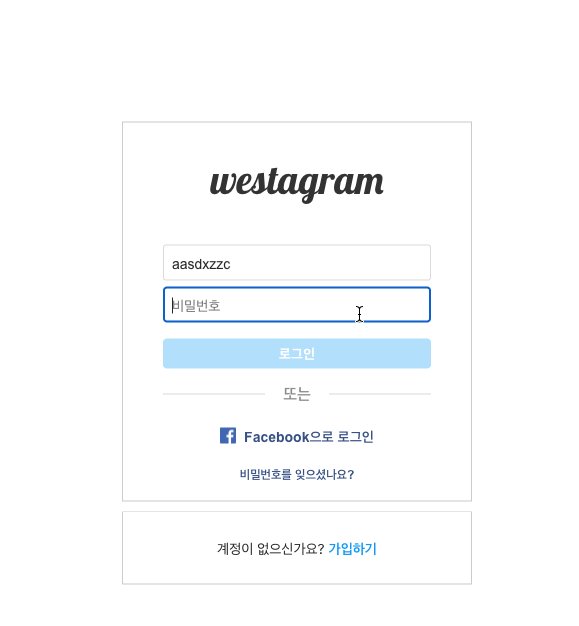
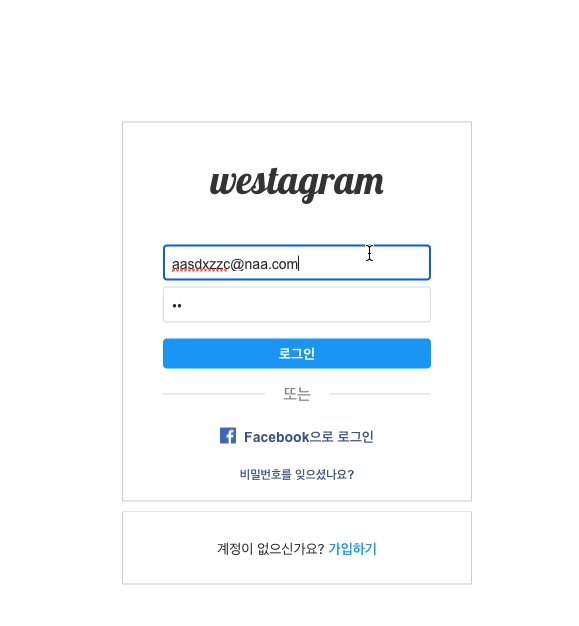
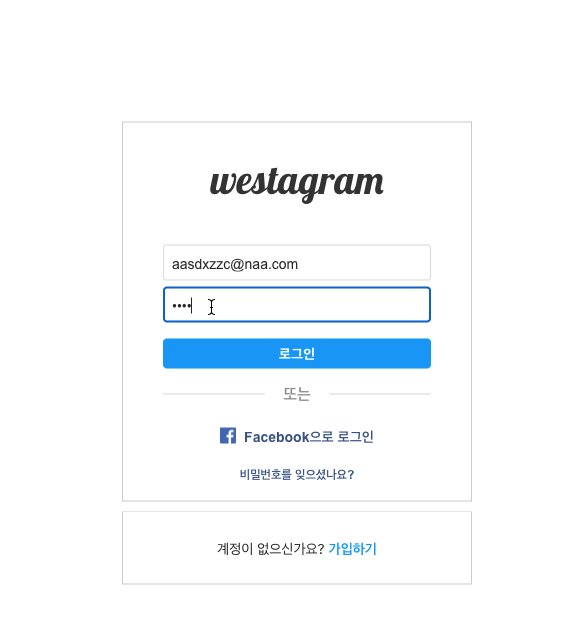
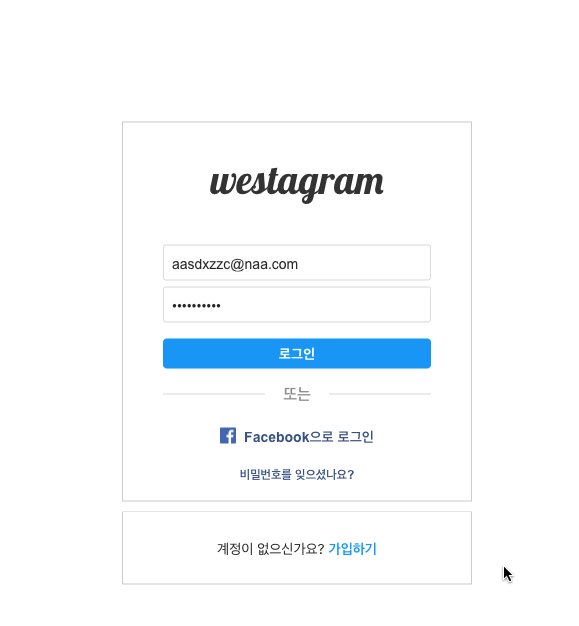
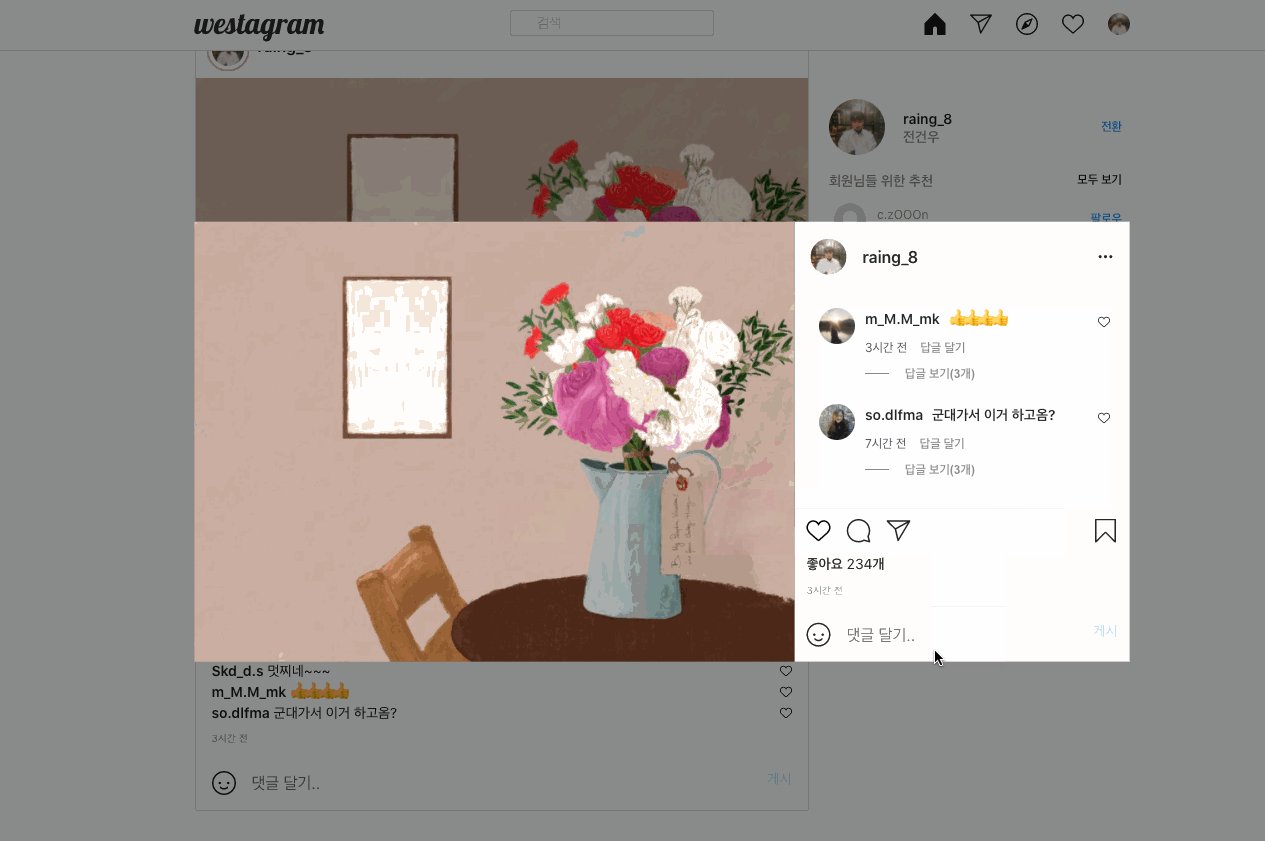
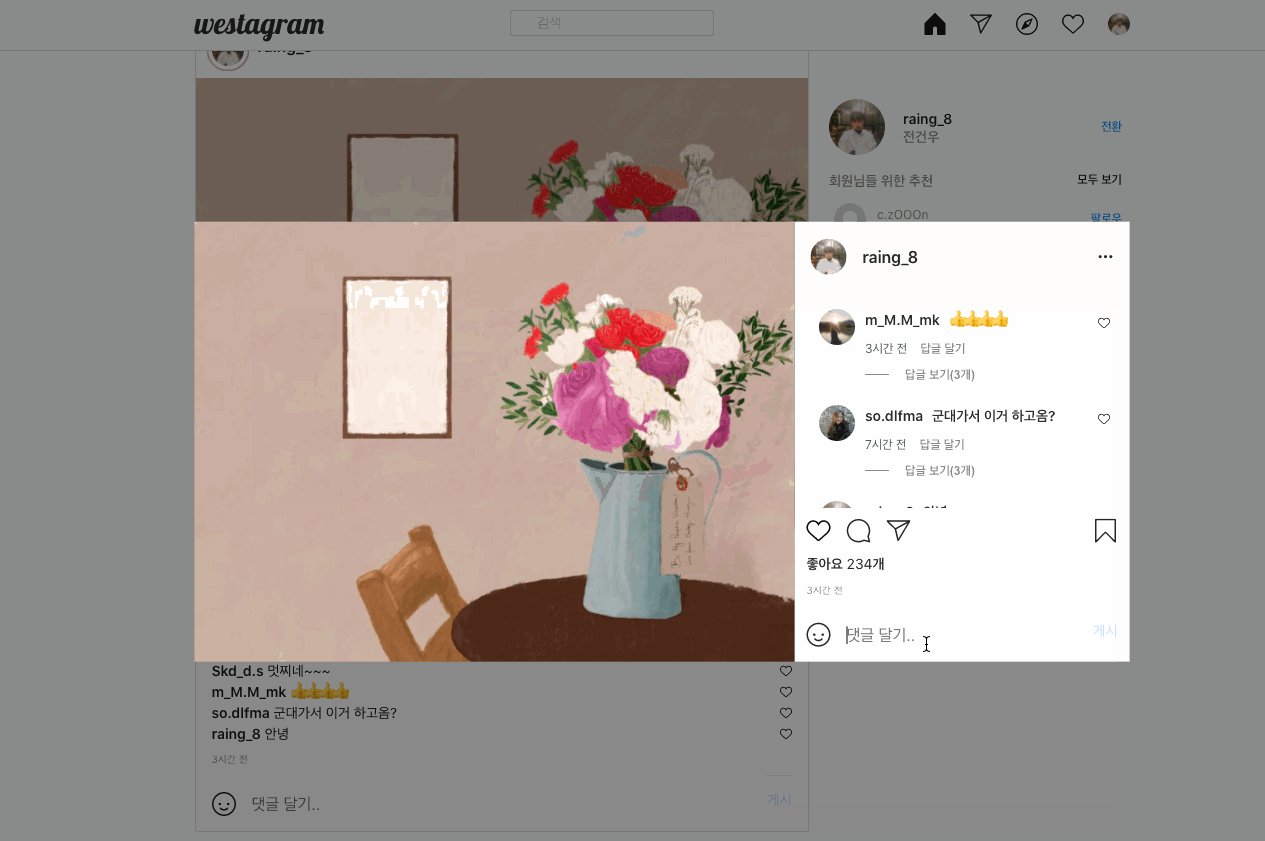
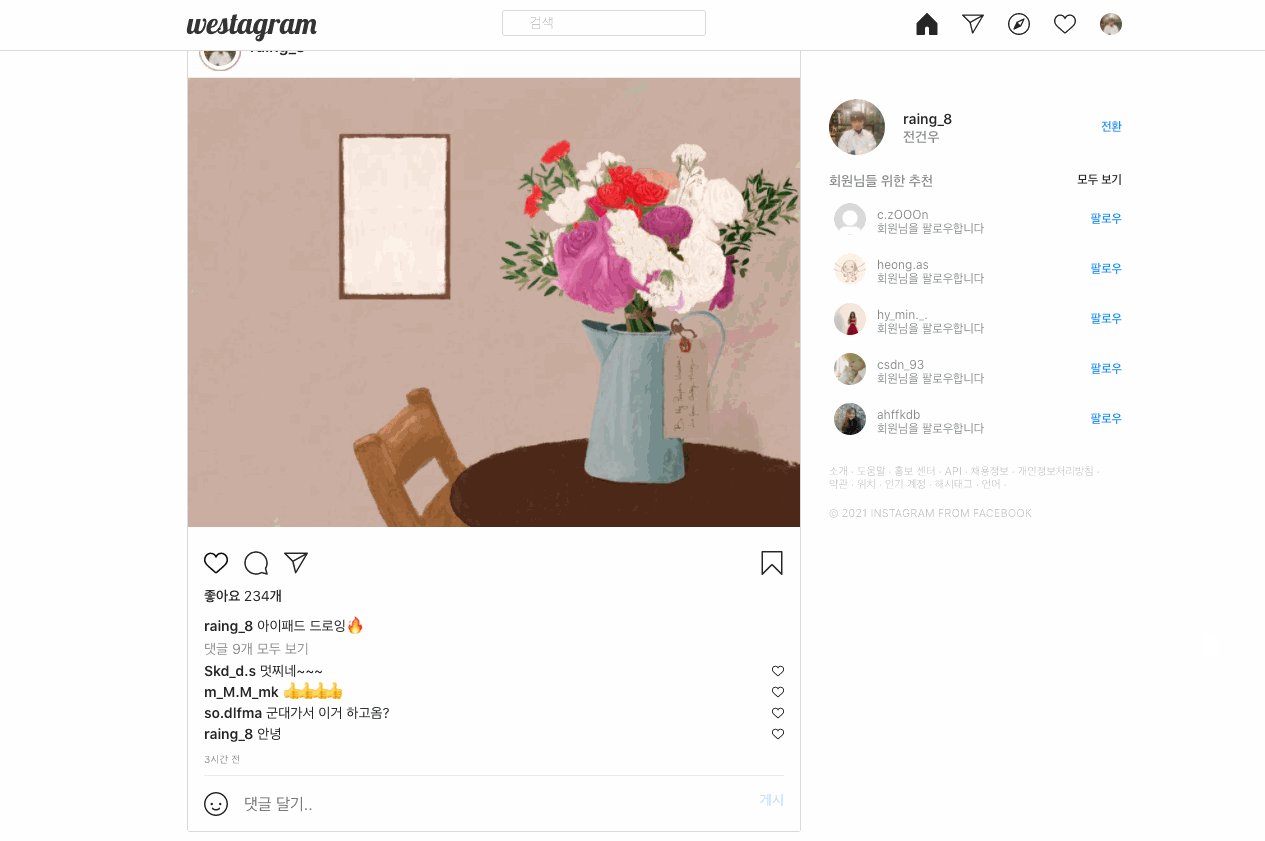
19.TIL - id, pw 입력 시 로그인 버튼 활성화 기능

TIL - id, pw 입력 시 로그인 버튼 활성화 기능
20.TIL - 터미널과 콘솔, 쉘

TIL - 터미널과 콘솔, 쉘
21.TIL - 리눅스 & 터미널 명령어

TIL - 리눅스 & 터미널 명령어
22.TIL - Git과 Github의 차이점

TIL - Git과 Github의 차이점
23.TIL - Git 명령어

TIL - Git 명령어
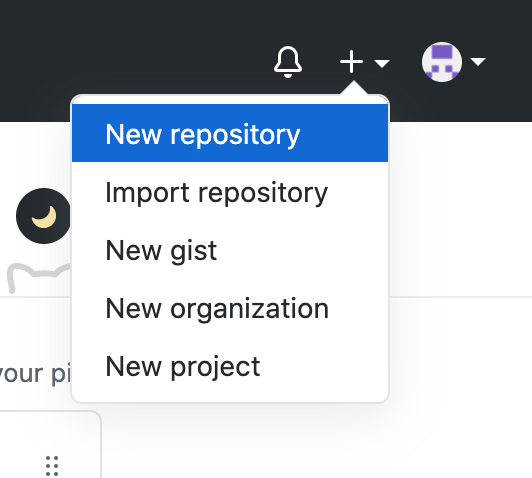
24.TIL - Github 명령어

TIL - Github 명령어
25.TIL - button의 type을 명시 해주는 이유

TIL - button의 type을 명시 해주는 이유
26.TIL - 정규표현식

TIL - 정규표현식
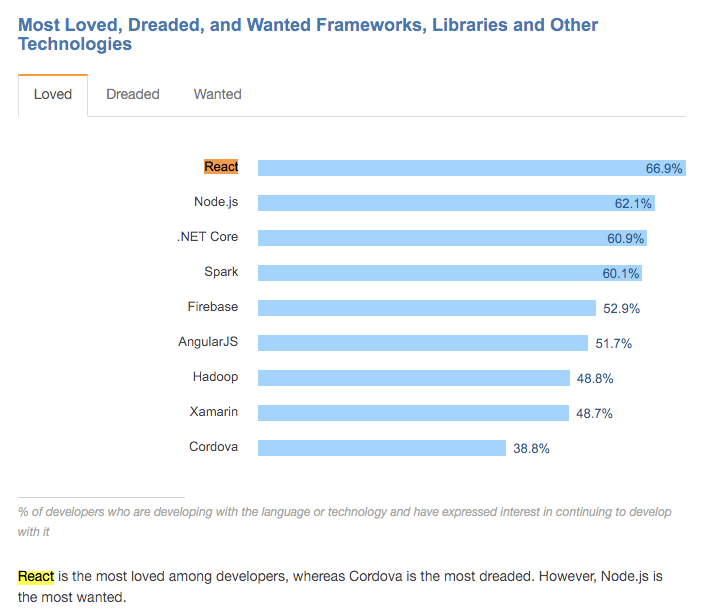
27.TIL - React? ( React -1 )

TIL - React? ( React -1 )
28.TIL - JSX, Component ( React -2 )

TIL - JSX, Component ( React -2 )
29.TIL - React Router ( React - 3 )

TIL - React Router ( React - 3 )
30.TIL - React Class state ( React - 4 )

TIL - React Class state ( React - 4 )
31.TIL - React props ( React - 5 )

TIL - React props ( React - 5 )
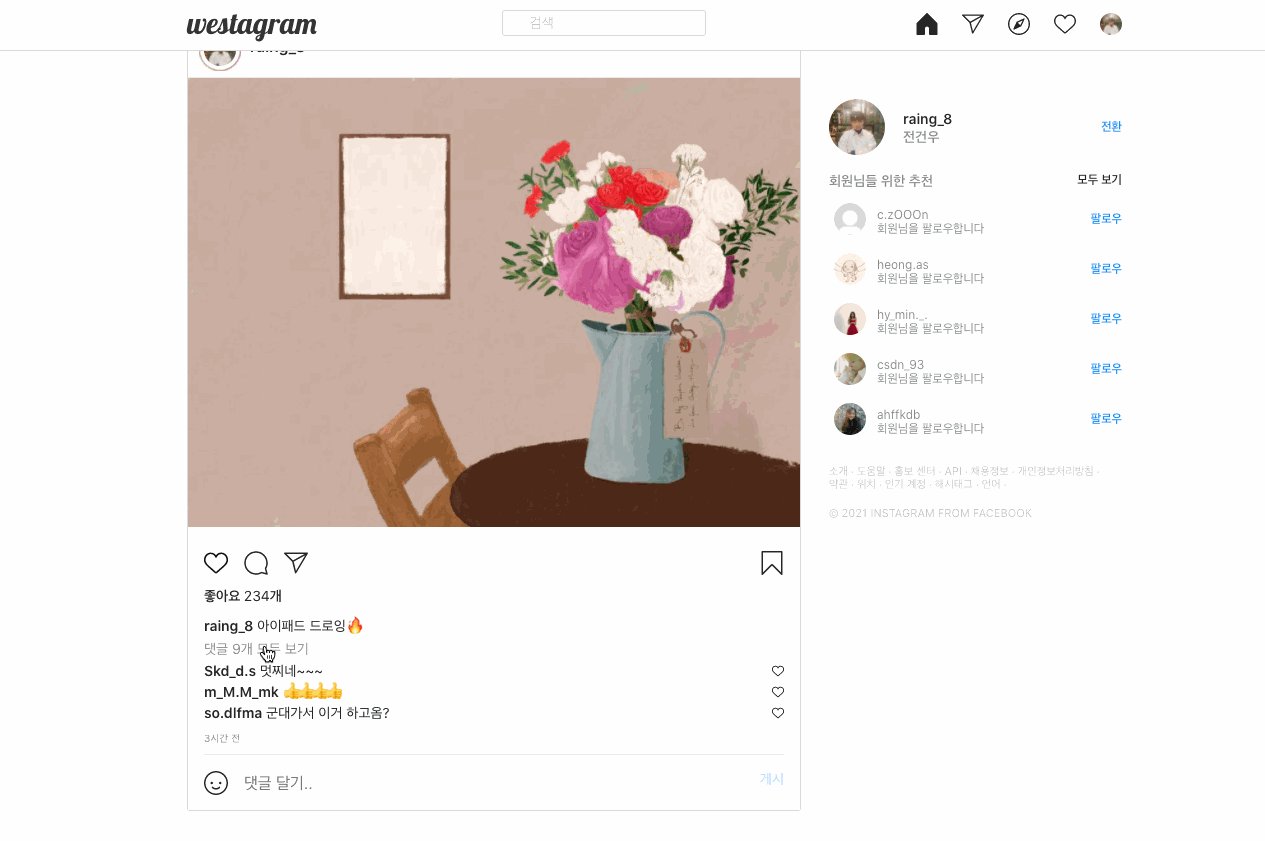
32.React로 라이브러리 없이 모달창 구현하기

React로 라이브러리 없이 모달창 구현하기