면접 필수 질문인 것 같은..! 브라우저 렌더링 과정이 잘 이해가 안가서 정리해봤다.
참고) https://serzhul.io/JavaScript/38.%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%9D%98-%EB%A0%8C%EB%8D%94%EB%A7%81-%EA%B3%BC%EC%A0%95/
유투브에 체프님이 잘 정리해주셔서 참고해보았다.
https://www.youtube.com/watch?v=sJ14cWjrNis&ab_channel=%EC%9A%B0%EC%95%84%ED%95%9CTech
영상에 9분부터는 애니메이션 렌더링 최적가 팁이 있음~
브라우저 렌더링
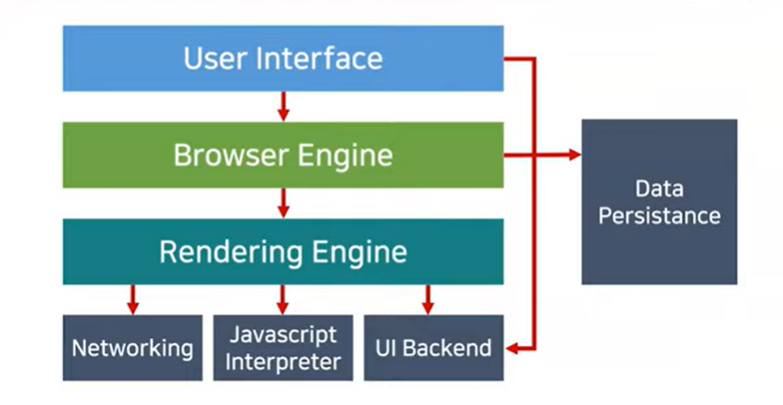
✨ 웹 브라우저 구조

1. User Interface
- 웹페이지를 제외하고 사용자와 상호작용하는 사용자 인터페이스
2. Rendering Engine
- HTML과 CSS를 파싱하여 요청한 웹 페이지르 표시하는 렌더링 엔진
3. Browser Engine
- 1번 유저인터페이스와 2번 렌더링엔진을 연결하는 브라우저 엔진
4. Networking
- 각종 네트워크 요청을 수행하는 네트워킹 파트
5. UI Backend
- 체크박스나 버튼같은 기본적인 웨젯을 그리는 U
6. Data Persistance
- localStorage나 Cookie와 같이 보조기억장치에 데이터를 저장하는 파트
7. Javascript Interpreter
- 자바스크립트 코드를 실행하는 인터프리터
(크롬의 경우 V8사용)
이렇게 7가지가로 구성이 되고, 여기서 2번 Rendering Engine에 대해 더 알아보려고 함.
✨ 렌더링 엔진의 목표
- html, css, js, img등 웹페이지에 포함된 모든 요소들을 화면에 보여줌
- 업데이트가 필요할 때 효율적으로 렌더링을 할 수 있도록 자료구조를 생성
- 여기서 업데이트란
사용자 동작으로 인해 입력 발생, 에니메이션 발생, 스크롤생성, 비동기요청으로 인한 데이터로딩 등등이 있음
✨ 렌더링 엔진의 동작과정
DOM Tree와 CSSOM Tree의 생성
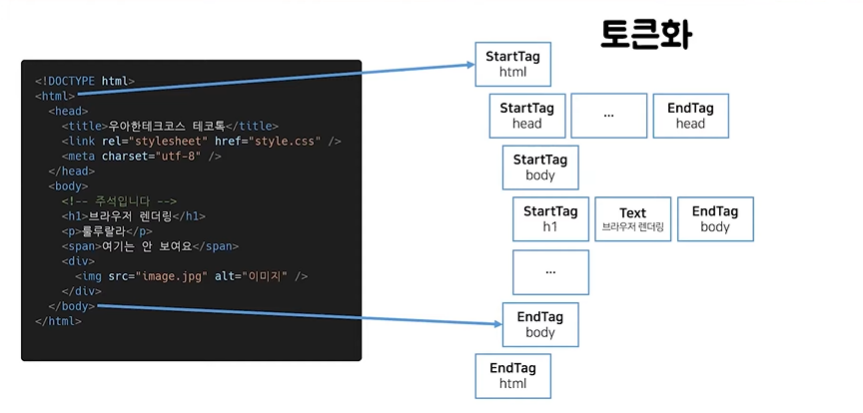
DOM Tree 생성

- 먼저 브라우저에서 사용자가 요청한 웹페이지의 문서를 불러와 파싱을 함.
- 왼쪽의 코드가 어휘 분석을 통해 HTML5표준에 지정된 고유한 토큰으로 변환됨.

-
그 후 브라우저의 렉싱 과정을 거쳐
토큰이 해당 속성과 규칙을 정의하는 노드객체로 변환됨.
❓ 렉싱이 모디? -
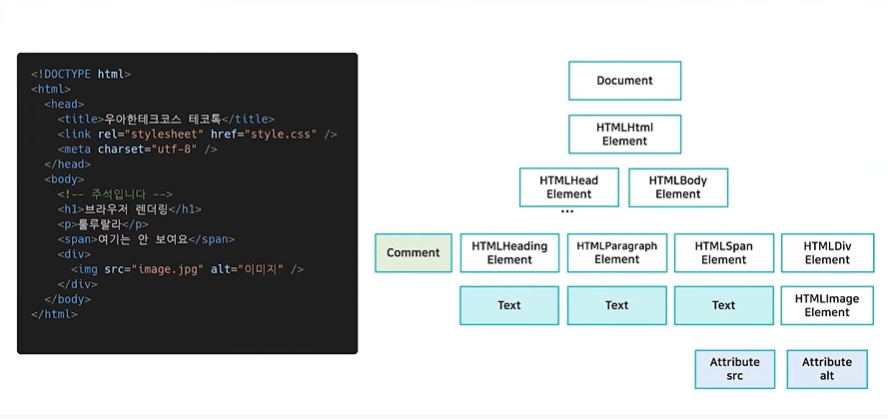
그리고 각 노드가 연관성을 가질 수 있도록 Tree를 생성하는데 이게 바로 DOM Tree
HTMl문서의 모든 것들은 DOM을구성함 -
최상위에는 document객체가 들어가게 되고
,
태그는 element node, 태그의 요소는 attribute node, 텍스트의 경우에는 text node가 됨. (주석은 comment node)
-
브라우저는 html문서를 파싱하는 과정에서 js나 css같이 추가로 필요한 파일들을 불러오도록 요청하기도 함
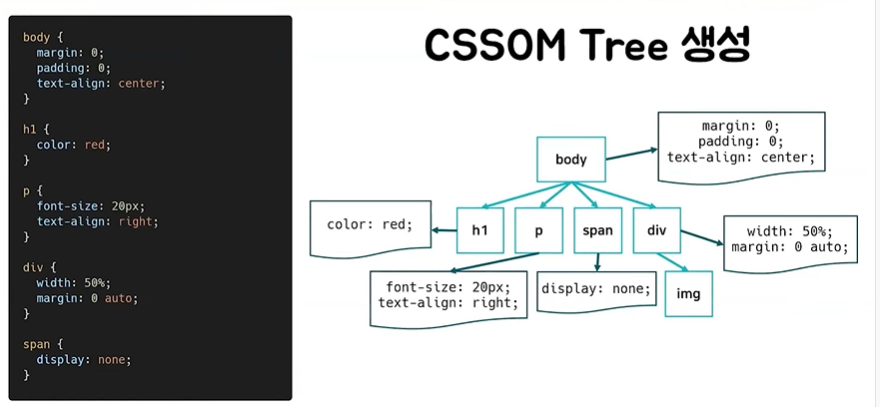
CSSOM Tree 생성

- html로 DOM Tree를 만다는 과정과 비슷하게
css로는 CSSOM Tree가 생김 - CSSOM은 DOM이 어떻게 화면에 표시될지를 알려주는 역할을 함
- css도 위에서 아래로 스타일규칙이 정해지기 때문에 얘도 트리구조를 가짐.
→ 그래서 부모 요소에 속성을 적용하면, 자식 요소에도 동일한 속성이 전파되어 적용되게 됨
❓이벤트 버블링도 비슷한 느낌인가?
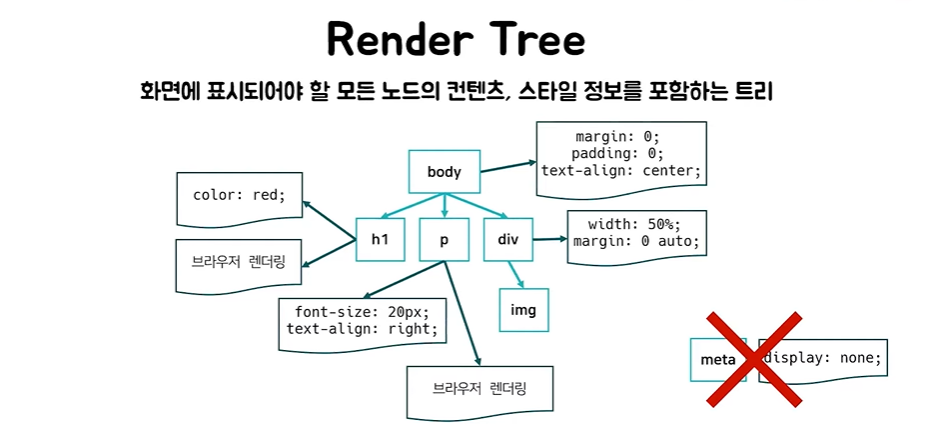
Render Tree
렌더링엔진이 DOM Tree와 CSSOM Tree를 합쳐 화면에 표시되어야 하 모든 노드의 컨텐츠, 스타일 정보를 포함하는 Render Tree를 만들게 됨.

- document노드부터 각 노드를 순회하면서 각각에 맞는 CSSOM을 찾아 규칙을 적용
- 그러면서 렌터와 관계있는 요소들을 Render Tree에 포함시키게 됨.
- 이때, meta태그나 display:nonel속성을 가진 요소들은 렌더와 관계가 없기 때문에 렌더트리에 포함되지 않음
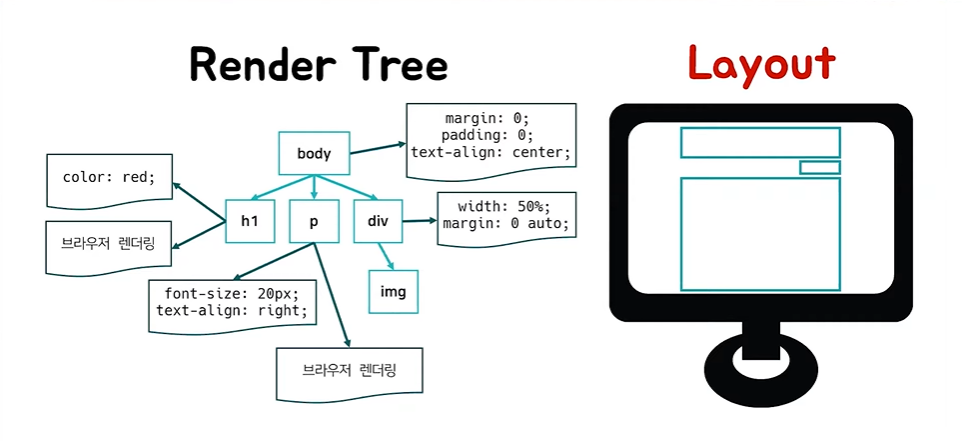
Layout
렌터트리가 생성되었다면 레이아웃(=reflow)과정을 거치게 되는데,
뷰포트 내에서 요소들에 정확한 위치와 크기를 계산하는 과정임

- 박스 모델에 따라서 텍스트나 요소의 박스가 화면에서 차지하는 영역이나 여백 그리고 이외의 스타일 속성이 계산됨.
- 이때 CSS에서 %나 em같은 상대적인 단위를 사용했을때는 이게 뷰포트에 맞춰서 픽셀단위로 변환됨.
레이아웃 과정에서 렌더링 엔진이 각 요소들이 어떻게 생겼고, 이를 어떻게 보여줄 지 알게 되면
마지막으로 화면의 실제 픽셀로 그려지도록 변환하는 과정을 거치는데 이걸 페인트과정이라고 함.
이 과정에서 텍스트나 이미지들이 실제 픽셀로 그려지게 됨.
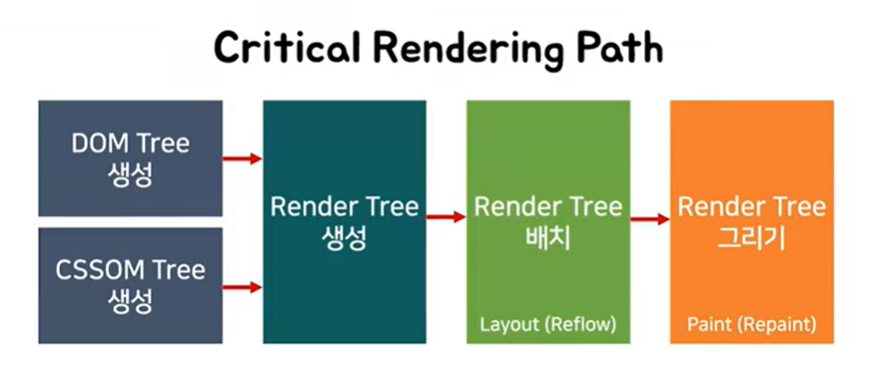
Critical Rendering Path

- DOM Tree : html
- CSSOM Tree : css
- critical rendering path의 시간을 줄이면 브라우저가 웹페이지를 보여주는데 걸리는 시간도 줄일 수 있음
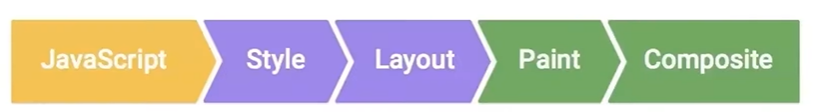
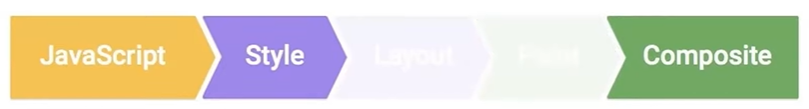
- 하지만 js가 실행되어 css가 변경되거나 애니메이션 재생이 일어났을때는 크게 3가지 종류로 동작하게 됨
1. Layout이 다시 발생하는 경우

- 주요 요소의 크기나 위치가 바뀔 때 or 브라우저 창의 크기가 바뀔 때 레이아웃이 다시 발생하게 됨.
- 이 때, 레이아웃 수치를 다시 계산해서 배치를 해야 하기 때문에
레이아웃이 다시 발생 → 이에 맞춰 다시 페인트 → 마지막으로 레이어 합성 과정
2. Paint부터 다시 발생하는 경우

- 배경이미지나 텍스트 색상, 그림자 등 레이이아웃의 수치를 변화시키지 않는 스타일의 변경이 일어났을 때 발생
- 이와 같은 경우 레이아웃 과정이 발생하지 않기 때문에 성능상으로 이점을 가짐
3. 레이어의 합성만 다시 발생하는 경우

- 포토샵의 레이어와 비슷하게 페인팅할 영역을 나누어 놓는다는것을 의미함.
- 레이아웃과 페인트과정을 수행하지 않고 레이어의 합성만 발생하기 때문에 성능상으로 가장 큰 이점을 가짐
#Summary
- 핵심 단어로는 DOM Tree와 CSSOM Tree가 있음
- 좀 헷갈리는 부분이 있어 수정할 예정~
