etc.
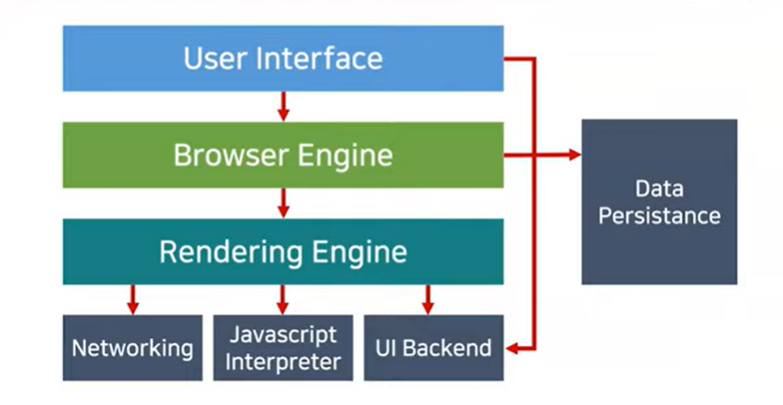
1.브라우저 렌더링 과정

면접 필수 질문인 것 같은..! 브라우저 렌더링 과정이 잘 이해가 안가서 정리해봤다. 참고) https://serzhul.io/JavaScript/38.%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%9D%98-%EB%A0%8C%EB%8D%94
2.고용량 이미지 사이트

https://commons.wikimedia.org/w/index.php?title=Category:Large_images#mw-category-media
3.AWS S3 퍼블릭 버킷 생성하기

https://velog.io/@otterji/AWS-S3-%ED%8D%BC%EB%B8%94%EB%A6%AD-%EB%B2%84%ED%82%B7-%EC%83%9D%EC%84%B1%ED%95%98%EA%B8%B0
4./?

a.ContentType.localeCompare(b.ContentType))" :key="content.ContentId" class="list-item"> {{ content.ContentType }}
5./?

a.ContentType.localeCompare(b.ContentType))" :key="content.ContentId" class="list-item"> {{ content.ContentType }}
6.[좋은 코딩 습관] 깔끔한 코드 짜는 10가지 규칙

refer: https://blog.naver.com/sooftware/221846090355temp, obj, worker, some_num, count_some, flag, idx, is_condition, info, freq, token ... 어떤 사람
7.velog 코드가 공개되어 있는거 아시나요?

https://github.com/velopert/velog-clienthttps://github.com/velopert/velog-server
8.Zip 파일 비밀번호 알아내

https://creativeworks.tistory.com/entry/Zip-%ED%8C%8C%EC%9D%BC-%EB%B9%84%EB%B0%80%EB%B2%88%ED%98%B8-%EC%95%8C%EC%95%84%EB%82%B4%EA%B8%B0-by-brute
9.대용량의 더미 파일 생성하기

https://shanepark.tistory.com/373