평소에 코딩 할땐 몰랐는데 이번 반응형으로 하다가 너무 조잡하고 번거롭게 되는거같아서 어?.. 원래 이렇게 복잡했었나? 라고 생각이 드는 찰나
그래서 다른 프로젝트 클론 코딩할때랑 뭐가 다른가 했더니
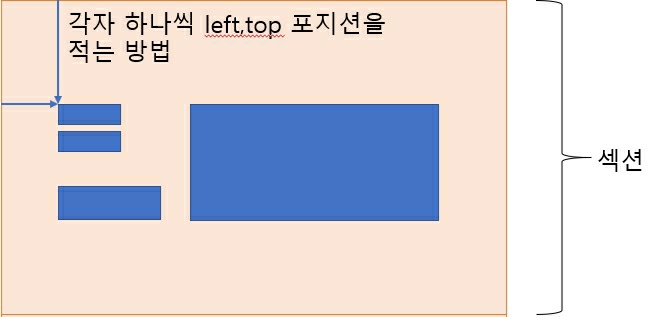
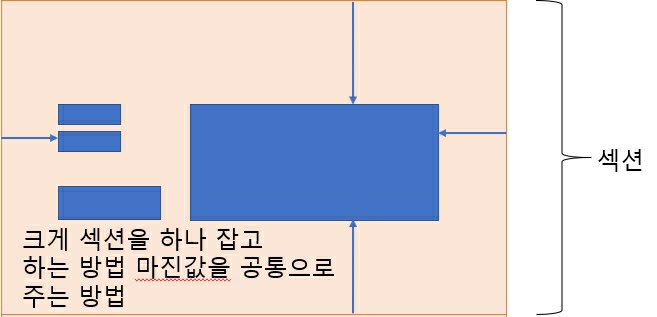
left와 top 값을 따로 지정해서 위치를 놨다면 그 프로젝트는 처음부터 섹션에다 마진값을 줘서
left와 top 값을 줬을때는 반응형으로 제작하기 시작하면 하나하나 조작해줘야하지만
처음부터 섹션에다 마진값을 줬다면 양쪽이 알아서 잘맞춰주기 때문에 반응형에서 애쓸 필요가 없다
왜 auto와 vh,vw 그리고 %값을 쓰는지 좀 깨닫게 됐다.
html css 구성할때 조금더 계획을하고 틀을 잘 짜줘야겠다고 생각이 들었다.
첫번째 - 잘못된 방법으로 구성할때 ( 반응형으로 제작 힘들다. )
두번째 - 섹션을 크게 하나 잡고 쓰는 방법