point-code

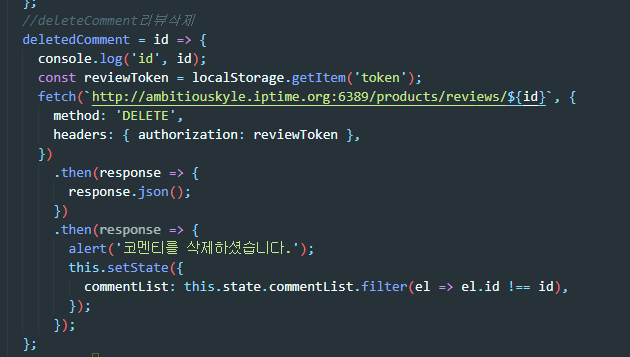
westargram때 구현 못해봤던 filter삭제 기능을 구현했다.
전에 토큰값을 넘겨줘서 해당 함수 인자에 토큰값을 너 ㅎ어주고
fetch로 삭제 method를 요청해줫다.
사실 리뷰 값을 filter로 삭제시켜주고 user id값을 비교해서 해당 id값이 맞으면 해당 리뷰만 삭제시켜주려고했지만...앞선 script에서 너무 시간을 뺏겨서 해당 부분은 구현하기가 힘들었다.
여기서 deletedComment란 함수를 onClick로 구현해서 
commentList에 넣어주었다.
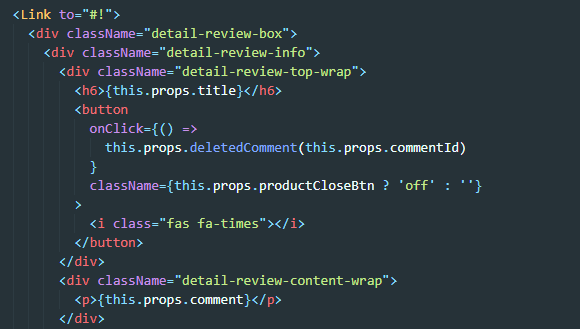
함수는 기존 변수처럼 할당해서 component로 넘겨줄수 있고 해당 값을 
처럼 다른 componenet에서 동작시켜줄수 있다.
해당 부분도 성훈님이 자세히 알려주었다.
잊지 말고 잘 써먹어야지....
point-code

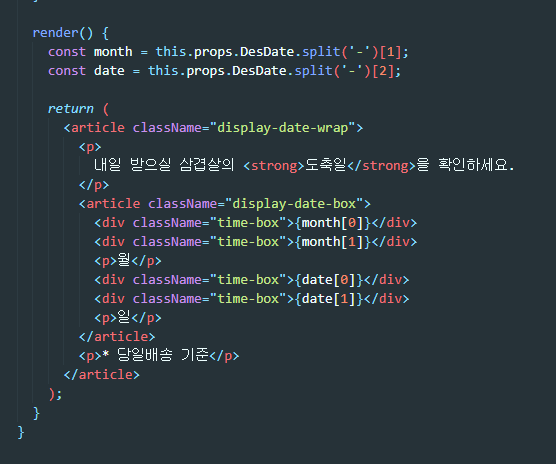
해당 도축일도 실제로 서버에서 받아오는데 년월일 3가지가 같이 서버에서 전송해주길래 해당 데이터를 가공해주는 방법을 찾다 실패...
함수를 써서 이렇게 저렇게 여럿 시도를 해 다시 한번 멘토님께 도움을 요청했다.
얘기를 들어보니 서버에서 받아오는 데이터를 핸들러가아니나 바로 가공해 페이지에 띄워줄때는 render후 바로 변수로 선언해 해당 값을 필요한데에다가 바로 넣어주면 된다고 얘길 해주셨다.

특별한 건 없지만 리액트의 LifeCycle과 형태를 모른다면 해당 구문 처럼 구현할수가 없었다.
회고록
생각보다 너무 많은 걸 하지못하고 그저 구현하기, 문제점 찾기에 바빳던 1차 클론 프로젝트였다.
westagram을 생각하면 훨씬 더 빨리 구현해내고 routing도 어느정도 구현할수잇을거라 생각했는데 routing은 무슨 addClass로 pagenaction을 해본거처럼 구현해내는 것이 전부였다.
2차 프로젝트가 끝나면 다시 한번 리펙토링하고 부족한 부분을 보완해야되는 프로젝트이지만 그만큼 아주 기초적인 부분에서 얻어가는 것이 훨씬 많았던 프로젝트이다.
모든 팀원들에게 감사하고, 도움 주셨던 멘토분들에게 너무 감사하다는 말씀을 전하고싶다.
2차 프로젝트가 남았지만 2차 프로젝트를 하기 위한 피와 살이되는 코드들을 한번씩 경험했던 프로젝트였다.
