CSS Display
CSS 속성중에 Display 속성이있다.
display는 눈에 보이는 속성을 결정해주는 속성이다.
Inline과 Block🧱
Display를 알기전에 Inline속성과 Block속성을 간단하게 알아보자
Inline : 줄 속에 넣는 요소이며<b> <span> <a> 등 특정 문자열을 선택할 때 사용하는 태그 이며 특징은 줄바꿈이 되지 않는다.
Block : 좀 더 넓은 범위를 지정할때 사용하는 요소이며, <p> <h1> <div> 등
가로 화면을 100% 길게 차지하기 때문에 자동으로 앞뒤 줄바꿈이 된다.

<span> 에게는 배경을 분홍색, <div>에게는 노란색 배경을 입혔을때,
<span>은 Inline <div>에게는 block의 기본값이 들어간것을 볼 수있다.
Display 속성
display 속성은 많지만 주로 사용하는 속성을 위주로 정리를 해보려한다.
주로 4가지 속성값이 쓰이는데, 태그마다 기본값이 다르다.
- Display : none => 보이지않는다.
- Display : inline => 인라인형태
- Display : block => 블록형태
- Display : inline-block => 블록과 인라인의 중간 단계
첫번째 Display : none
숨겨놓는 용도로 자주 사용하는 속성이며 visibility 속성의 hidden 과는 다르게
공간이 사라지는 즉 레이아웃에 영향을 주지 않는 속성이다.
두번째 Display : inline
inline은 주로 텍스트를 주입 할 때 사용 되는 속성이다. 그렇기 때문에 기본적으로 block처럼 width값이 100%가 아닌 컨텐츠 영역 만큼 자동으로 잡히게 되며 라인이 새로 추가 되지 않는다. 높이 또한 폰트의 크기만큼 잡힌다.
- 줄 바꿈이 되지않는다.
width와height를 지정 할 수 없다.
HTML
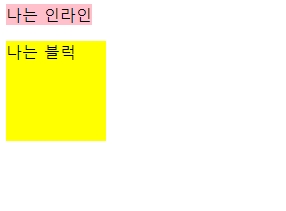
<span>나는 인라인</span>
<p>나는 블럭</p>CSS
span{
background-color: pink;
width: 100px;
height: 100px;
}
p{
background-color: yellow;
width: 100px;
height: 100px;
}

두 박스 모두 100px을 입혀줬지만 인라인은 크기조절이 되지않는다.
세번째 Display : block
block은 한 영역을 차지 하는 박스형태을 가지는 성질이다. 그렇기 때문에 기본적으로 block은 width값이 100%가 되며, 라인이 새로 추가된다는 것을 알 수 있다.
- 가로 화면을 100% 길게 차지하기 때문에 자동으로 앞뒤 줄바꿈이 된다.
inline과 다르게width와height를 지정 할 수 있다.
네번째 Display : inline - block
inline-block 은 말그대로 inline의 특징과 block의 특징을 모두 가진 속성이다.
- 줄바꿈이 되지 않는다.
- block처럼 width와 height를 지정 할 수 있다.
- 만약 width와 height를 지정하지 않을 경우, inline과 같이 컨텐츠만큼 영역이 잡힌다.

